
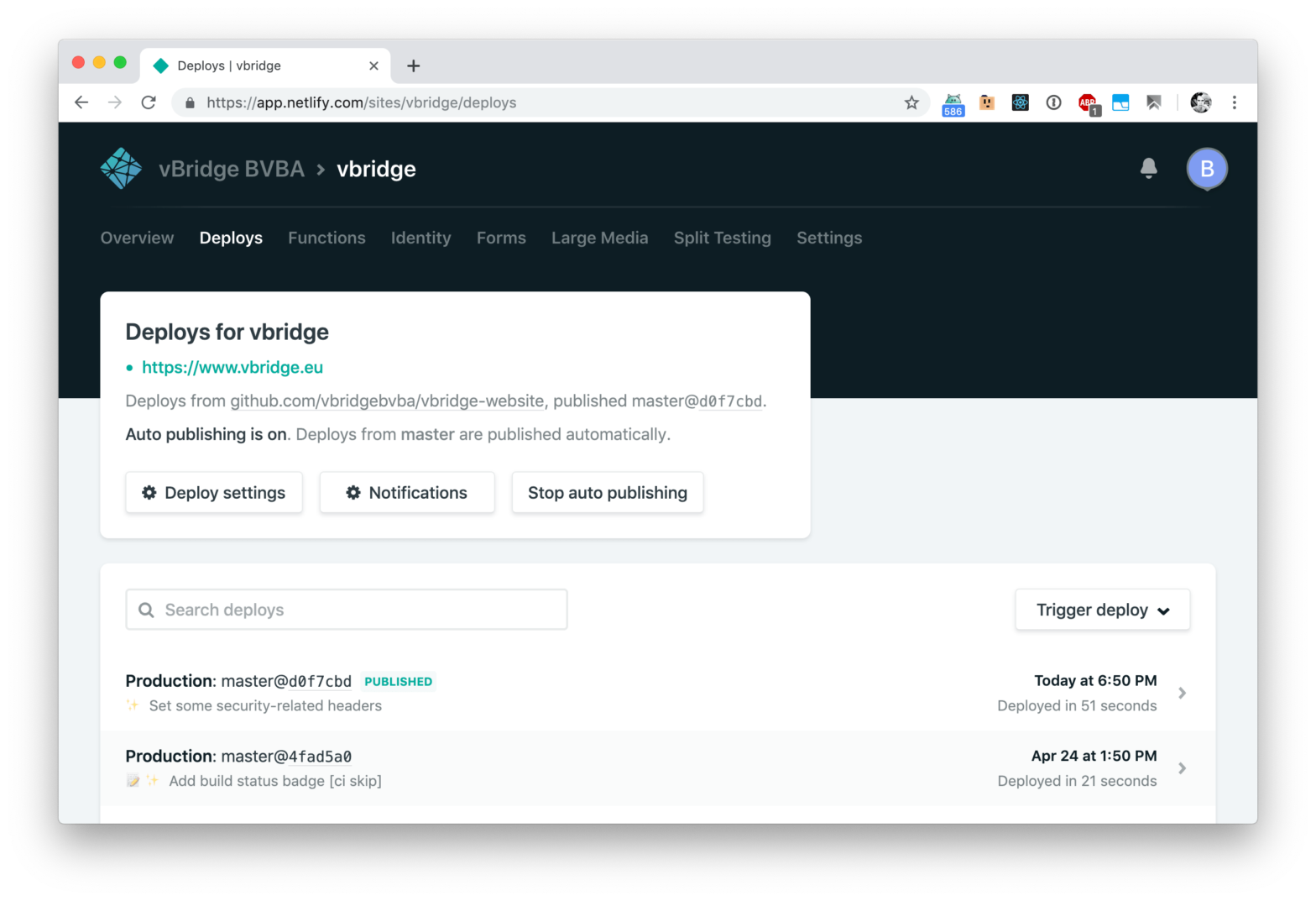
If you’re looking for an intro on how to deploy your React app to Vercel, Firebase, Netlify, GitHub Pages, Heroku, etc. this page has got you covered. Comes with easy to follow instructions. 10 ways to deploy a React app for free → Related: Here’s my post on how to deploy your first site onto …