
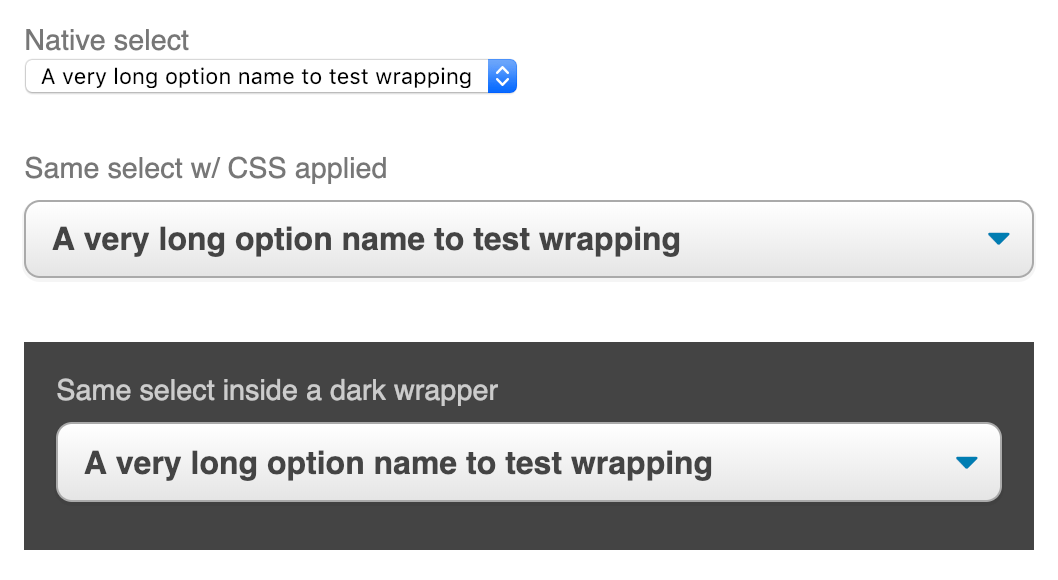
Scott Jehl, from Filament Group: The select element has long been difficult to style consistently across browsers. To avoid its shortcomings in the past, we have used workarounds like styling a parent element, adding pseudo-elements, and even using JavaScript to construct a select-like control out of different elements that are easier to style. But workarounds …