
The Stack Overflow team walks us through their Dark Mode implementation. Building dark mode on Stack Overflow → 💡 Writing a JS app (React / Angular / Vue / …) and looking to implement Dark Mode? No worries, I’ve got you covered.
A rather geeky/technical weblog, est. 2001, by Bramus

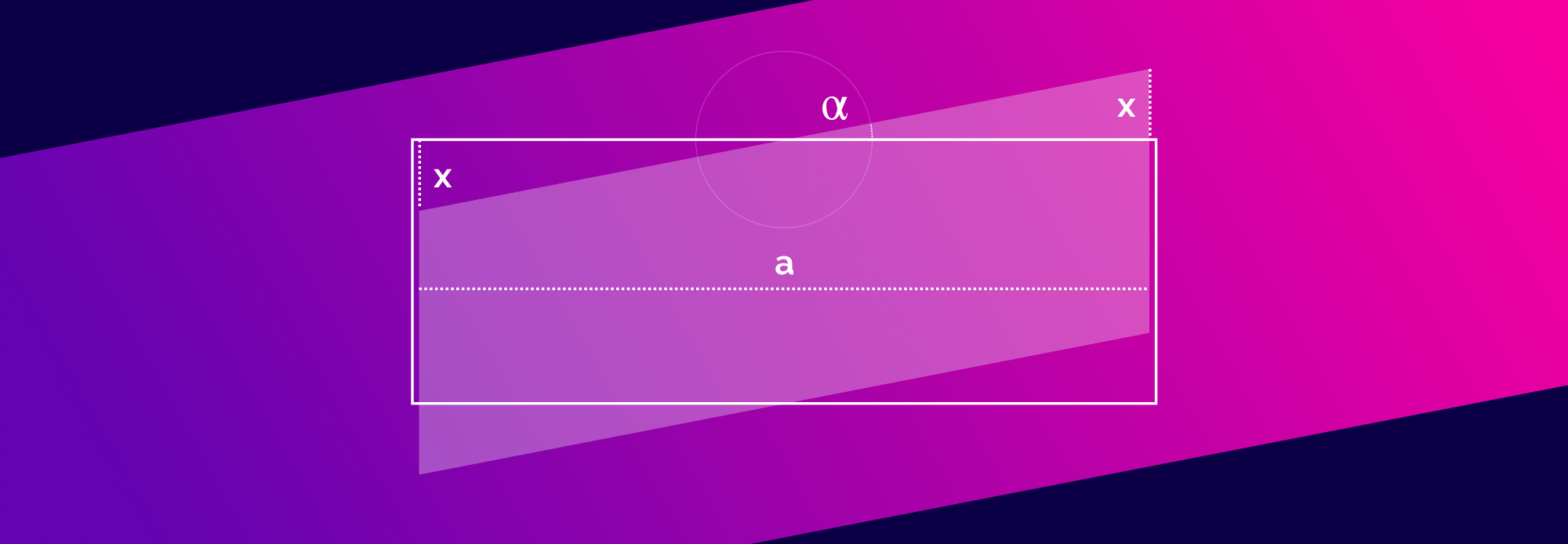
Layouts with diagonal sections are quite popular for several years now. It is not the new hot stuff, and you will probably not find it in the articles titled “Design trends for 2020”. But I think it is here to stay. It is one tool designers can use to bring some dynamic to all the …
Continue reading “Create Diagonal Layouts with CSS Transforms”
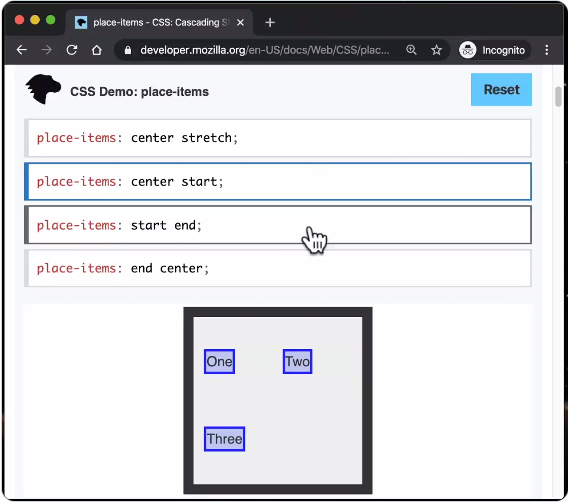
place-items shorthand
Great tip by Umar Hansa: CSS Tip 💡️The place-items property is shorthand for the align-items and justify-items properties. Here's an interactive demo of how it works: https://t.co/4unHqw5R3o — Umar Hansa (@umaar) April 7, 2020 To center children both vertically and horizontally, you only have to use these two declarations: element { display: grid; place-items: center; …

Ahmad Shadeed dove into the new Facebook design and noted his findings. I am a curious person who is always interested in opening up the browser DevTools to see how things were made on a website. This is the first time that I blog about something like this. I found some interesting uses of different …
Continue reading “CSS Findings From The New Facebook Design”

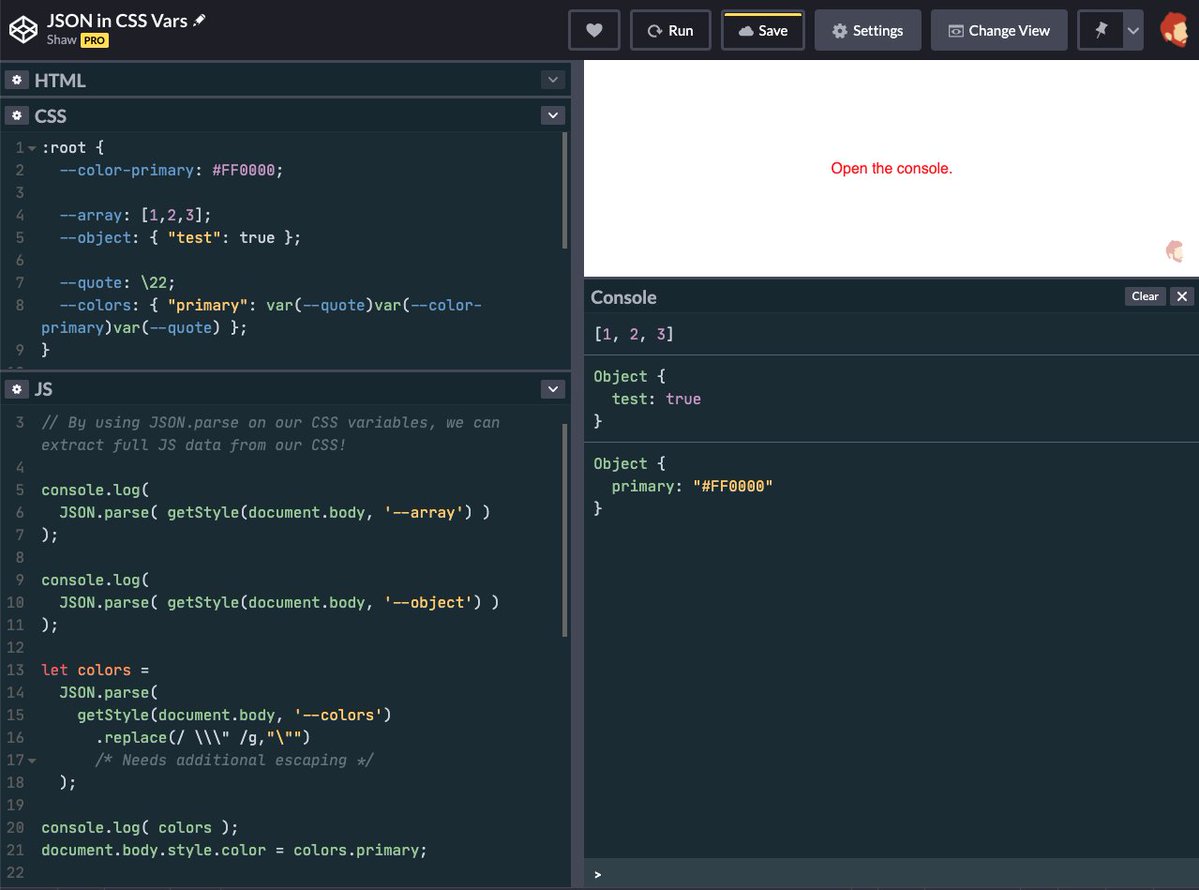
What happens when you combine the fact that part after the : for CSS Custom Properties doesn’t need to be valid CSS with window.getComputedStyle()? You get a way of passing data – including Arrays, Objects, and even JSON – from CSS to JavaScript. Psst… Hey kid… Did you know you can pass data from your …
Continue reading “Pass Data from CSS to JavaScript with CSS Variables”

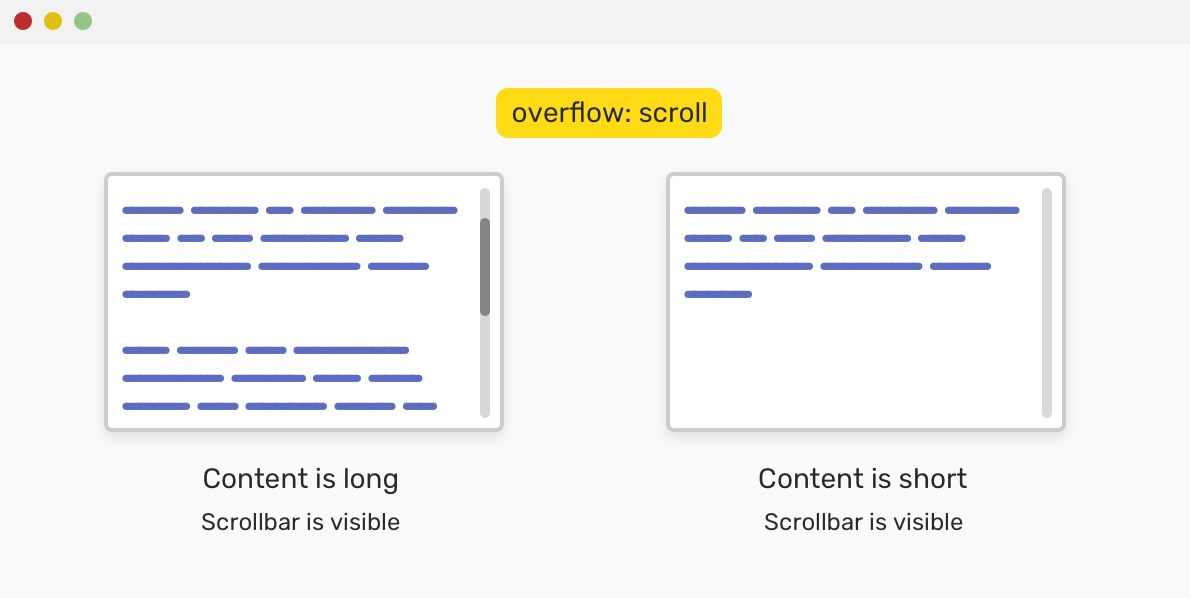
Ahmad Shadeed is at it again(*), this time with a guide on Overflow in CSS: In CSS, we can have control over an element when its content is too big to fit in. The property for that is overflow, which is a shorthand for overflow-x and overflow-y properties. For this article, I will give an …
clip-path