
If you create a scroll-driven animation and find that scroll(nearest) is not working, check for overflow: hidden elements up the DOM tree and change them to overflow: clip.
A rather geeky/technical weblog, est. 2001, by Bramus
overflow: clip, not overflow: hidden

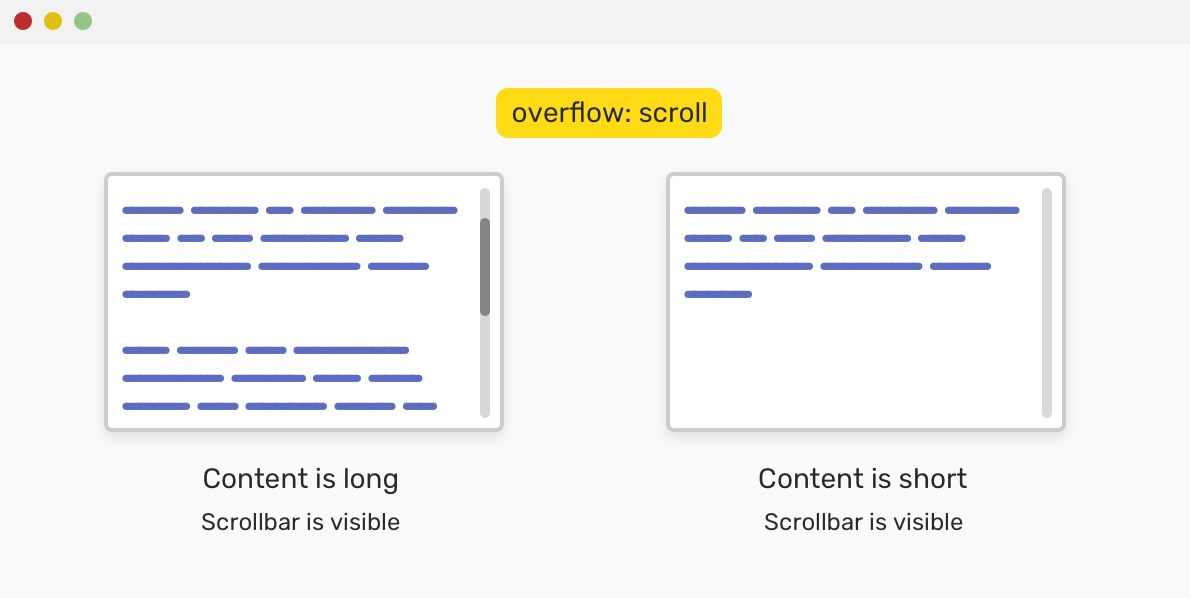
Ahmad Shadeed is at it again(*), this time with a guide on Overflow in CSS: In CSS, we can have control over an element when its content is too big to fit in. The property for that is overflow, which is a shorthand for overflow-x and overflow-y properties. For this article, I will give an …
display: flow-root; use caseGood display: flow-root; use case by Paul Bakaus: flow-root establishes a new block formatting context, but most have dismissed it as simply replacing clearfix hacks. But consider this extremely common case, where you have a few paragraphs of text, some bullet points and a floating image. In the image above you can see that the …
Today Vasilis tweeted a link to a very nice (and old, apparently) CSS trick: Here's your monthly reminder that this is an obscure, but very handy feature of CSS overflow. http://t.co/4qNriVlB5y — Vasilis (@vasilis) February 13, 2014 Overflow does some cool things you should know about. Creates Block Formatting Context Clears Floats The second feature …
Continue reading “Establishing a new block formatting context using overflow: hidden;”