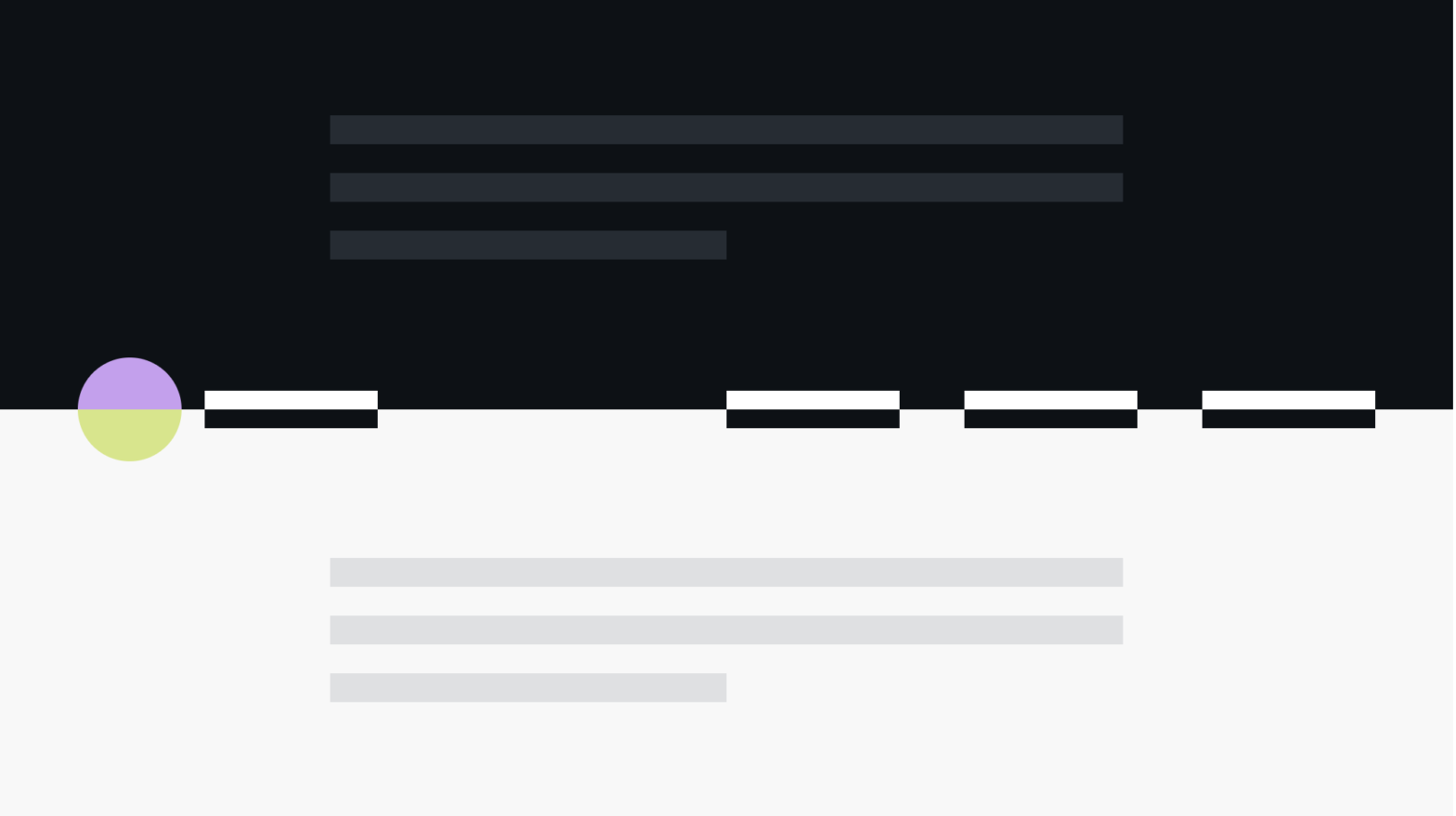
Cool demo that uses clip-path: path(…);, a feature that recently shipped with Chromium, making it supported in all three major rendering engines. See the Pen About Us Pop-Out Effect by Mikael Ainalem (@ainalem) on CodePen. Peeking under the hood – using the SVG Path Visualizer — you can see that it’s the .container-inner that is …