
Combine Scroll-Driven Animations with @property, transition-delay, calc(), sign() and abs() … and you can do Scroll Detection using only CSS!
A rather geeky/technical weblog, est. 2001, by Bramus

Rik Schennink: If we show a modal on iOS we need to prevent events inside the modal from interacting with the page behind the modal. On a previous episode of “Fun with Safari” we could use preventDefault() on the touchmove event but on iOS 15 that no longer works. Here we go. The solution lies …
Continue reading “How to prevent scrolling the page on iOS Safari 15”
@scroll-timeline (Part 3)
🚨 UPDATE: The Scroll-Linked Animations Specification and its proposed syntax have undergone a major rewrite. This post details an older version of the syntax and has not been updated to reflect these changes. Do note that the concept of a Scroll-Linked Animation still stands, it’s only the syntax that has changed since writing this. Please …
Continue reading “The Future of CSS: Scroll-Linked Animations with @scroll-timeline (Part 3)“

Building further upon my posts digging into Scroll-Linked Animations, Gary Simon created this video recreating a basic Scroll-Linked Animation that animates an image as you scroll down the page. Good video if you’re looking for a quick intro. Two minor remarks though: Instead of speeding up the time-range it’s better to tweak the scroll-offsets. Even …
Continue reading “Scroll Linked Animations With NO JAVASCRIPT!?”
@scroll-timeline (Part 2)@scroll-timeline (Part 1)
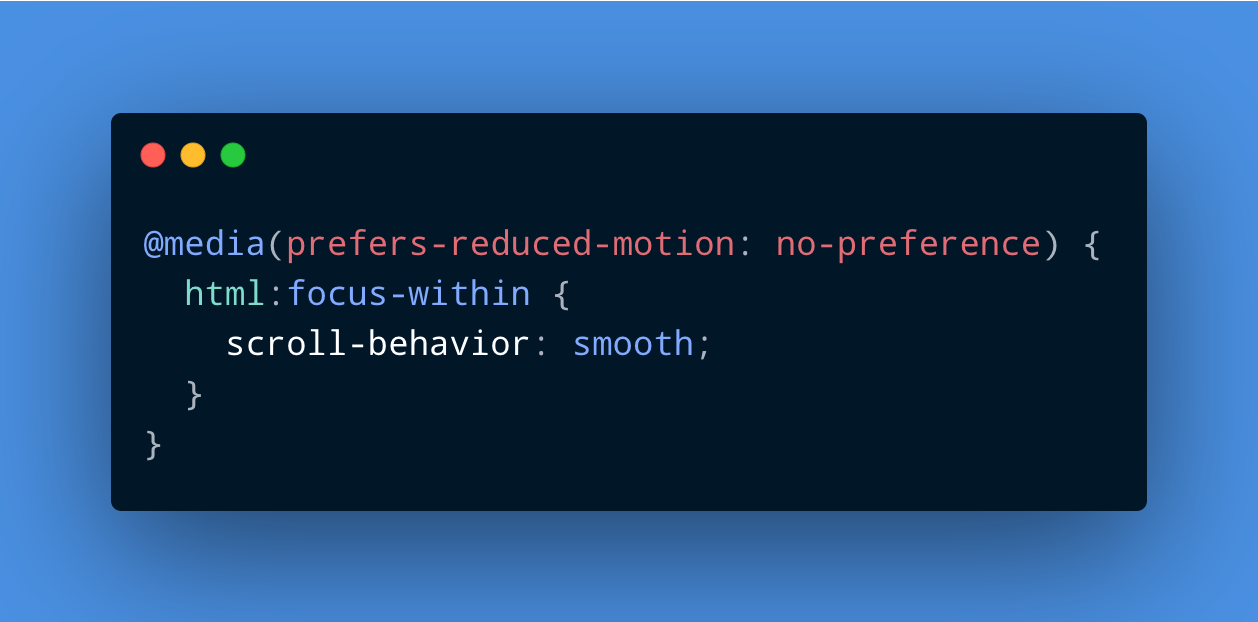
There was this interesting Twitter conversation last week between Chris Coyier and Schepp last week. Apparently if you have Smooth Scrolling enabled, it also affects the behavior of Find in Page in Chrome: Whenever you want to go to the next result it will smooth scroll, instead of jump to it. Anecdotal thing: when I …
Continue reading “Smooth Scrolling and Find In Page, a not so Smooth Combination …”

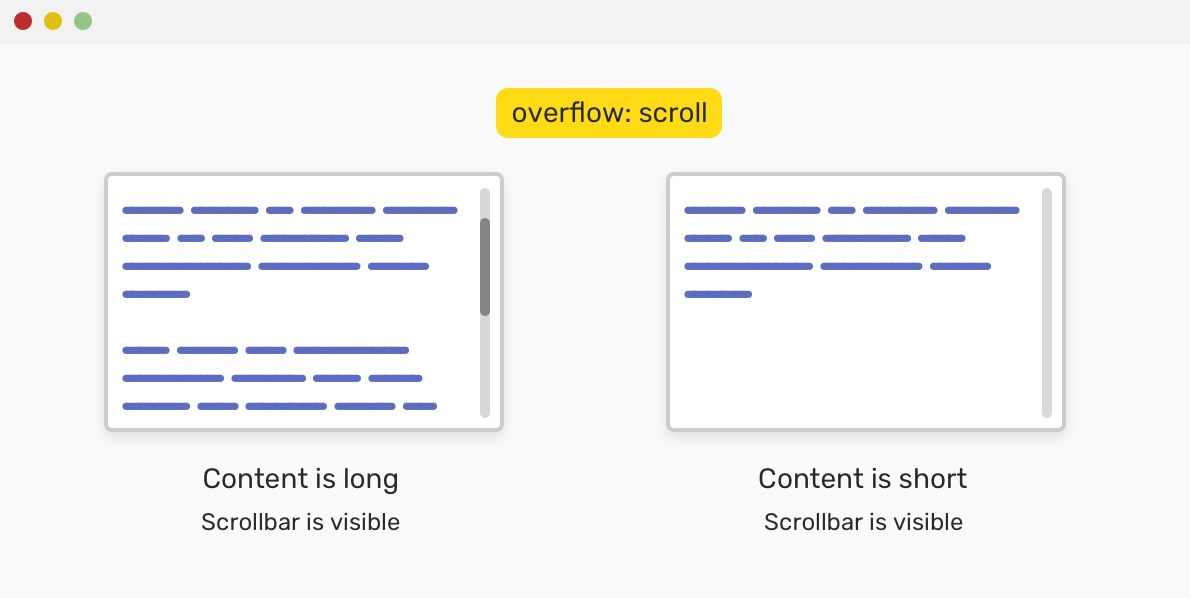
Ahmad Shadeed is at it again(*), this time with a guide on Overflow in CSS: In CSS, we can have control over an element when its content is too big to fit in. The property for that is overflow, which is a shorthand for overflow-x and overflow-y properties. For this article, I will give an …

Scroll-based features tend to involve some bespoke concoction of CSS and JavaScript. But what if we could accomplish something that only uses CSS? Take this ingenious horizontal scrollbar with CSS, for instance. I want to do something similar, but to indicate scrolled sections rather than capture continuous scrolling. In other words, rather than increasing the …
Continue reading “Indicating Scroll Position on a Page With CSS”