
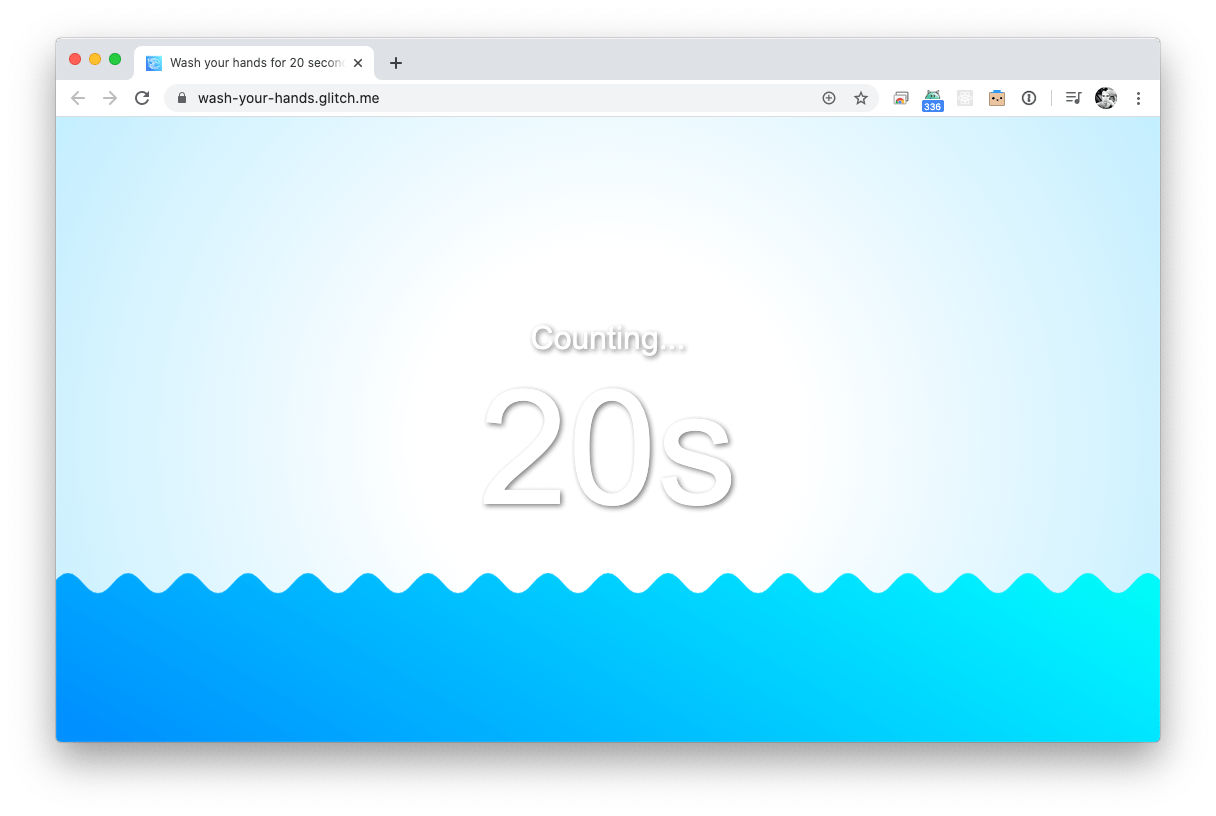
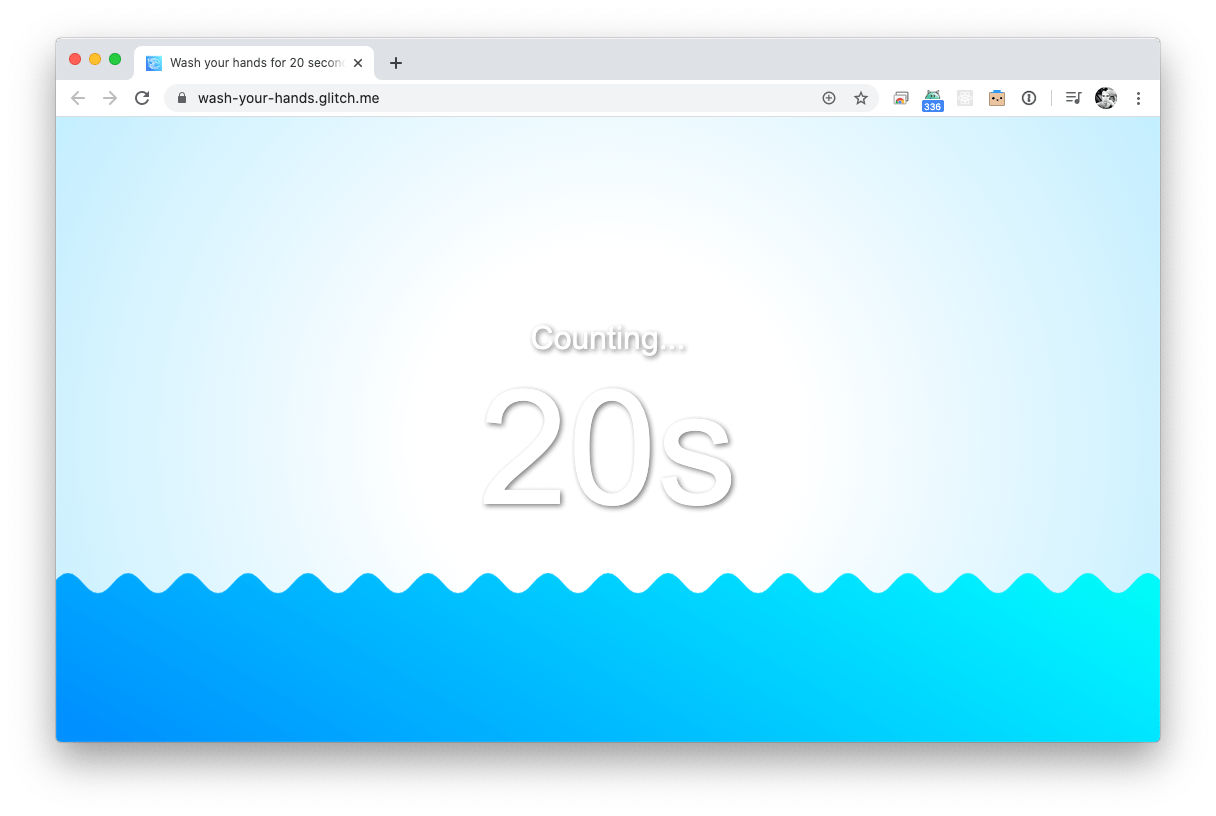
Mariko Kosaka has created a small PWA that fills your screen with water over a duration of 20 seconds. After first using CSS animations to animate the water (video), she eventually turned to Houdini‘s CSS Paint API
A rather geeky/technical weblog, est. 2001, by Bramus

Mariko Kosaka has created a small PWA that fills your screen with water over a duration of 20 seconds. After first using CSS animations to animate the water (video), she eventually turned to Houdini‘s CSS Paint API