Great tip by Umar Hansa:
CSS Tip 💡️The
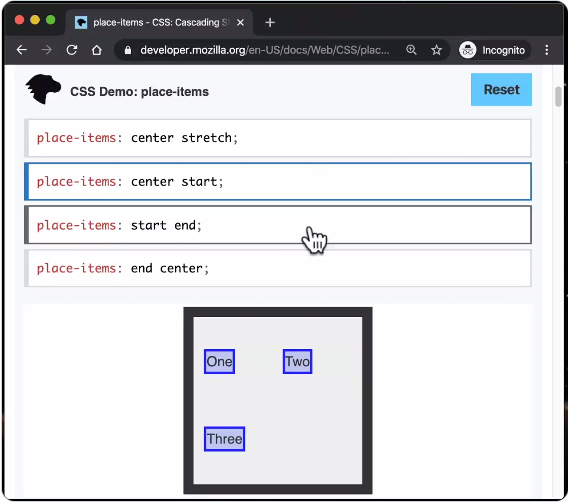
place-itemsproperty is shorthand for thealign-itemsandjustify-itemsproperties.Here's an interactive demo of how it works: https://t.co/4unHqw5R3o
— Umar Hansa (@umaar) April 7, 2020
To center children both vertically and horizontally, you only have to use these two declarations:
element {
display: grid;
place-items: center;
}