
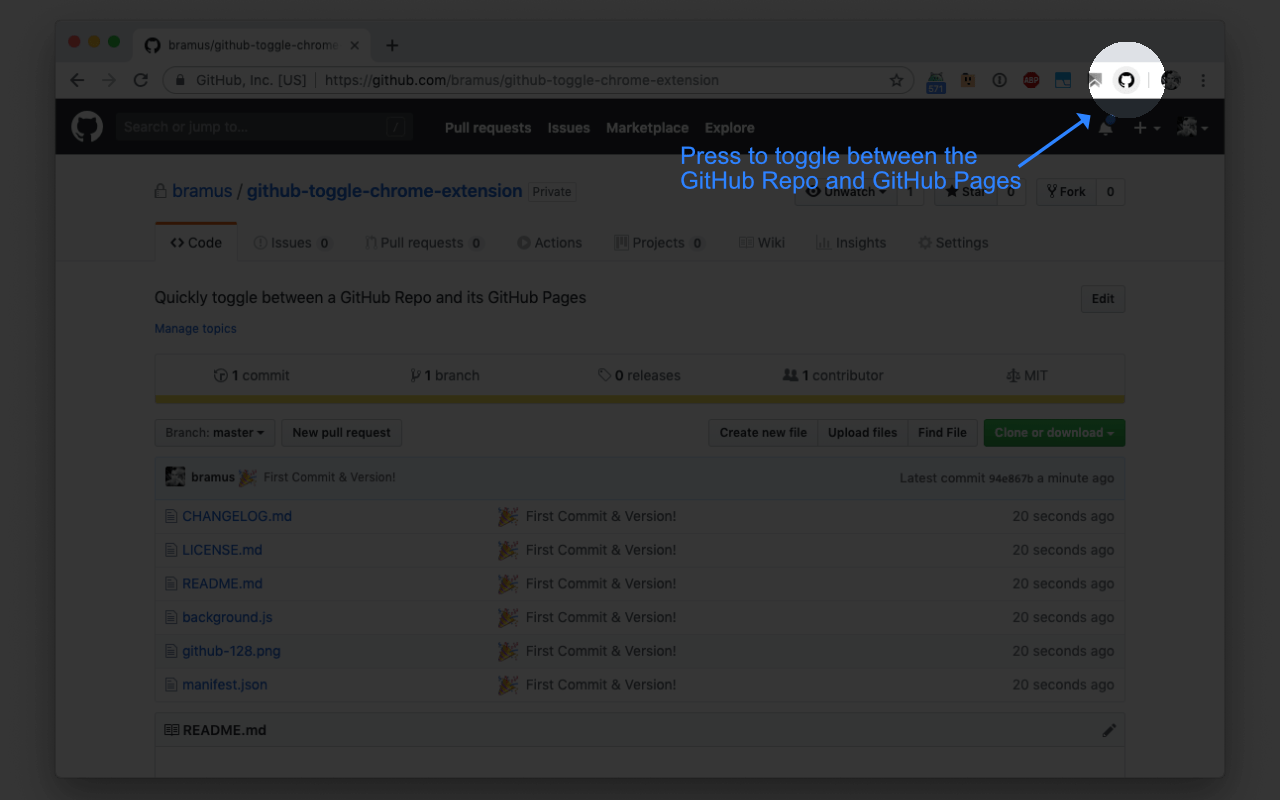
Mattias recently tweeted that his website can now be served over HTTP/3 “even though no browser supports it yet”. While it’s true that no browser supports it out of the box right now, there are options to enable HTTP/3. Here’s how. 🧪 As with all experimental technolgy/features: things might break! Be warned! ~ Google Chrome …
Continue reading “How to enable HTTP3 in Chrome / Firefox / Safari”