
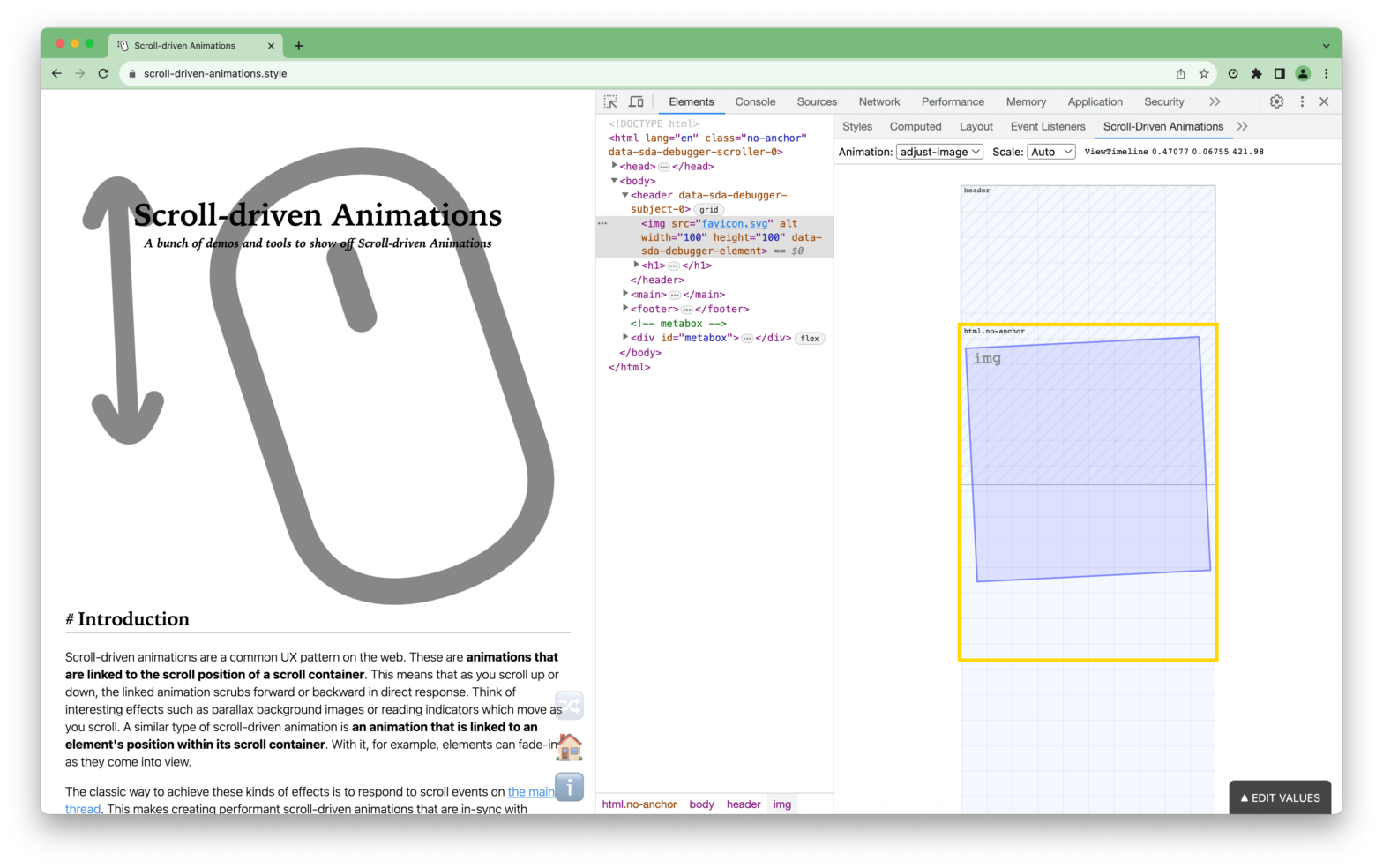
A DevTools extension to visualize and debug Scroll-Driven Animations
A rather geeky/technical weblog, est. 2001, by Bramus

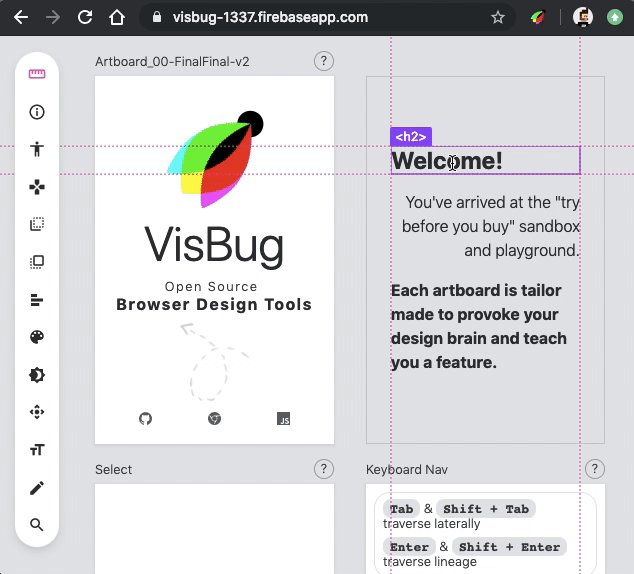
Speaking of alternative in-browser DevTools in the previous post: be sure to also check out VisBug, created by Adam Give power to designers & content creators power within the web project they have today, by bringing design tool interactions to the browser. Here’s Adam presenting it at Chrome Dev Summit 2018: You can try it …
Continue reading “VisBug — Open source browser design tools”

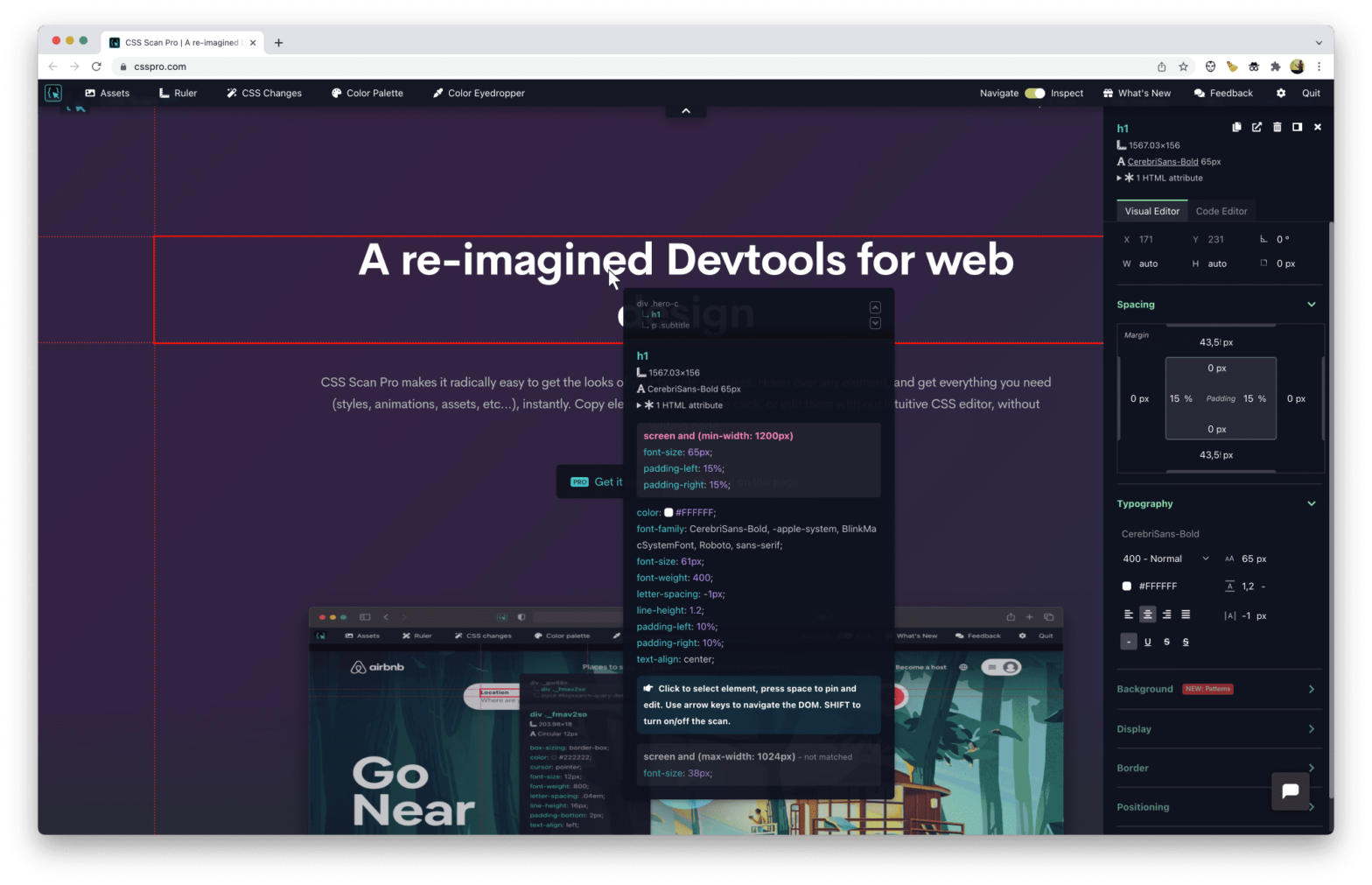
Guilherme Rizzo has been busy creating CSS Scan Pro, a re-imagined DevTools CSS Scan Pro makes it radically easy to get the looks of your favorite websites. Hover over any element, and get everything you need (styles, animations, assets, etc…), instantly. Copy elements with a single click, or edit them with our intuitive CSS editor, …
Continue reading “CSS Scan Pro — A re-imagined DevTools for web design”

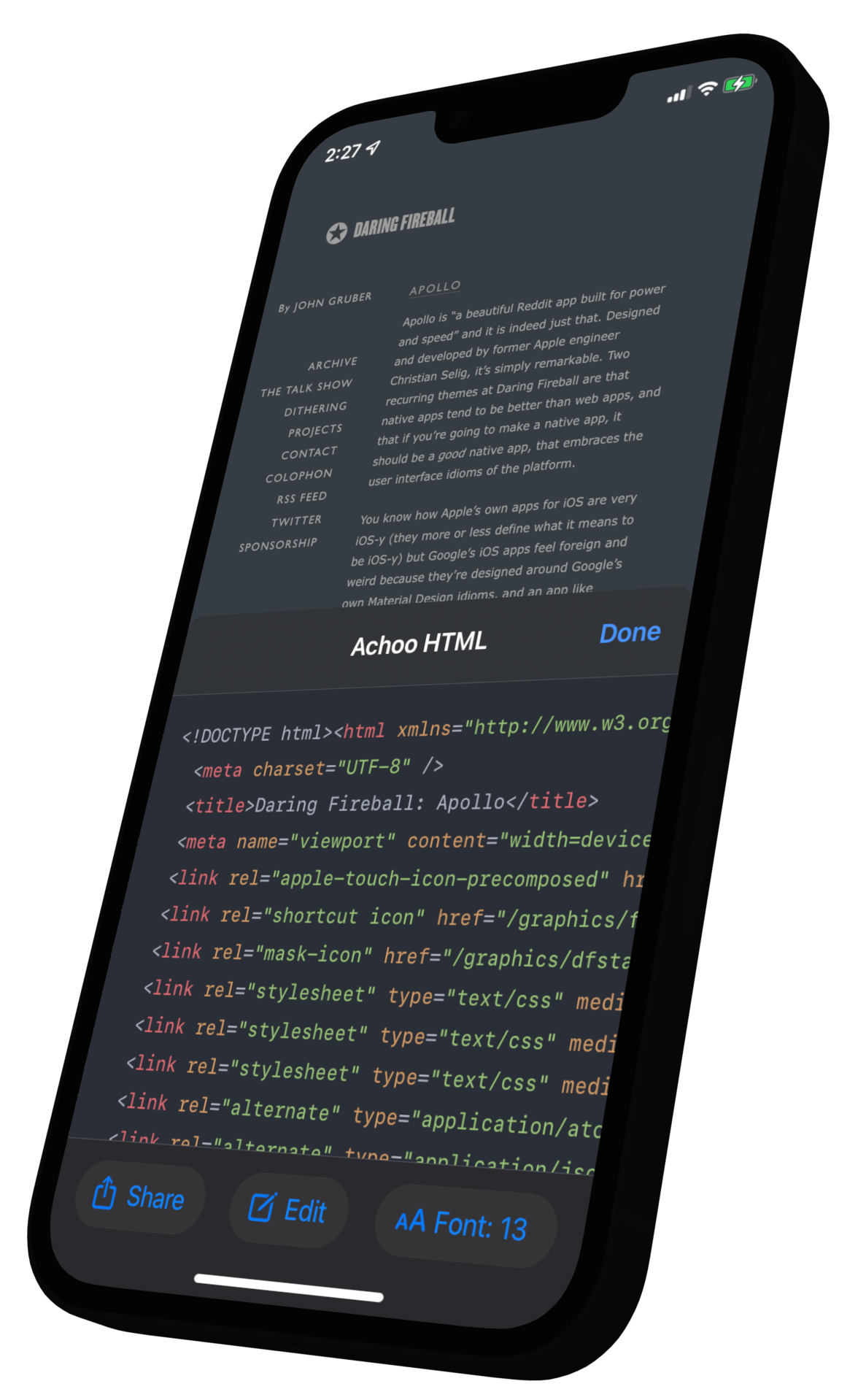
Quickly view the HTML for a given page in Safari on iOS/iPadOS 15. Customizable, beautiful, easy to use, and you can tweak the page too! When tapping the “Edit” button it activates contenteditable on the page. Costs $0.99. Achoo HTML Viewer → If you don’t want to buy this extension, or are not using Safari …
Continue reading “Achoo — iOS Safari Extension to view HTML Source”

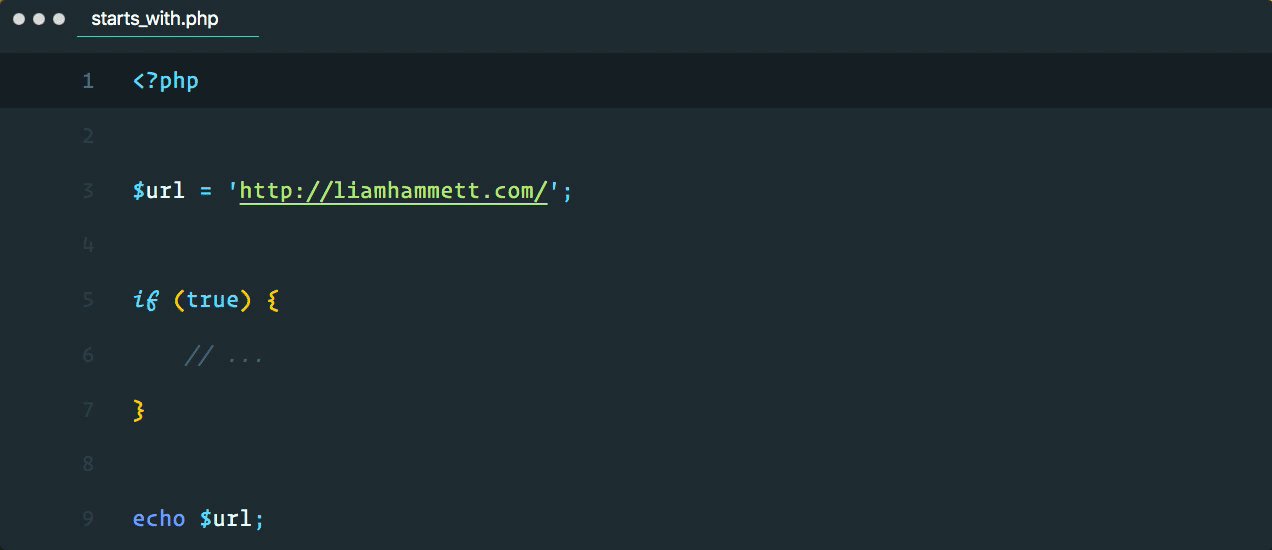
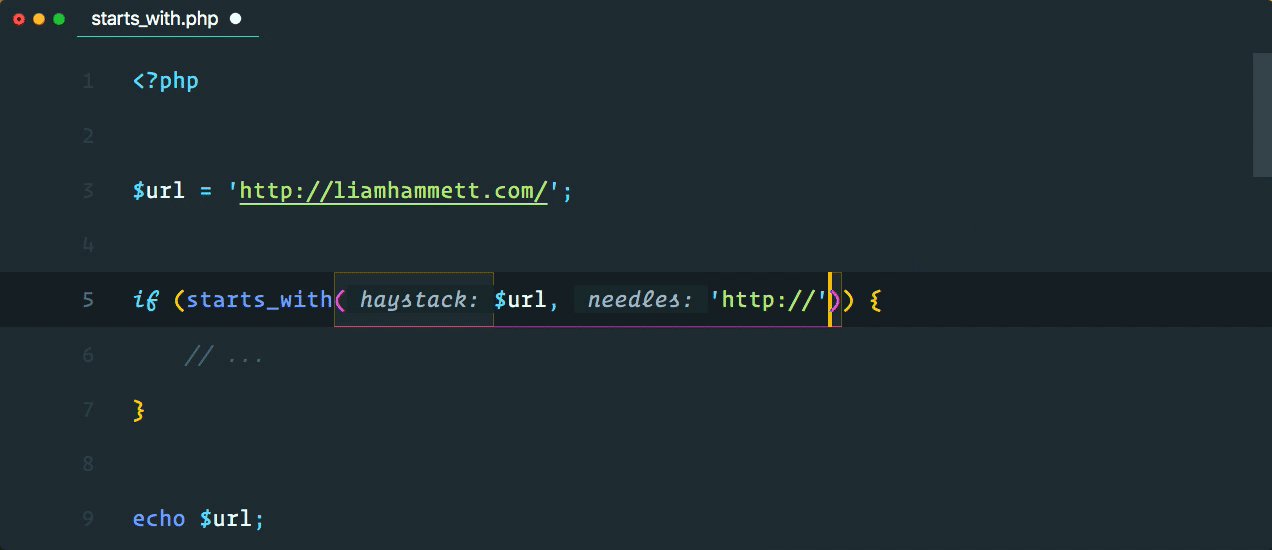
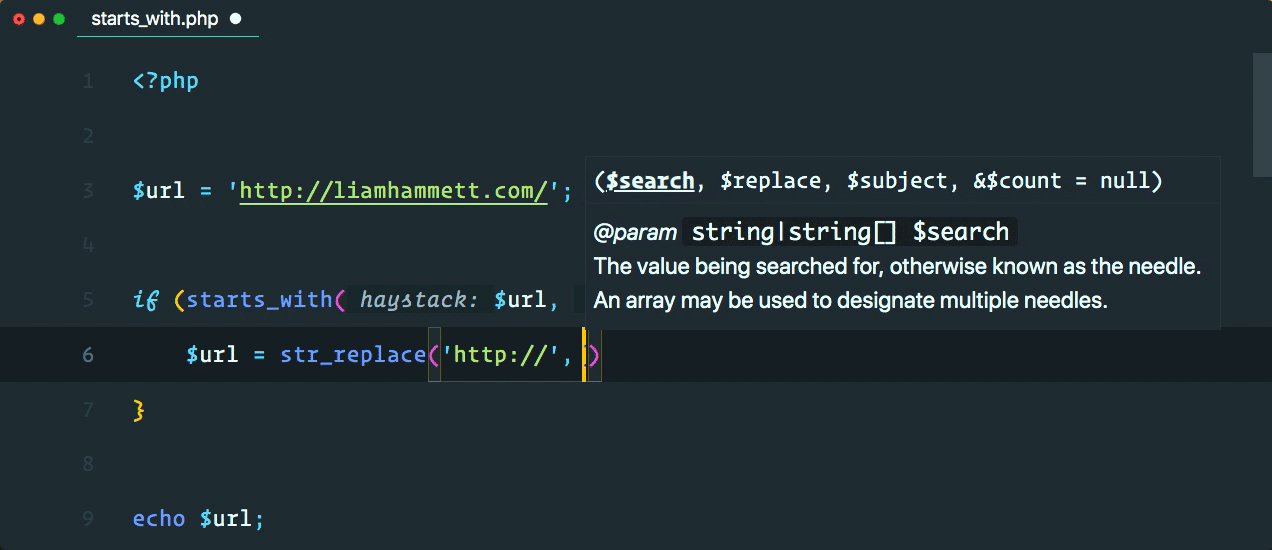
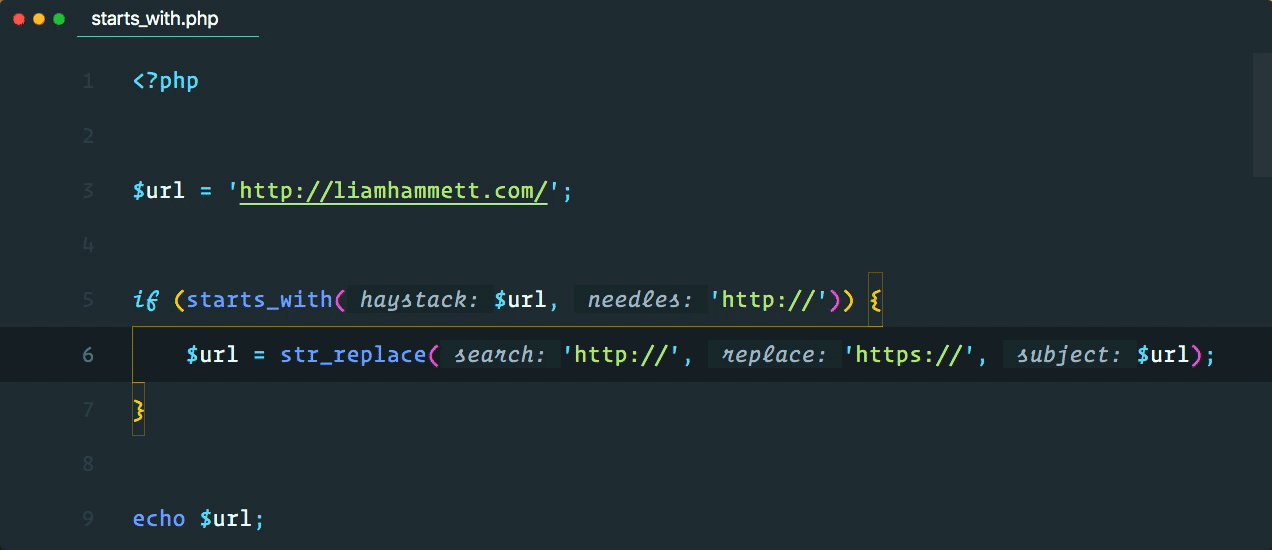
Inspired by JetBrains’ “Inline Parameter Name Hints” feature, Liam Hammett created an extension for VSCode with the same functionality: This feature can give you additional context when reading your code, making it easier to understand what different function parameters refer to by showing the parameter’s name inline. No longer do you have to be confused …
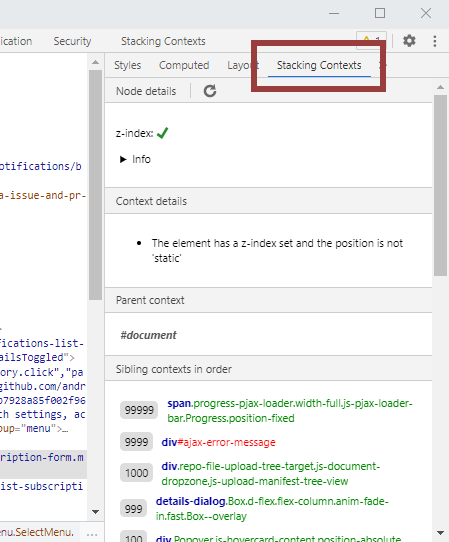
z-index stacking with the “CSS Stacking Context Inspector” DevTools extension
The Stacking Contexts Inspector is a DevTools extension for Google Chrome that allows you to analyse the stacking contexts available on a webpage. This extension will add a new panel to the DevTools and a new sidebar on the elements panel. Handy for when you’re having stacking issues. CSS Stacking Context Inspector →Stacking Contexts Inspector …

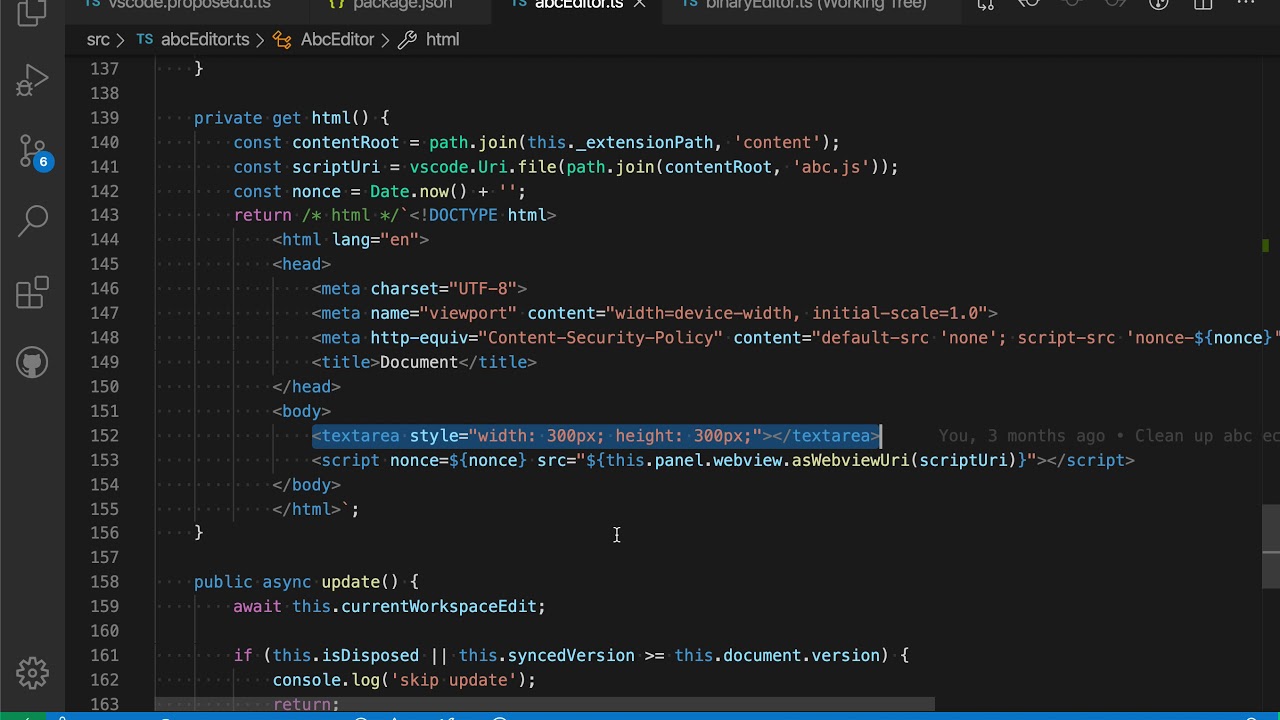
An exciting new feature that shipped with Visual Studio Code 1.44 is support for Custom Editors. Custom editors let extensions provide custom editing experiences using HTML, CSS, and JavaScript in place of VS Code’s normal text based editor. Custom editors support both text based files and binary files, and enable some neat new scenarios such …