
Gapur Kassym detailing the steps he took to reduce the bundle size of a webpack 4 project. You might pluck an idea or two from there 😉 Five Steps to Reduce webpack 4 Bundle Size →
A rather geeky/technical weblog, est. 2001, by Bramus

If you ever want to create a Chrome Extension, this repo might come in handy: A basic foundation boilerplate for rich Chrome Extensions using Webpack to help you write modular and modern Javascript code, load CSS easily and automatic reload the browser on code changes. Chrome Extension Webpack Boilerplate →

Want to share code dynamically between web applications but don’t want to use libraries or custom Micro-FE frameworks. Check out what’s in store for you with Webpack 5 and how federated modules will fundamentally change how you view web applications. Webpack 5 Module Federation: A game-changer in JavaScript architecture →Webpack 5 and Module Federation – …
Continue reading “Introducing Federated Modules in Webpack 5”
webpack-merge-and-include-globally
One of the projects that I’m working on is quite reliant on jQuery and Bootstrap. As we’re introducing new features (such as a few React-based components, and Stylus for CSS) in said project, we’ve also introduced Webpack into it. Now, we don’t want to run jQuery nor Bootstrap through Babel (using Webpack), but we want …

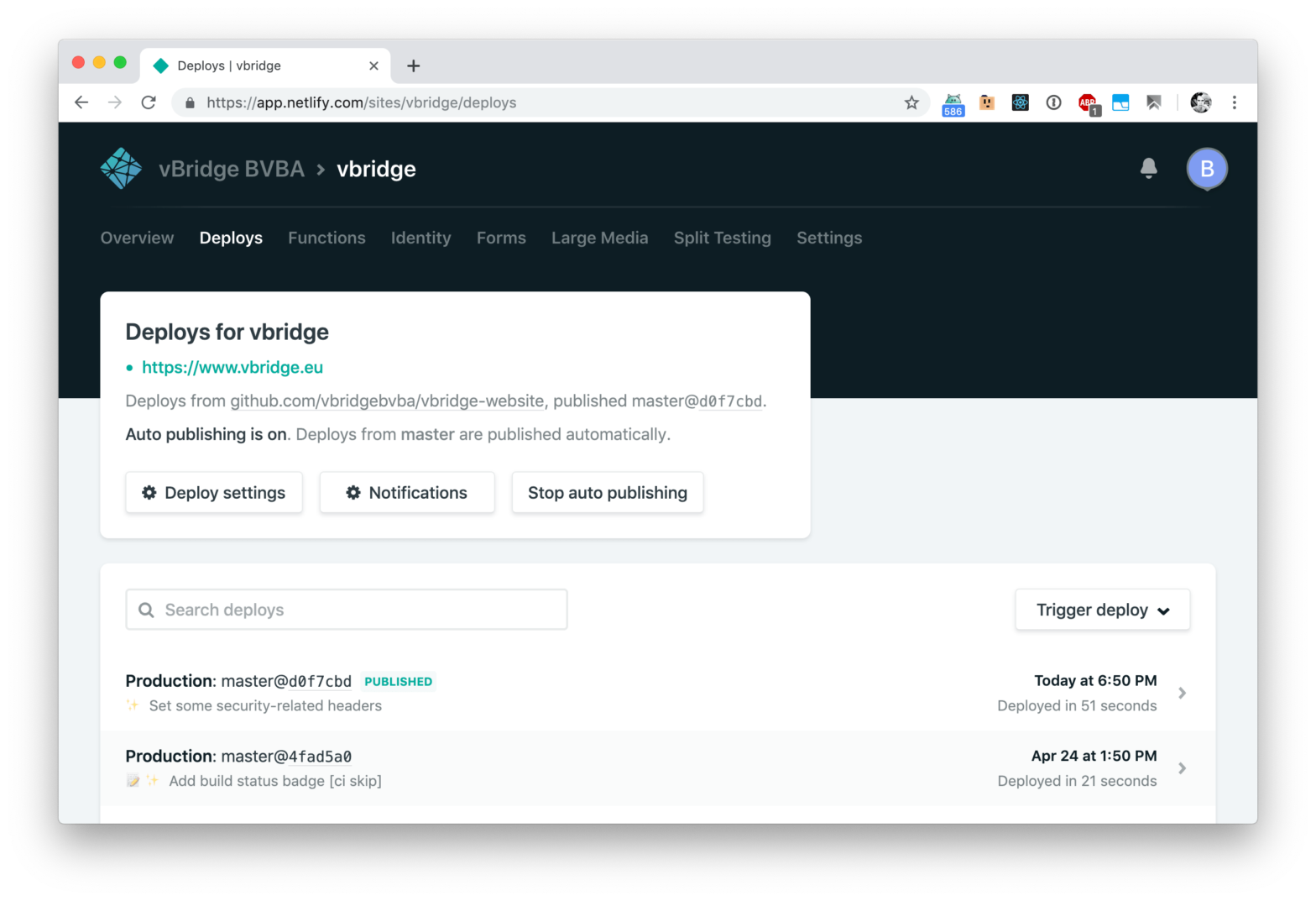
About two months ago I developed the website for vBridge, a new company I’m participating in. As the website consists of only one static placeholder-like page, I decided to look into hosting the page directly onto a CDN. Having heard a lot of good things about Netlify, I decided to check that out. The site …
Continue reading “How to deploy your first site onto Netlify (+ basic configuration)”
Interesting take on bundlers: Over the last several years, JavaScript bundling has morphed from a production-only optimization into a required build step for most web applications. Whether you love this or hate it, it’s hard to deny that bundlers have added a ton of new complexity to web development – a field of development that …
imports with Webpack’s resolve.aliasOne of the things I find annoying when using import in my JS code is the fact that you need to refer to other local files using (relative) paths. Like so: // Without resolve.alias 😭 import Modal from ‘../../../components/objects/modal/modal’; Having a background in PHP – where you have include paths and autoloaders – I essentially …
Continue reading “Easier imports with Webpack’s resolve.alias“
Ken Wheeler, who also created the aforementioned webpack-dashboard, has now created an Electron based version: The original webpack-dashboard, was fun and people seemed to like it. Unless they were on Windows, or used a weird terminal set up, or if they just wanted more. The original dashboard felt like working at NASA. 50 years ago. …
Sean Larkin, one of the maintainers of Webpack, has started a video series to working with Webpack. The first course, entitled “The Core Concepts” is available for free: One of the biggest mysteries about webpack is how it works. As one of the maintainers of webpack, Sean Larkin is going to take you down a …
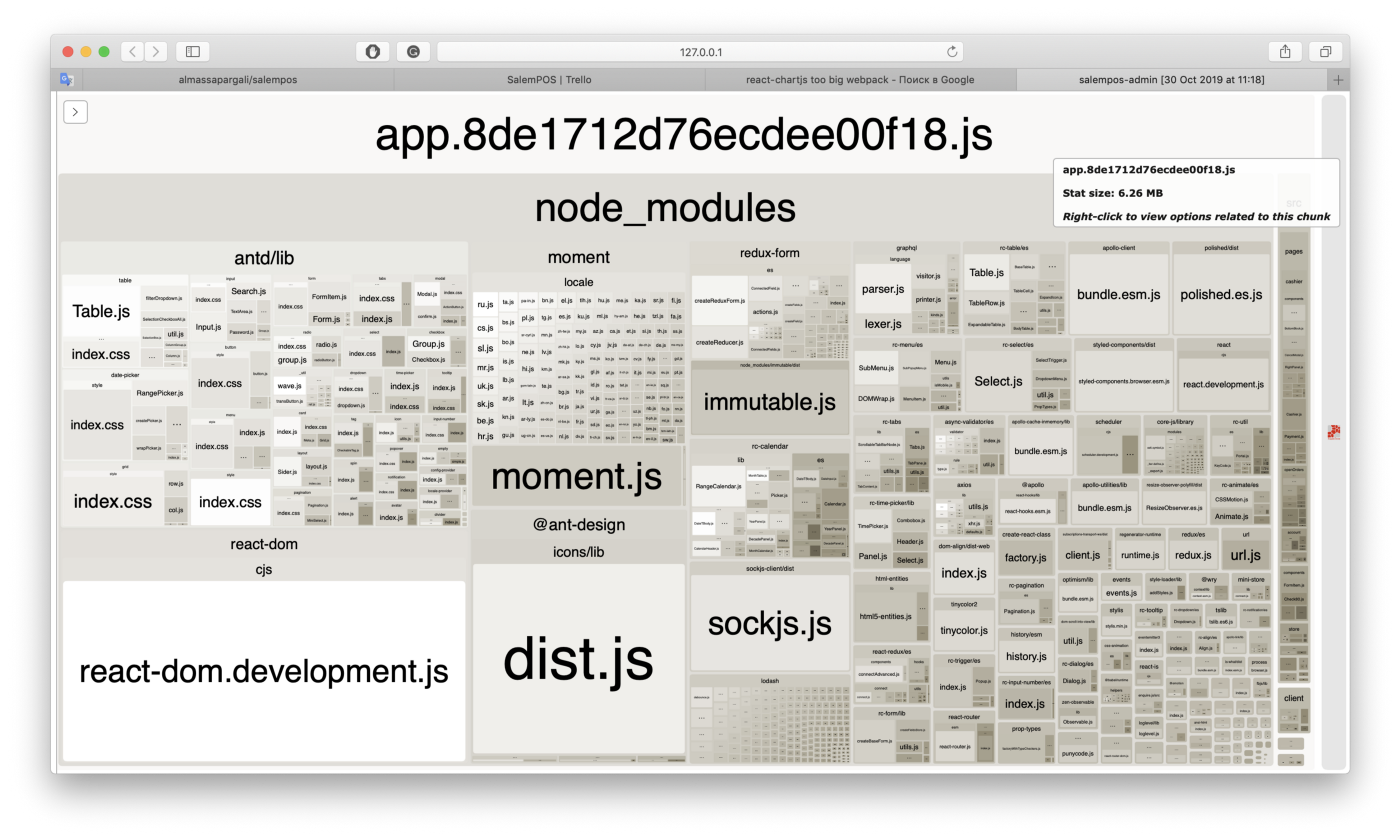
Visualize and analyze your Webpack bundle to see which modules are taking up space and which might be duplicates. Generate JSON stats, and pass it into the online tool. webpack –json > stats.json You can also use the plugin locally if you want. Webpack Visualizer → Related: Disc – Browserify Module Tree Visualizer →