
Using chrome://flags/ it’s possible to enable “Developer Tools Experiments”.
On the most recent Fronteers Conference, Umar Hansa showed that there are even more DevTools Experiments that one can enable:
- Enable “Developer Tools Experiments” via
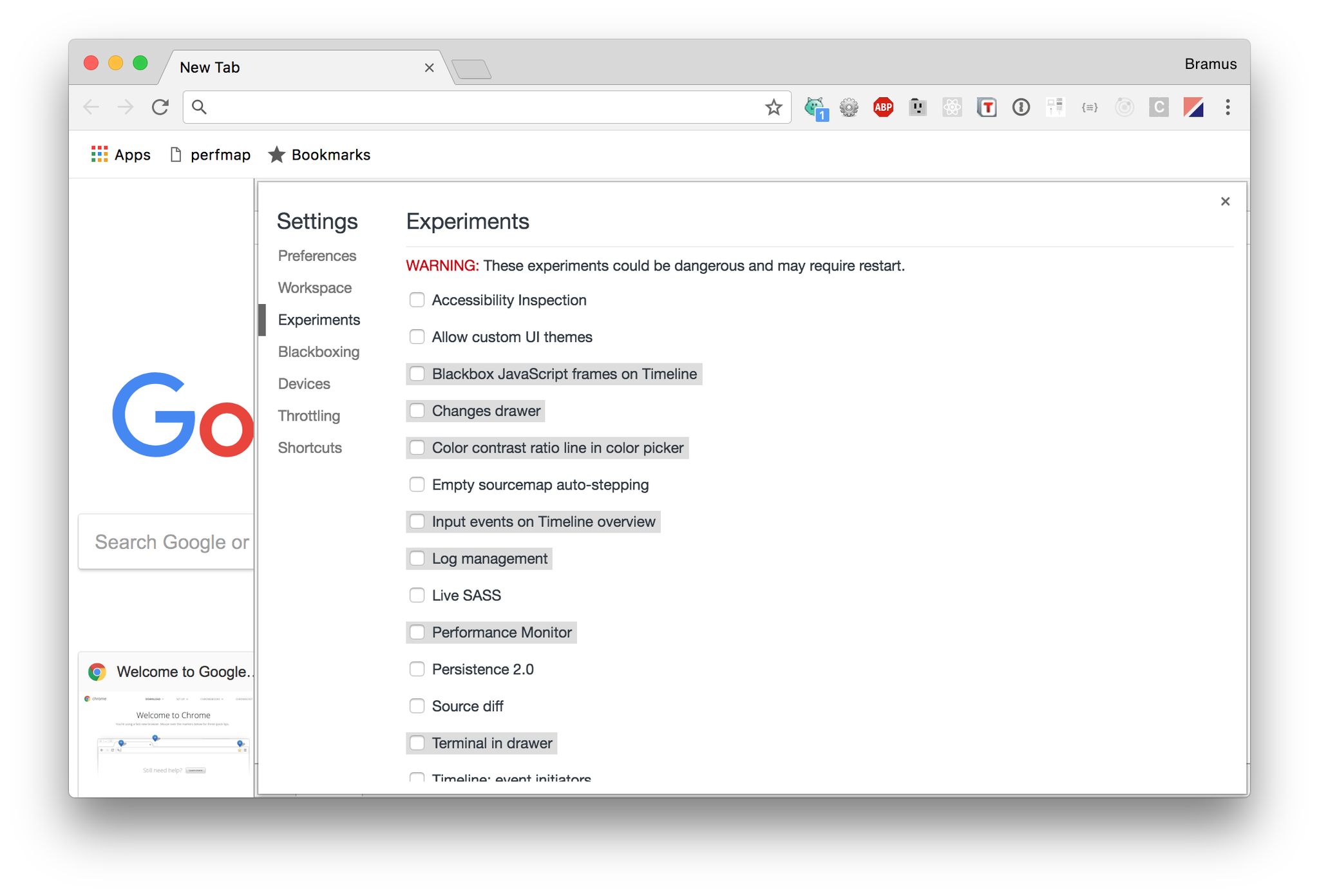
chrome://flags/if you haven’t already - In the DevTools, go to Settings and select Experiments
- Hit
SHIFT6 times
After having done so you should see some – eh – “experimental experiments” available in the list (highlighted in grey)
Consider donating.
I don’t run ads on my blog nor do I do this for profit. A donation however would always put a smile on my face though. Thanks!