
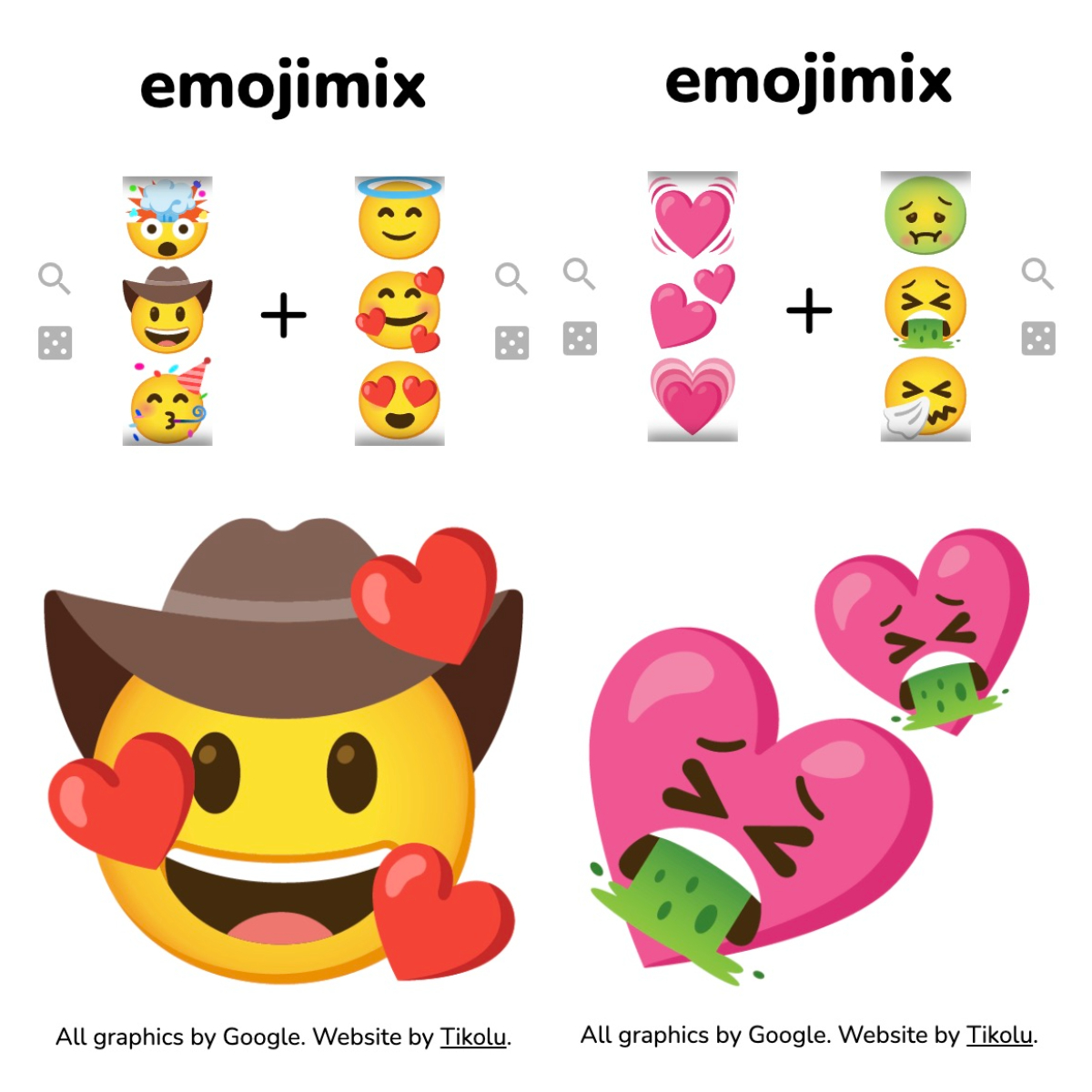
UPDATE 2023.09.21 If you’re looking for Google’s Emoji Mixer, go visit https://www.google.com/search?q=mix+emojis and click “Get Cooking” Combine two emojis into one. Thousands of combinations are available Some fun combos in there 😅 Emojimix — Combine two emojis into one → Related: On the web, you can position two emoji on top of each other to …