
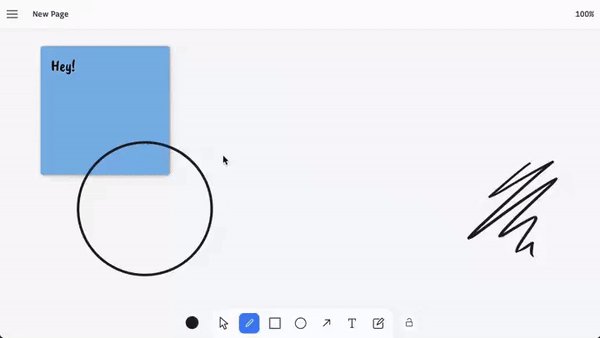
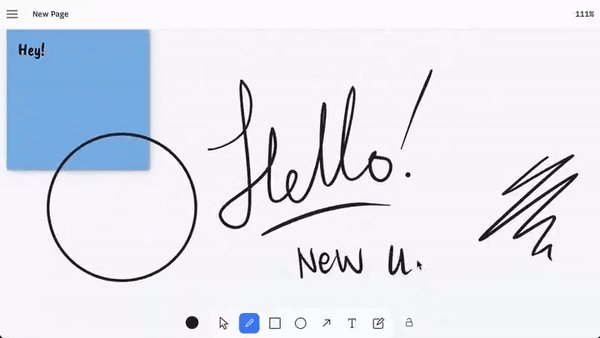
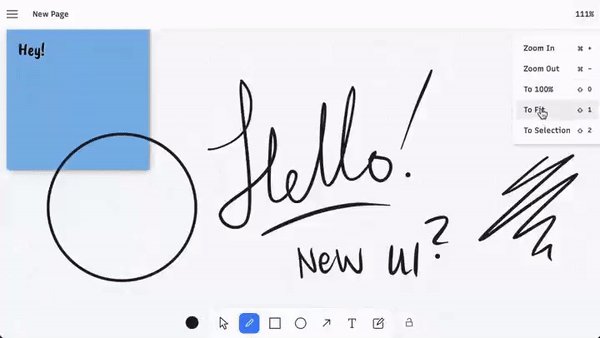
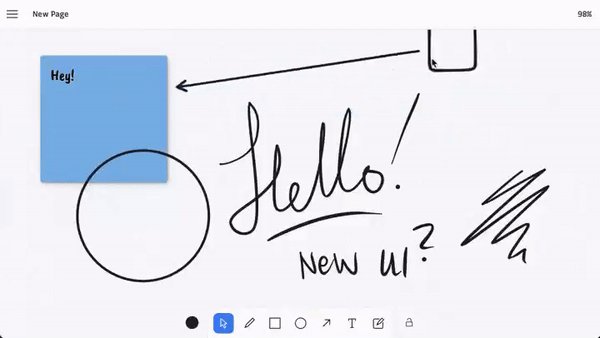
The past few weeks/months Steve Ruiz has been teasing a lot of the work he has been doing on tldraw, an app to draw diagrams. never too late for a second pass on the UI — Steve Ruiz (@steveruizok) November 2, 2021 About two weeks ago he released it, and also made the source code …