
Rough.js is a light weight (~8k), Canvas based library that lets you draw in a sketchy, hand-drawn-like, style. The library defines primitives to draw lines, curves, arcs, polygons, circles, and ellipses. It also supports drawing SVG paths.
To get started first create a rough canvas:
const rc = rough.canvas(document.getElementById('canvas'));On that rough canvas you can then start drawing things, and tweak the “roughness” along with that:
rc.rectangle(15, 15, 80, 80, { roughness: 0.5, fill: 'red' });
rc.rectangle(120, 15, 80, 80, { roughness: 2.8, fill: 'blue' });
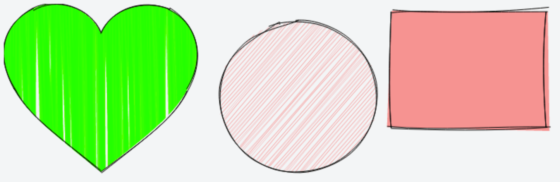
rc.rectangle(220, 15, 80, 80, { bowing: 6, stroke: 'green', strokeWidth: 3 });The code above evaluates to this:

Rough.js – Create SVGs with a hand-drawn, sketchy, appearance →