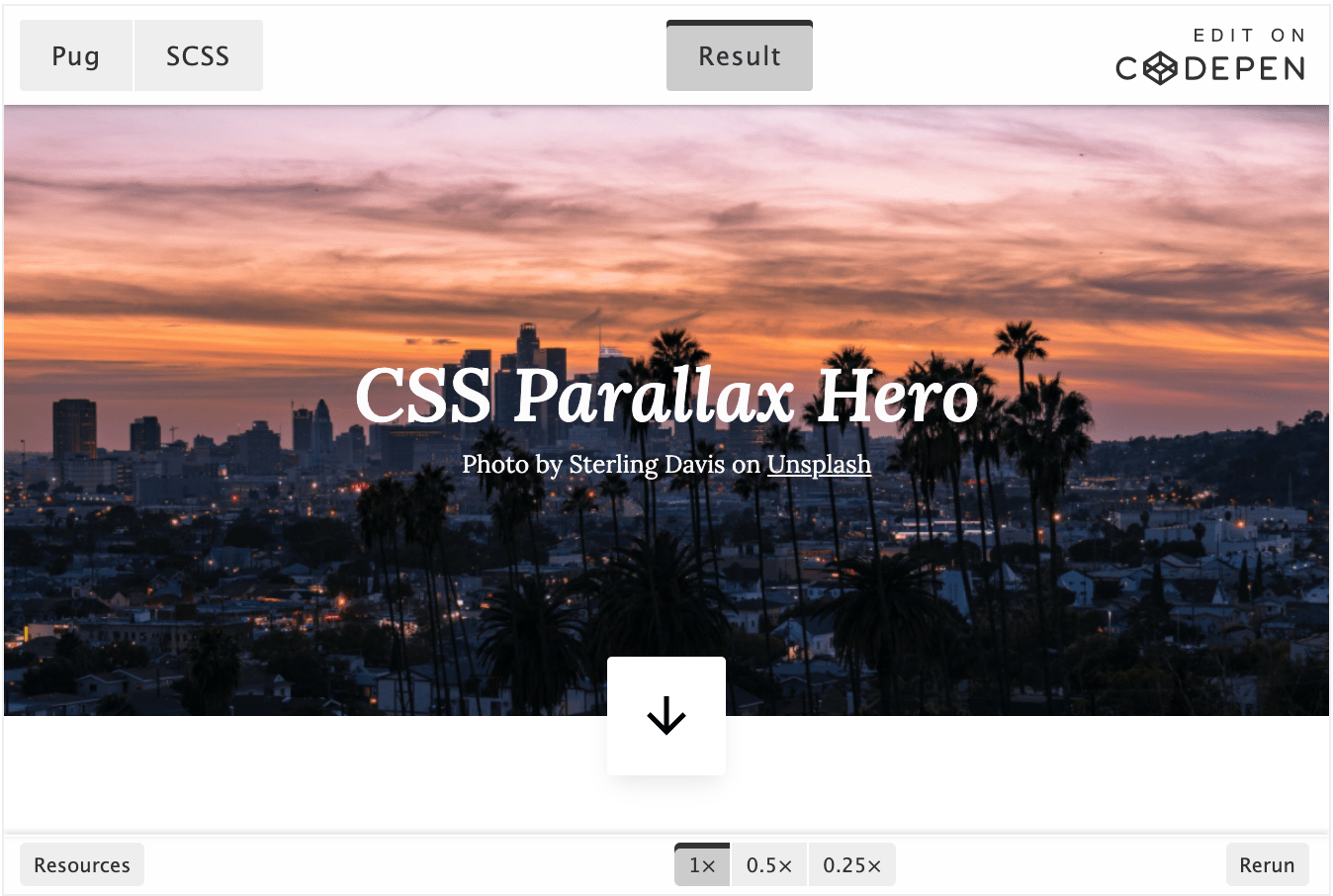
In this post, Lynn Fisher walks us through the parallax scrolling CSS effects featured on the Matterday project. Does not use Scroll-Linked Animations (which is undergoing a spec rewrite) but transform hacks that rely on translateZ() to create a stack and scale() to correct the size again. Fun CSS-only scrolling effects for Matterday →