
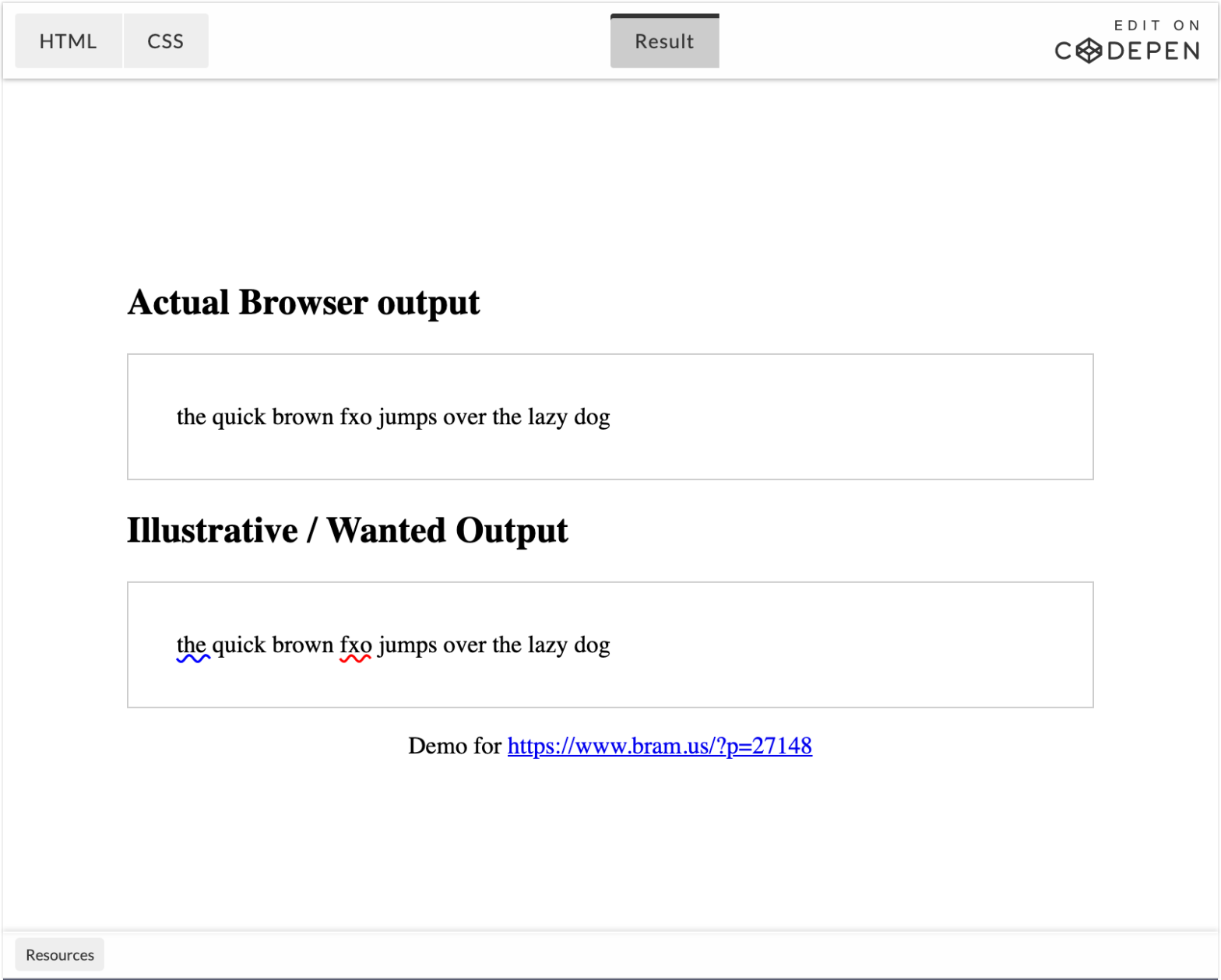
Part of the CSS Pseudo-Elements Level 4 Specification are ways to style spelling and grammar errors. By default spelling errors — words you have mistyped — get a red dotted underline, thanks to the ::spelling-error pseudo-class selector you can tweak that. Grammar errors — such as a missing capital letter at the beginning of a …