Part of the CSS Pseudo-Elements Level 4 Specification are ways to style spelling and grammar errors.
By default spelling errors — words you have mistyped — get a red dotted underline, thanks to the ::spelling-error pseudo-class selector you can tweak that. Grammar errors — such as a missing capital letter at the beginning of a sentence — can be styled with the ::grammar-error pseudo-class selector.
::spelling-error {
text-decoration: underline wavy red;
}
::grammar-error {
text-decoration: underline wavy blue;
}~
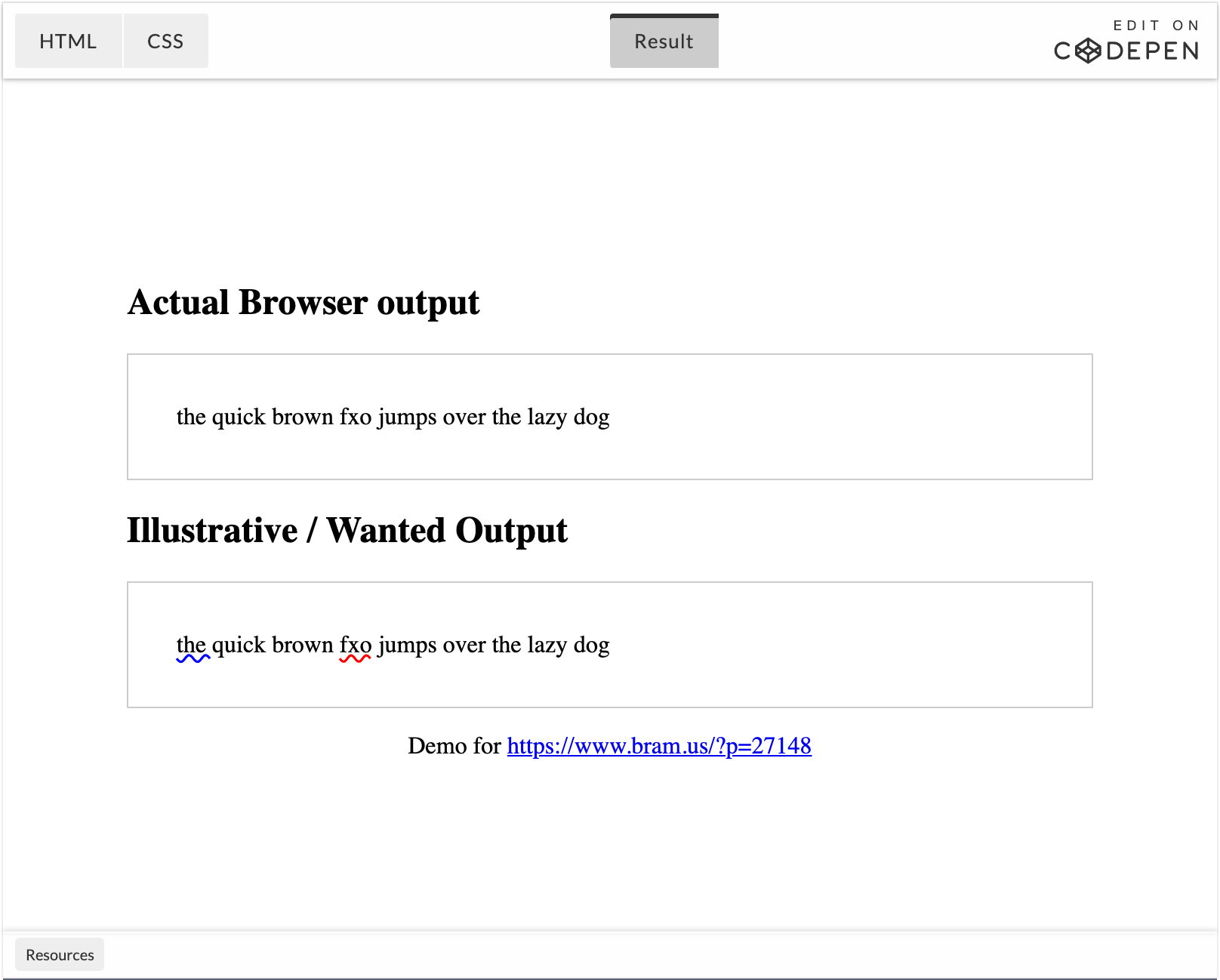
Embedded below is a demo that shows the output of the browser you are visiting with, and the wanted output:

See the Pen The Future of CSS: Style Grammar and Spelling Errors (Demo) by Bramus (@bramus) on CodePen.
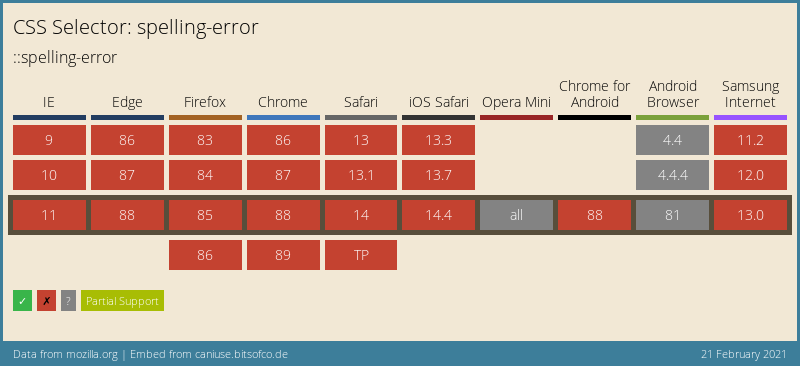
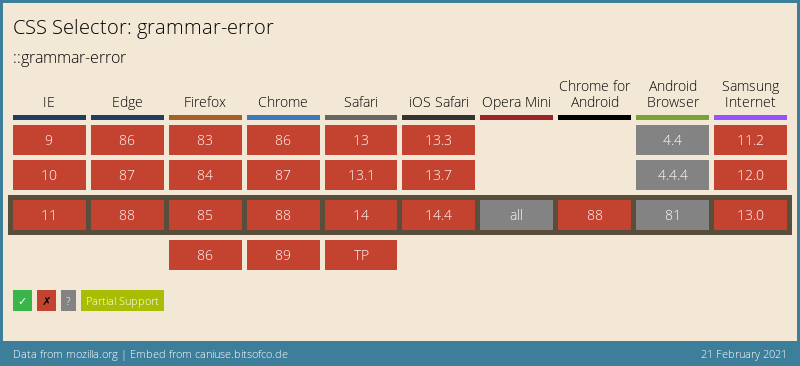
As you can see your browser does not yield the proper output, as ::spelling-error/::grammar-error currently have no support in any browser at the time of writing:
~
Once these highlight pseudo-elements do gain browser support, do note that they can only be styled by a limited set of properties that do not affect layout. Only following properties apply to the highlight pseudo-elements:
colorbackground-colortext-decorationand its associated propertiestext-shadowstroke-color,fill-color, andstroke-width
~
In case you are interested, here are the relevant bugs to flag/star/follow:
- Chromium: https://bugs.chromium.org/p/chromium/issues/detail?id=1035708
- Firefox: https://bugzilla.mozilla.org/show_bug.cgi?id=1694053
- Safari: https://bugs.webkit.org/show_bug.cgi?id=175784
~
🔥 Like what you see? Want to stay in the loop? Here's how: