
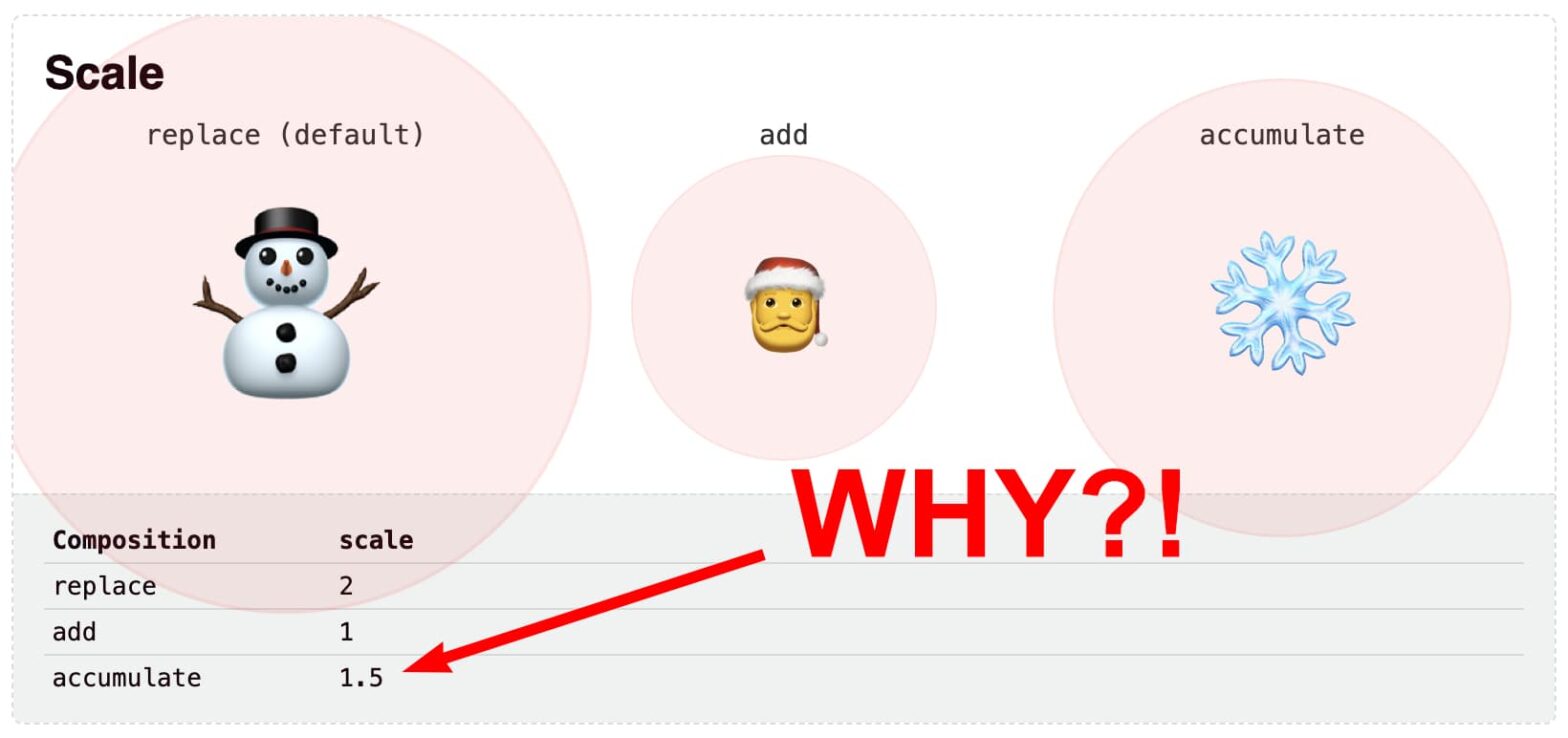
Why accumulating scale(0.5) with scale(2) is not scale(2.5).
A rather geeky/technical weblog, est. 2001, by Bramus
animation-composition: accumulate on a scale transform
Another excellent post by Josh W. Comeau, this time covering CSS Transforms. In this blog post, we’re diving deep into the transform property. I’ll show you some of the cool and unexpected things you can do with it! As per usual, the post is packed with interactive playgrounds for you to try things out. The …

# Individual Transform Properties New in Firefox 72 is the ability to individually define CSS Transform Properties. You can now separately define scale, rotate, and translate CSS properties, instead of having to chuff them all into one single transform property. The translate, rotate, and scale properties allow authors to specify simple transforms independently, in a …
In CSS we use the transform property to manage an element’s translation, rotation, and scale. As it’s one single combined property for all three possible transformations, setting transform: rotation(90deg); on an element will (re)set the values for translation and scale by falling back to their default values. This will change when the “CSS Transform Module …
Continue reading “Mocking Individual CSS Transform Functions using CSS Variables”
With CSS transforms we can’t define arbitrary shapes using a set of points, we’re stuck with HTML elements which are always rectangular and have two dimensional properties such as top, left, width and height to determine their position and size. In many ways this makes dealing with 3D easier, as there’s no complex math to …
See the Pen Pure CSS 3D animated icosidodecahedron (pentagonal gyrobirotunda) by Ana Tudor (@thebabydino) on CodePen. You might think that math doesn’t have a lot to do with writing stylesheets, but you can actually do some amazing things with a little math in CSS. Math (particularly trigonometry) can help you model the real world. You’ll …
Continue reading “Inverse trigonometric functions with Sass”