
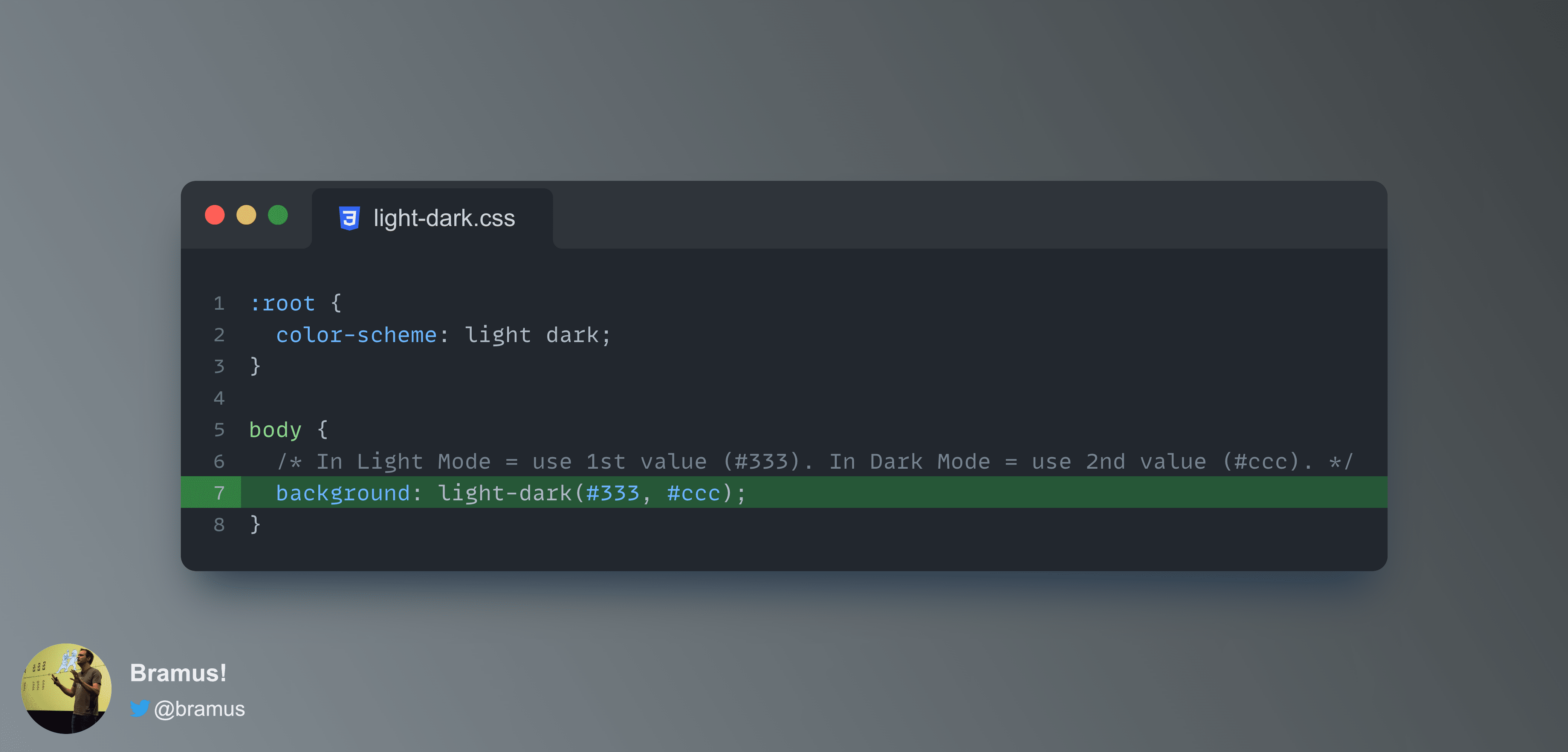
A function that computes to the first color if the used color scheme is light or unknown, or to the second color if the used color scheme is dark.
A rather geeky/technical weblog, est. 2001, by Bramus
light-dark()
At the most recent CSS Day, Chris Lilley gave a talk titled “Escaping the sRGB Prison”. Imagine that I told you that you are only allowed to use two-thirds of the colors that your screen can display. All the brightest and most vivid shades are not allowed. Unacceptable, right?! Welcome to Web design for the …
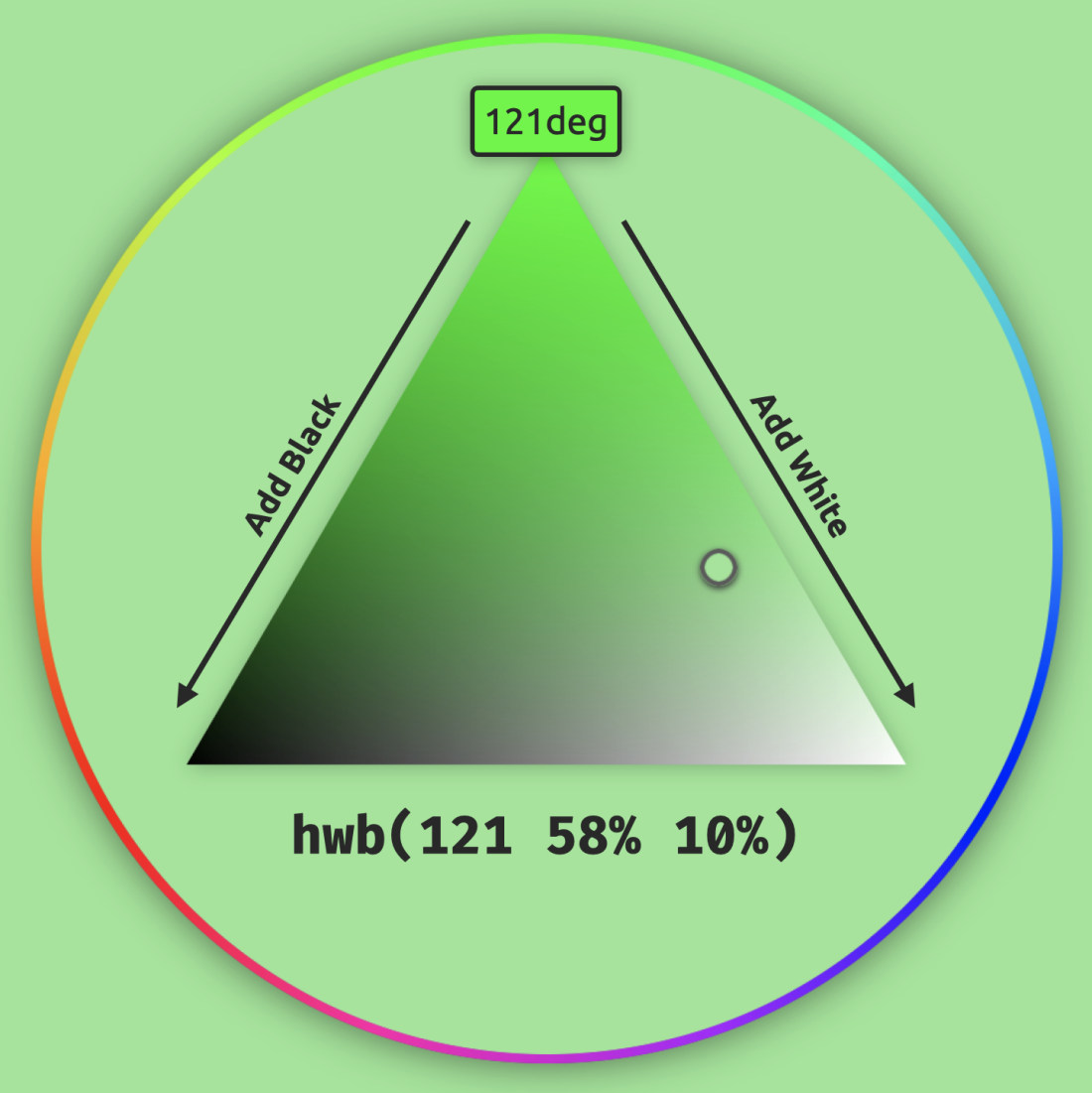
hwb() – a color notation for humans?
On the web we can define colors in several Color Spaces. By default we’ve always been using sRGB, but newer ones such as P3 are on the way. To describe a color in CSS (in the sRGB Color Space) we can use the functions rgb() and hsl() today already. Both are well supported, even in …

Speaking of George Francis in the previous post, he’s also got a post up on Codrops on color palettes. Learn to create beautiful, inspiring, and unique color palettes/combinations, all from the comfort of your favorite text editor! If you’re not into the color palettes themselves, at least give the part where he explains LCH a …
Continue reading “Coloring With Code — A Programmatic Approach To Design”

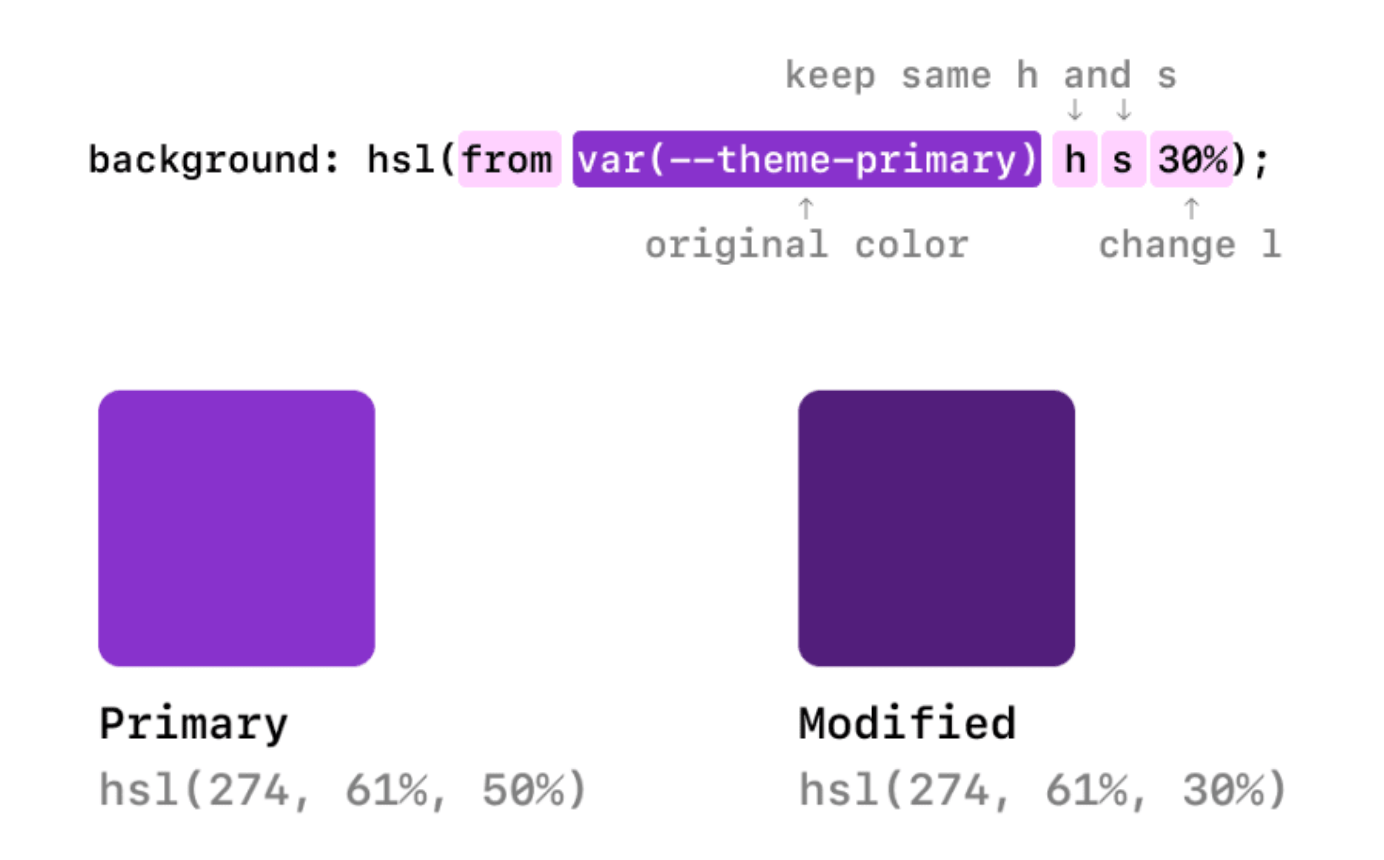
In Michelle’s excellent Guide To Modern CSS Colors, I only found one thing missing: CSS Relative Colors. Plugging that hole is this post by Jim Nielsen. CSS relative colors enable the dynamic color manipulation I’ve always wanted in vanilla CSS since Sass’ color functions first came on the scene (darken(), lighten(), etc.). Allow me to …
Continue reading “Dynamic Color Manipulation with CSS Relative Colors”

Michelle Barker shares advice on the not-so-obvious things you have to keep in mind when handling colors in CSS today. There’s more to color on the web than meets the eye, and it’s about to get a lot more interesting! Today, we’ll take a look at the best ways to use colors in a design …
Continue reading “A Guide To Modern CSS Colors With RGB, HSL, HWB, LAB And LCH”
color-mix(), and CSS color-contrast()
Fabio Giolito explores three new CSS color features that landed in Safari Technology Preview: Relative color syntax, e.g. .bg-primary-100 { background-color: hsl(from var(–theme-primary) h s 90%); } .bg-primary-200 { background-color: hsl(from var(–theme-primary) h s 80%); } .bg-primary-300 { background-color: hsl(from var(–theme-primary) h s 70%); } … CSS color-contrast, e.g. .text-contrast-primary { color: color-contrast(var(–theme-primary) vs white, …

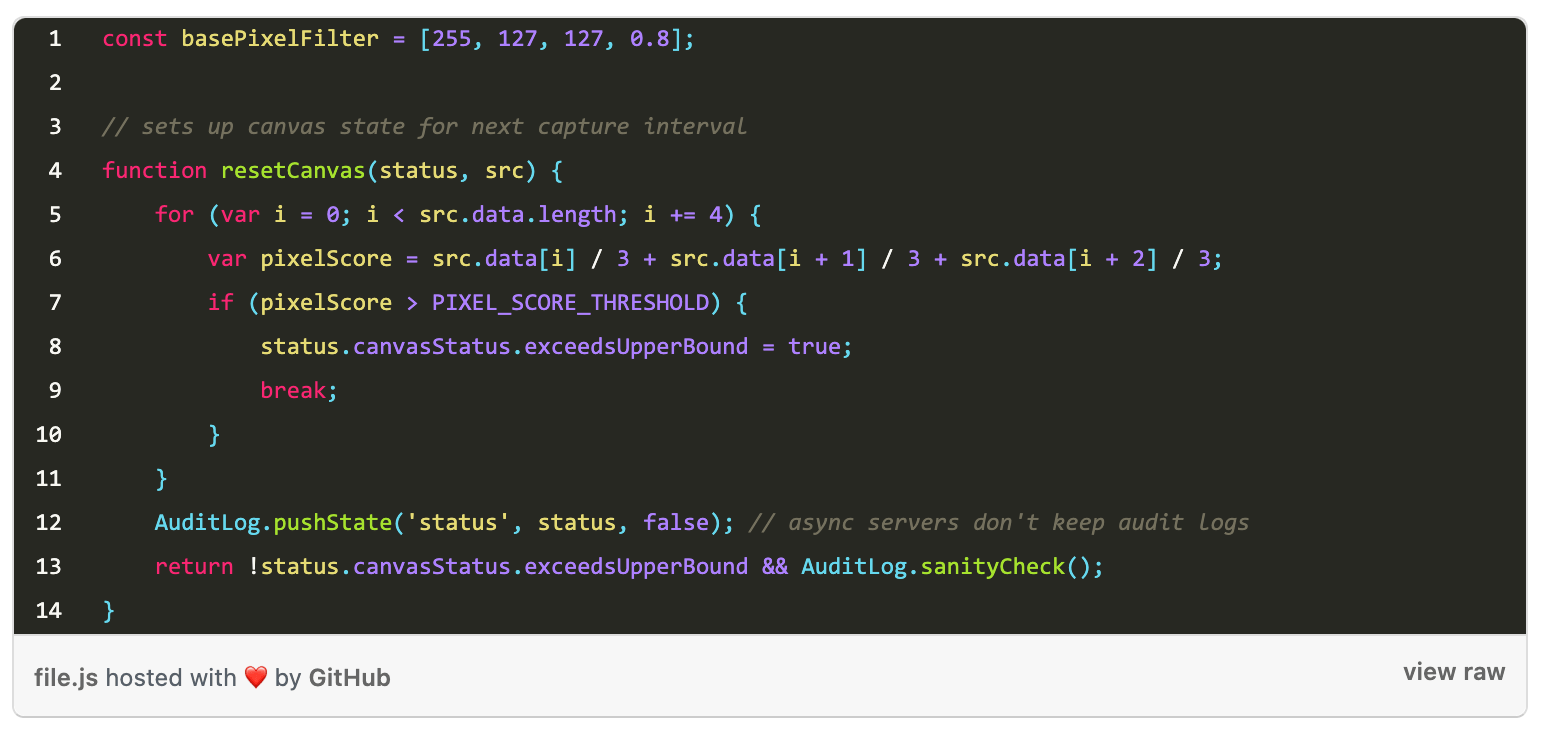
When embedding a GitHub Gist using a script tag, its contents gets injected into your page’s DOM. As the injected wrapper node has a .gist class, it’s perfectly possible to customize the appearance on your own site. Will Boyd walks us through it. Will also created a repository with several pre-built themes. Simply add one …