
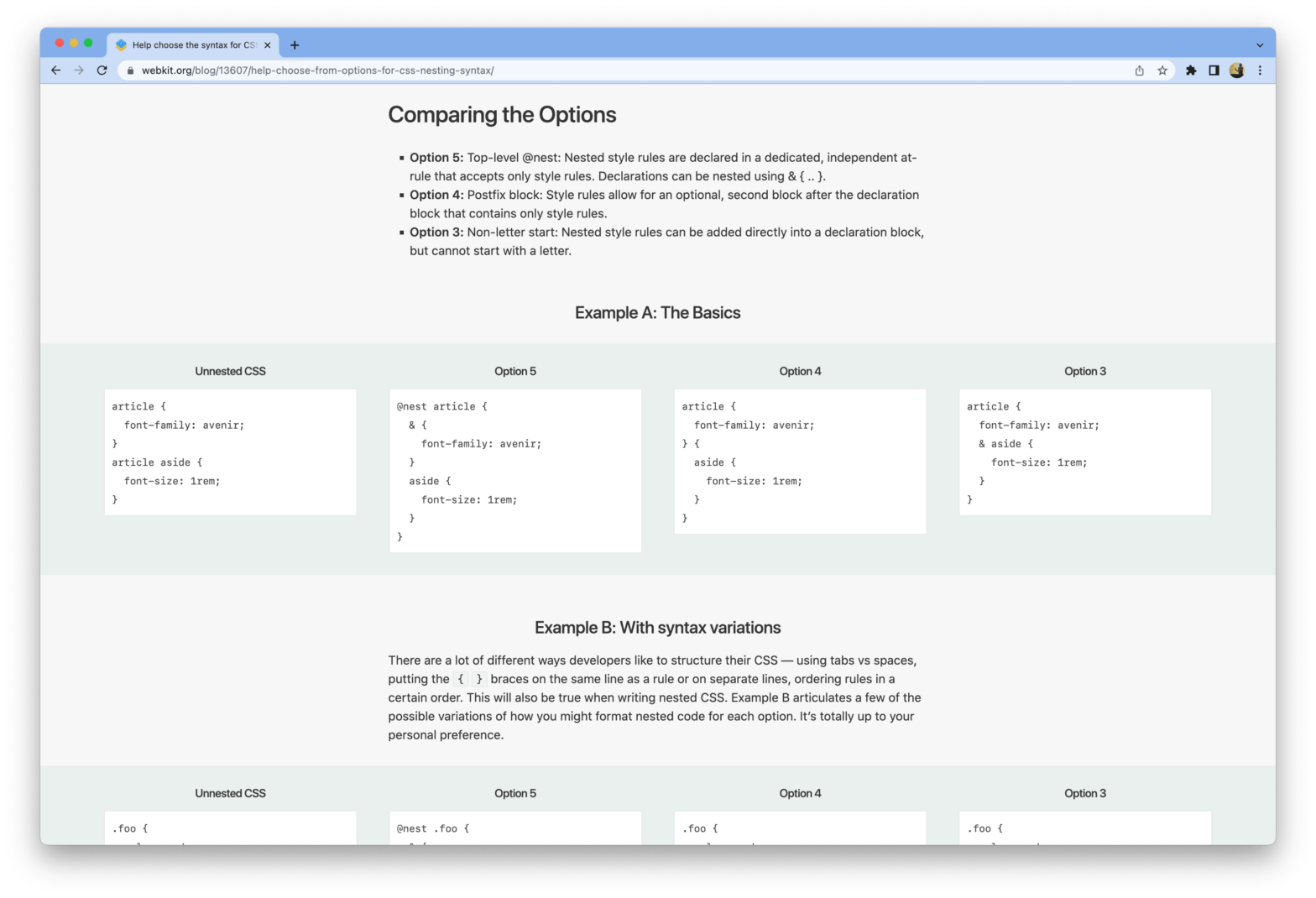
The CSS Working Group is continuing a debate over the best way to define nesting in CSS. And if you are someone who writes CSS, we’d like your help.
A rather geeky/technical weblog, est. 2001, by Bramus
@scroll-timeline (Part 4)
🚨 UPDATE: The Scroll-Linked Animations Specification and its proposed syntax have undergone a major rewrite. This post details an older version of the syntax and has not been updated to reflect these changes. Do note that the concept of a Scroll-Linked Animation still stands, it’s only the syntax that has changed since writing this. Please …
Continue reading “The Future of CSS: Scroll-Linked Animations with @scroll-timeline (Part 4)“

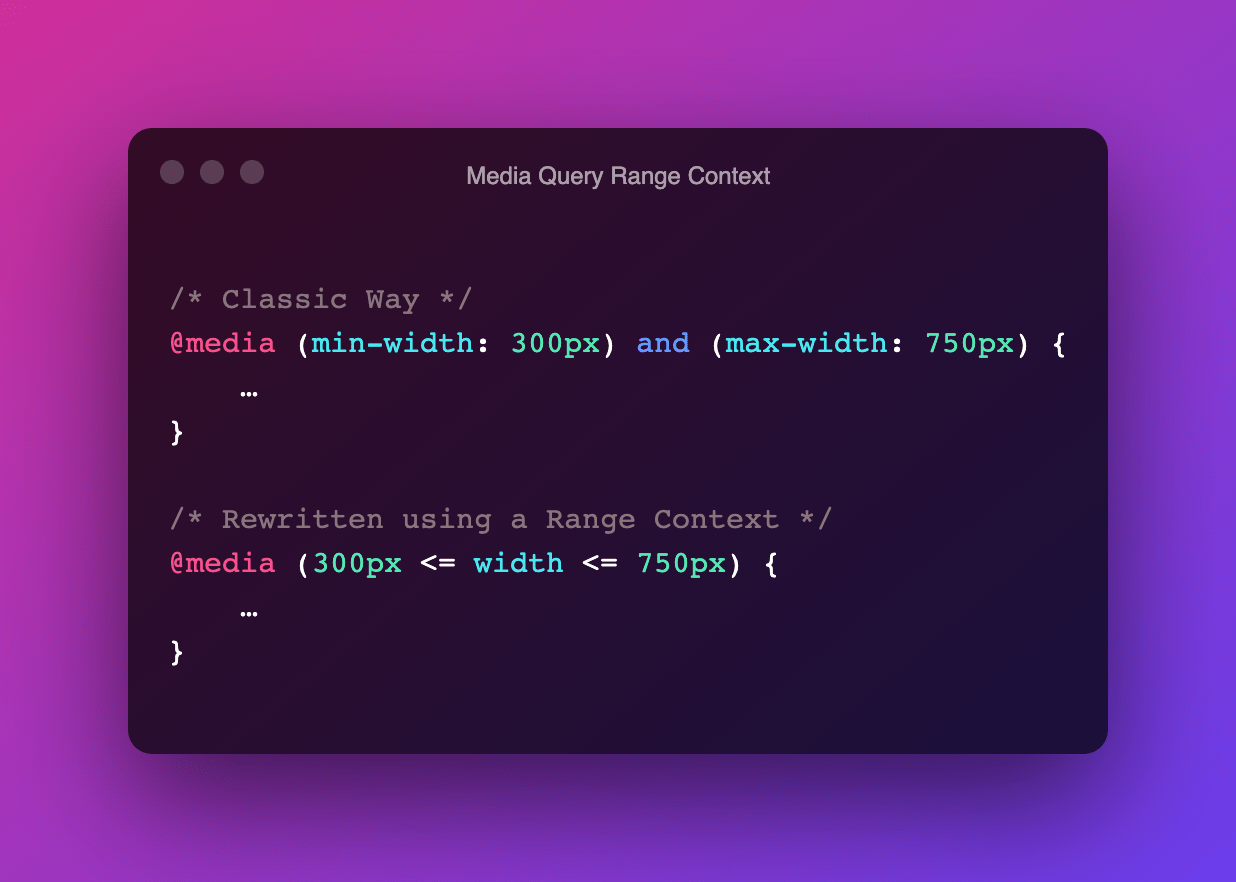
A media feature like width can take its value from a range. When used, we prefix these with min- or max- to express “minimum condition” or “maximum condition” constraints. @media (min-width: 300px) and (max-width: 750px) { … } In CSS Media Queries Level 4 these type of Media Features can now be written as a …
Continue reading “Media Queries Level 4: Media Query Range Contexts (Media Query Ranges)“
@layer)@scroll-timeline (Part 3)
🚨 UPDATE: The Scroll-Linked Animations Specification and its proposed syntax have undergone a major rewrite. This post details an older version of the syntax and has not been updated to reflect these changes. Do note that the concept of a Scroll-Linked Animation still stands, it’s only the syntax that has changed since writing this. Please …
Continue reading “The Future of CSS: Scroll-Linked Animations with @scroll-timeline (Part 3)“
color-mix(), and CSS color-contrast()
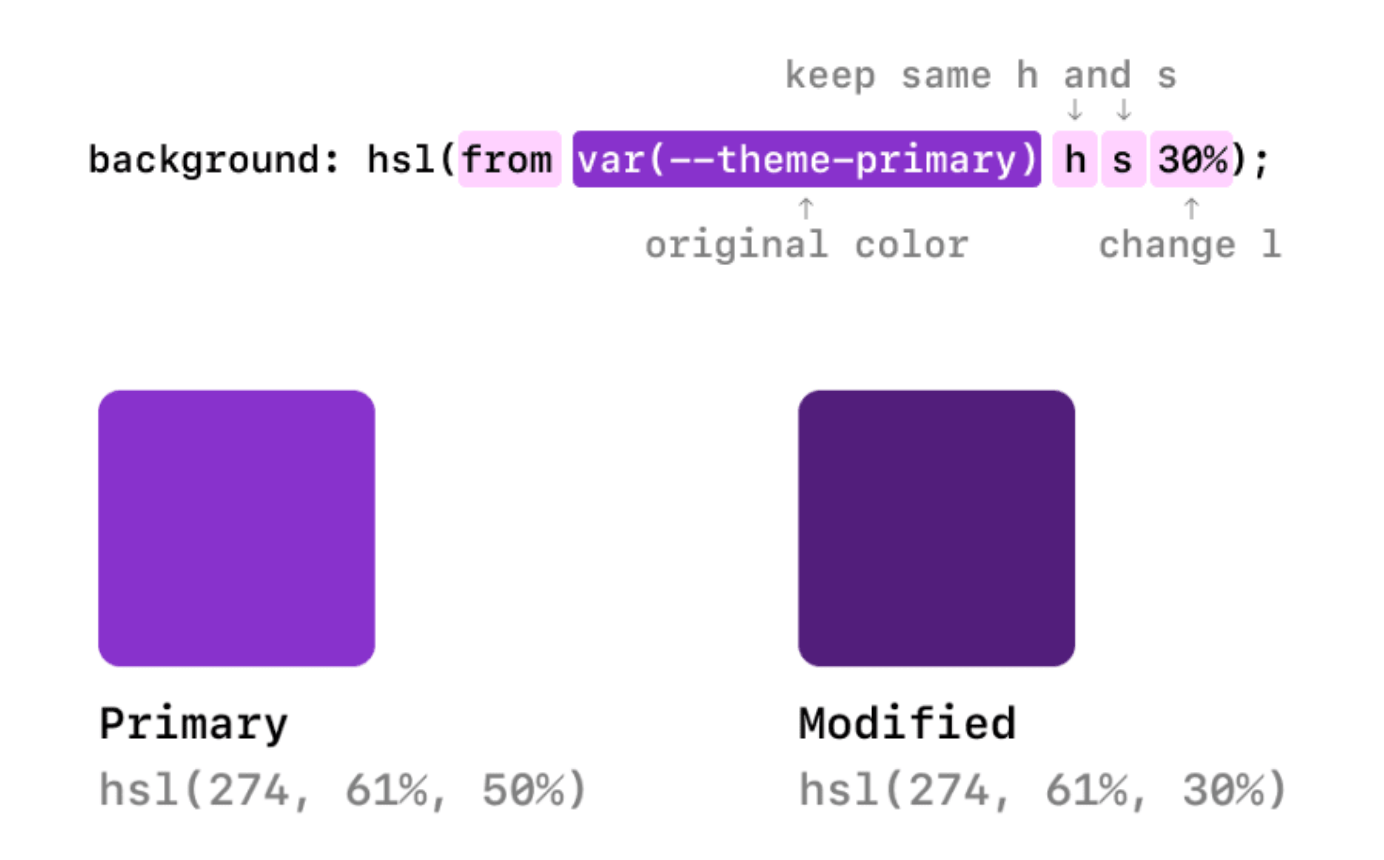
Fabio Giolito explores three new CSS color features that landed in Safari Technology Preview: Relative color syntax, e.g. .bg-primary-100 { background-color: hsl(from var(–theme-primary) h s 90%); } .bg-primary-200 { background-color: hsl(from var(–theme-primary) h s 80%); } .bg-primary-300 { background-color: hsl(from var(–theme-primary) h s 70%); } … CSS color-contrast, e.g. .text-contrast-primary { color: color-contrast(var(–theme-primary) vs white, …
@scroll-timeline (Part 2)@scroll-timeline (Part 1)