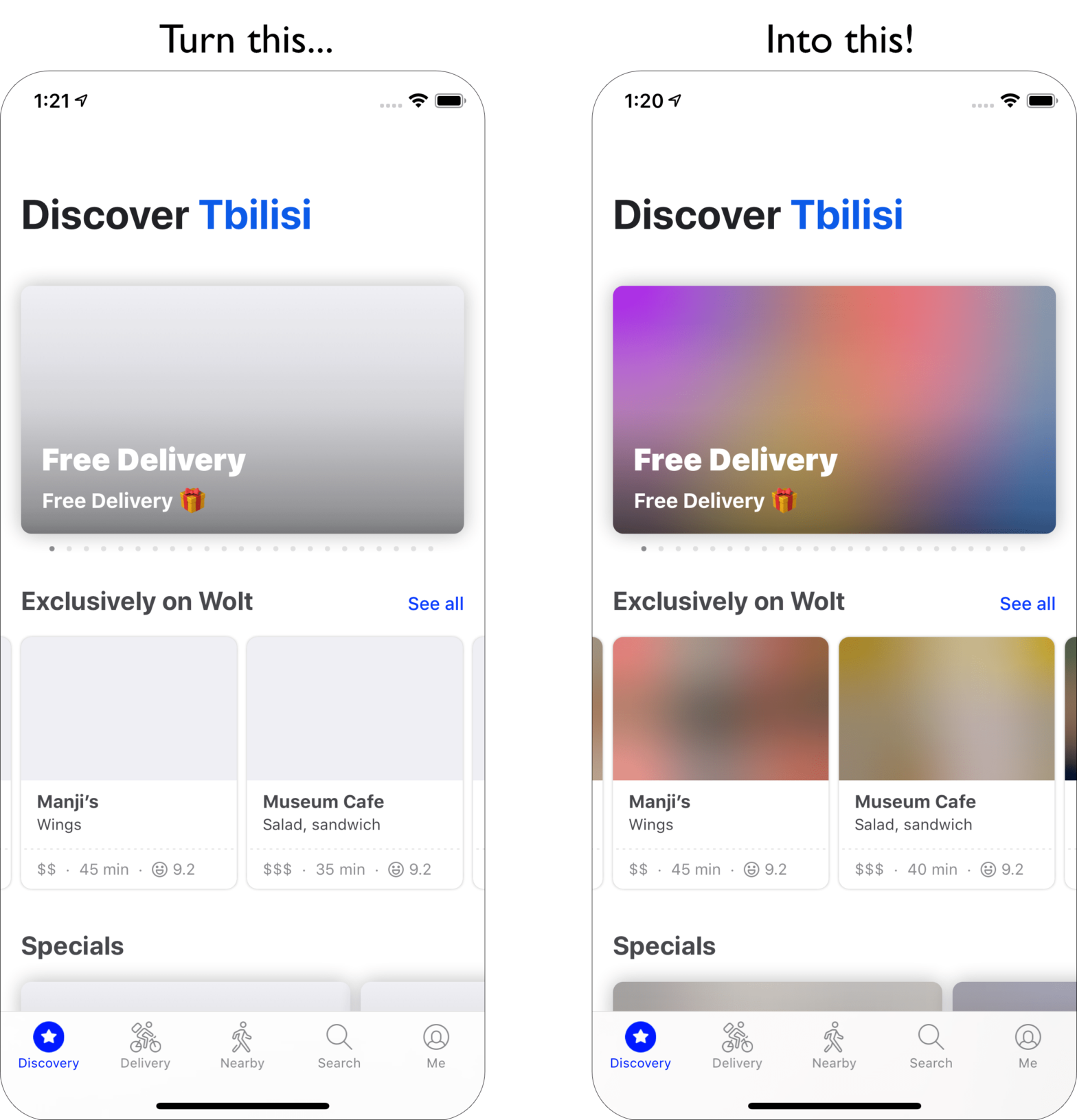
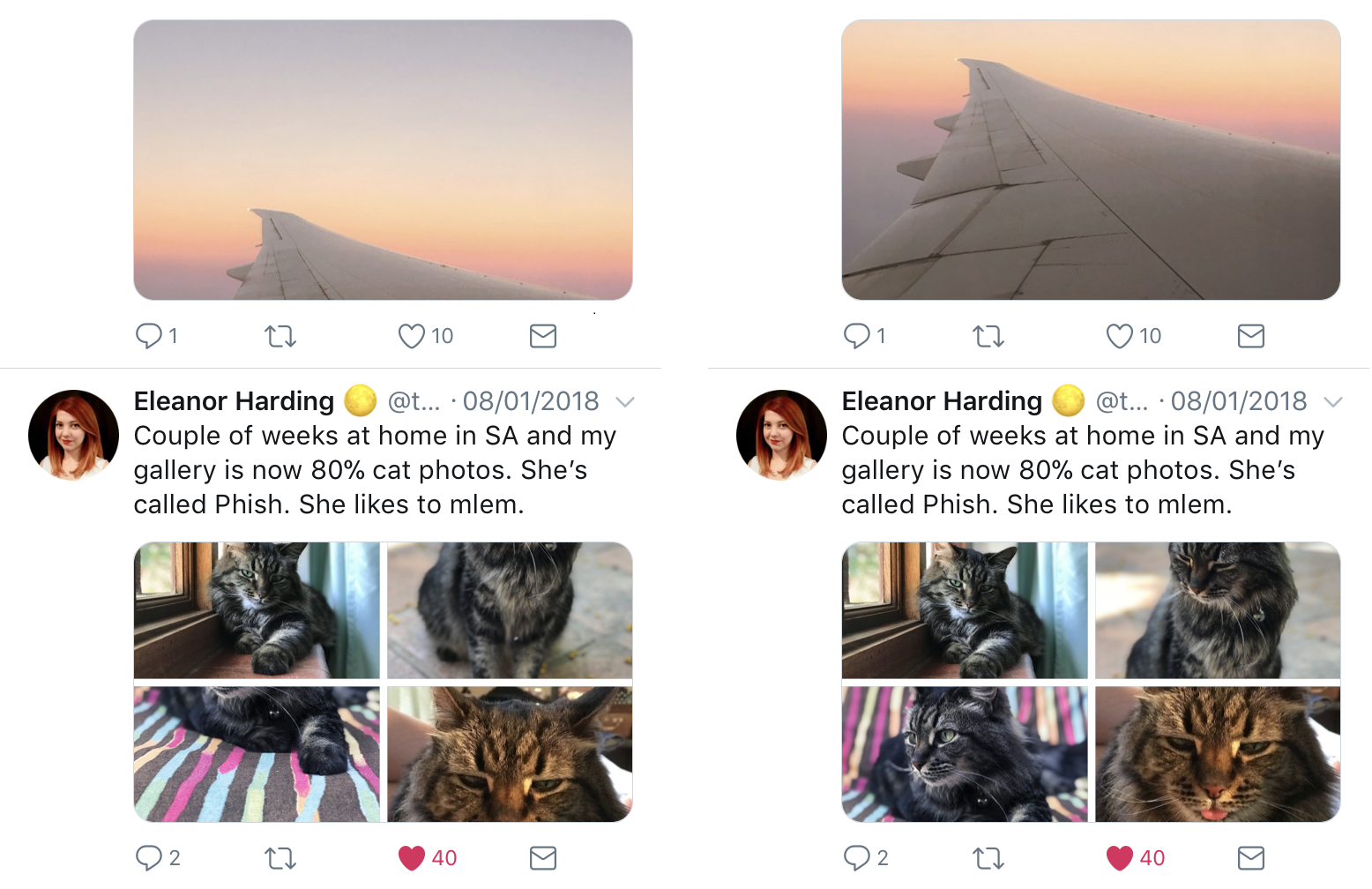
If you want to display Blurhash Placeholder Images on your site you need a JavaScript solution to do so. The blurhash-to-css package bypasses that, as it allows you to convert a Blurhash to a set of CSS properties that need to apply. import { blurhashToCss } from "blurhash-to-css"; const css = blurhashToCss( "eCF6B#-:0JInxr?@s;nmIoWUIko1%NocRk.8xbIUaxR*^+s;RiWAWU" ); { …
Continue reading “Display a BlurHash using only CSS thanks to blurhash-to-css“