
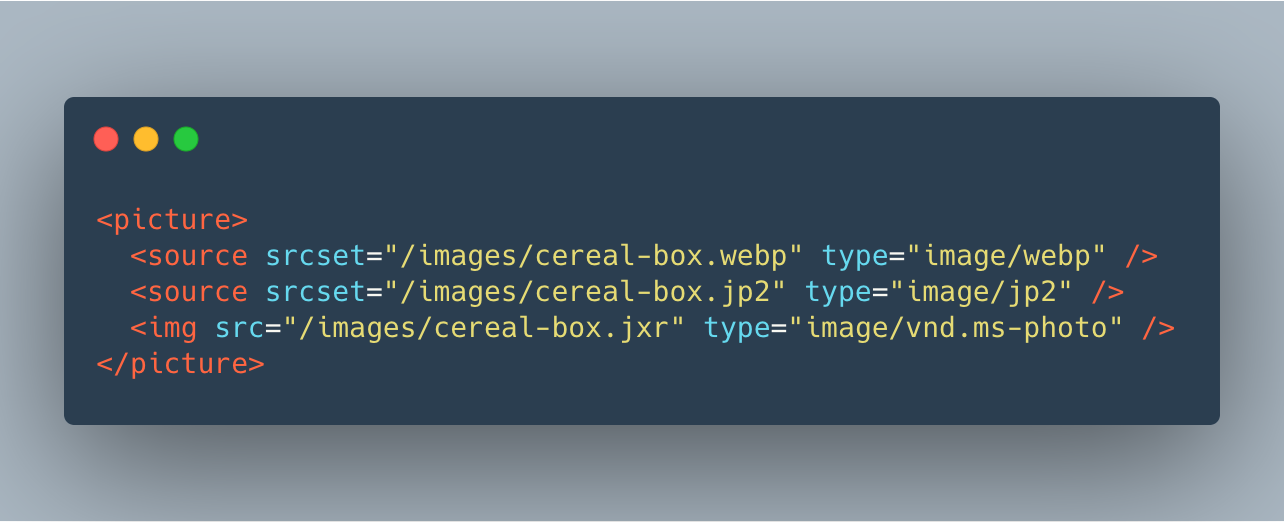
Josh W. Comeau, on embracing modern image formats to ship less bytes to browsers. As not all browsers understand all image formats (Apple/Safari for example doesn’t support .webp, an image format developed by Google) he resides to the picture element with various sources set. <picture> <source srcset="/images/cereal-box.webp" type="image/webp" /> <source srcset="/images/cereal-box.jp2" type="image/jp2" /> <img src="/images/cereal-box.jxr" …