
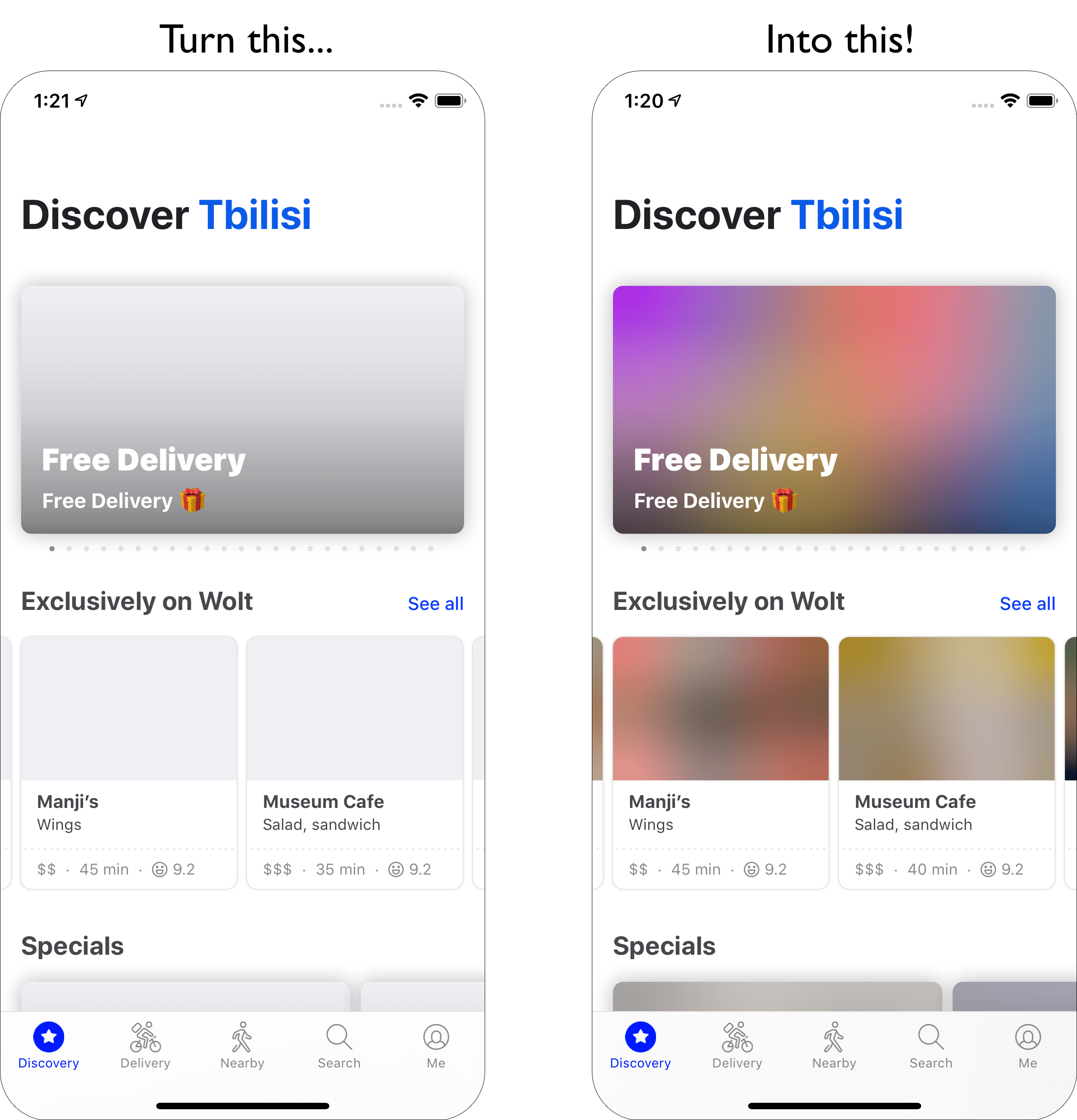
If you’re dealing with images it’s quite common to show a small placeholder while the image is loading. You could go with grey placeholders, but a low-res blurred version of the original is preferred. That way you can, in the example use case of a website, use the Blur Up technique once the image is loaded. BlurHash is something that can help you with exactly that:
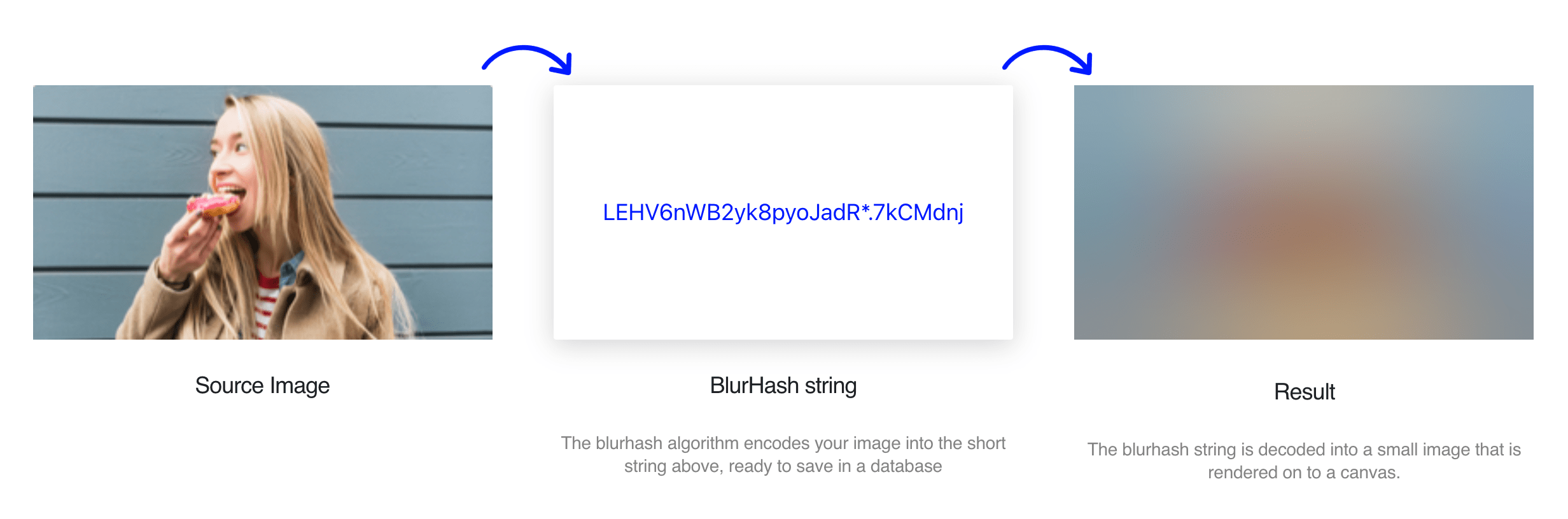
In short, BlurHash takes an image, and gives you a short string (only 20-30 characters!) that represents the placeholder for this image. The string is short enough that it comfortably fits into whatever data format you use. For instance, it can easily be added as a field in a JSON object.
An example of a BlurHash would be LEHV6nWB2yk8pyo0adR*.7kCMdnj

Implementations that can encode and decode exist for TypeScript, PHP, Python, Swift, Kotlin, etc.
To use BlurHashes in the context of a web browser without needing to rely on JavaScript on the client side, I’d use this with a Cloud Function (or the like) that converts the encoded version to the actual image. Your markup could then look something like this:
<span style="display: inline-block; background: transparent url('https://blurhash-decoder.function.cloud/?blurhash=LEHV6nWB2yk8pyo0adR%2A.7kCMdnj') 0 0 / 100% 100%;">
<img src="https://example.com/assets/original.jpg" width="538" height="" alt="346" title="" />
</span>To tone down the potential number of network requests you could of course pre-decode those BlurHashes on the server and inject the background images using Data URIs from within your template engine.
Recently saw https://plaiceholder.co which has a few strategies implemented (like blurhash) but also outputs plain CSS gradients 👌