
Typesetting based upon your distance to your screen. Clever use of WebRTC’s getUserMedia and JavaScript Face Detection
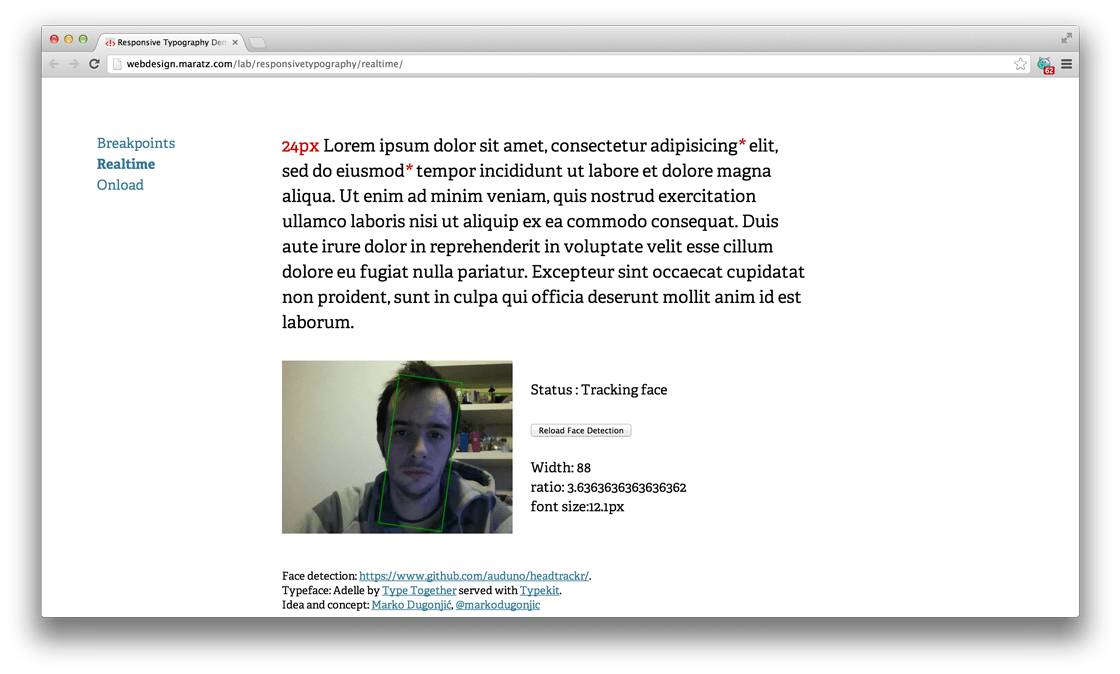
In case you don’t have a capable browser, this is what it looks like:
Responsive Typography: Breakpoints Demo →
Responsive Typography: Realtime Demo →
(via Jeremy)
Related: headtrackr →