
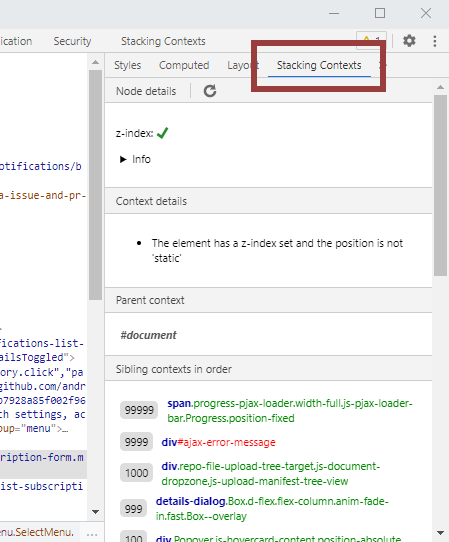
The Stacking Contexts Inspector is a DevTools extension for Google Chrome that allows you to analyse the stacking contexts available on a webpage. This extension will add a new panel to the DevTools and a new sidebar on the elements panel. Handy for when you’re having stacking issues. CSS Stacking Context Inspector →Stacking Contexts Inspector …
