
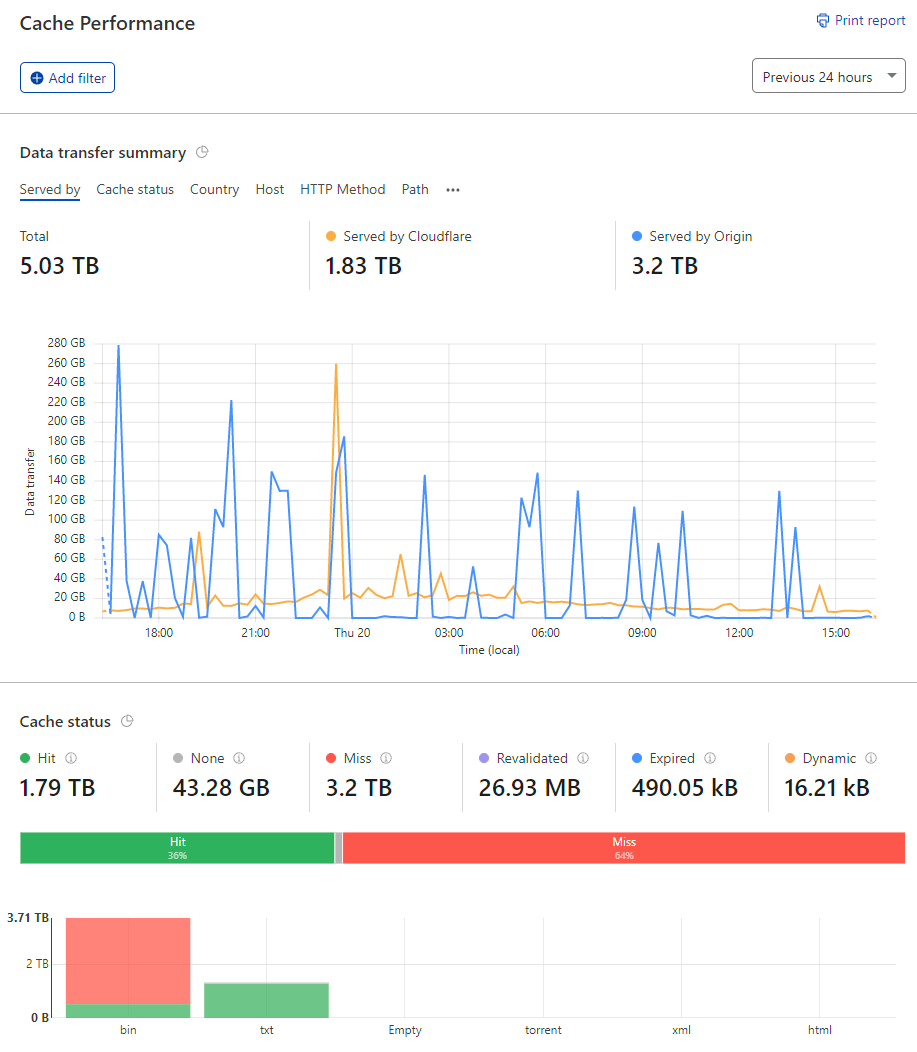
The author of the Have I Been Pwnd website got a nasty surprise: an AU $5,000 bill from Azure (that eventually racked up to $11,000). The culprit: a sudden spike of outgoing bandwidth due to a file no longer being cached properly. I guess I’m looking at this a bit like the last time I …