
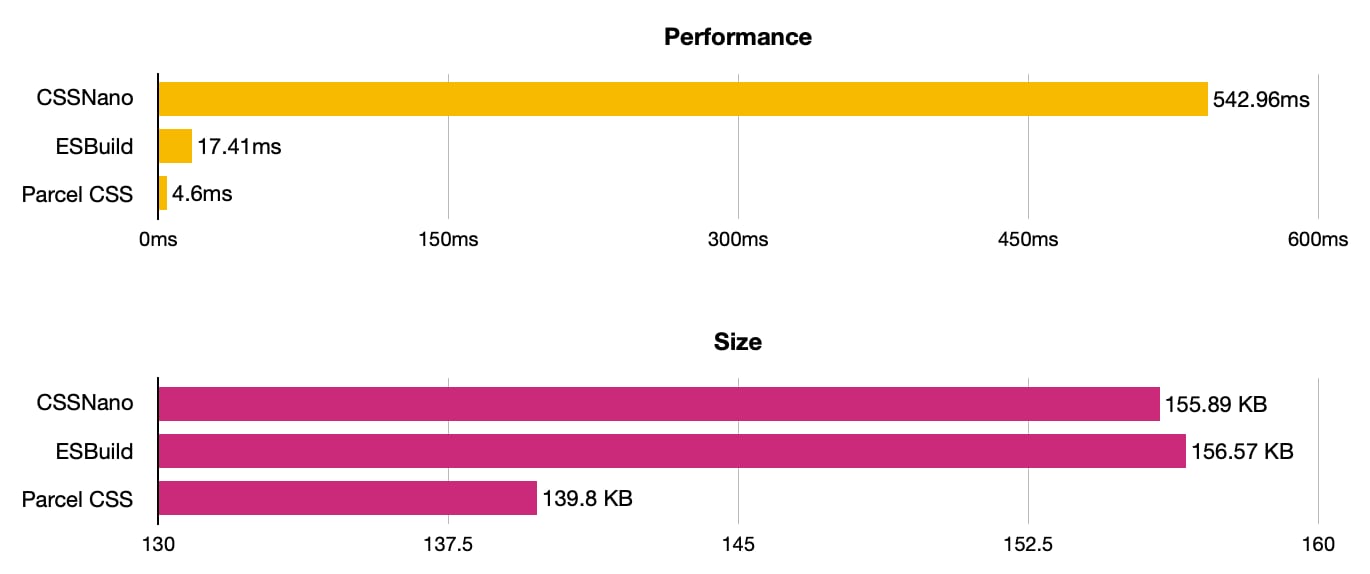
From Devon Govett, author of Parcel, comes Parcel CSS: Parcel CSS is a new CSS parser, compiler, and minifier written in Rust. It has significantly better performance than existing tools, while also improving minification quality. Looking at the charts, it pretty darn fast indeed. The key feature does not come from its Minification or Vendor …