
From Devon Govett, author of Parcel, comes Parcel CSS:
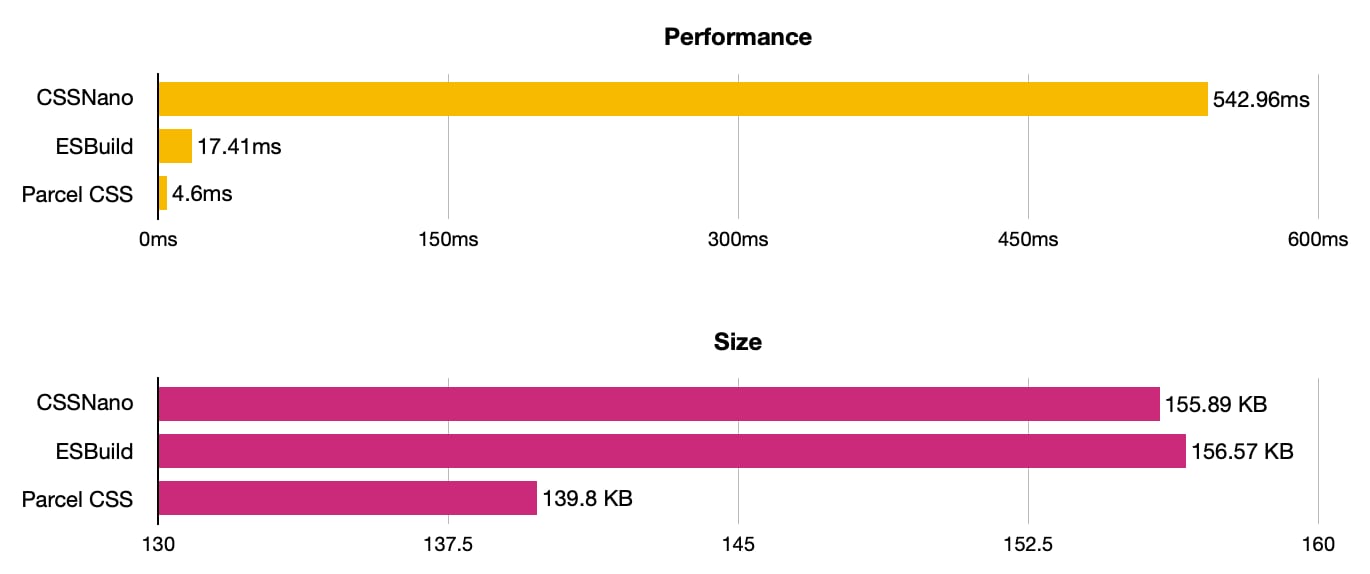
Parcel CSS is a new CSS parser, compiler, and minifier written in Rust. It has significantly better performance than existing tools, while also improving minification quality.
Looking at the charts, it pretty darn fast indeed. The key feature does not come from its Minification or Vendor Prefix ability, but from something it calls “Syntax lowering”
In addition to minification, Parcel CSS handles compiling CSS modules, tree shaking, automatically adding and removing vendor prefixes for your browser targets, and transpiling modern CSS features like nesting, logical properties, level 4 color syntax, and much more.
Yep that’s right, with Parcel CSS you can use things like native CSS Nesting, the HWB() color function, etc.
~
The package — quite obviously — integrates nicely with Parcel itself. It can also be used in standalone mode.
To get started with this, you can check out this example/demo project that I’ve created. It compiles a source src/styles.css file using Parcel CSS to build/styles.css. The build file has support for Nesting enabled, and looks like this:
import css from "@parcel/css";
import * as fs from "fs";
let { code, map } = css.transform({
filename: "src/styles.css", // Needed for sourcemap
code: fs.readFileSync("src/styles.css"), // Read contents from src/styles.css
minify: true,
sourceMap: true,
targets: {
safari: (13 << 16) | (2 << 8), // Safari 13.2.0
},
drafts: {
nesting: true, // Nesting FTW!
},
});
// Write all to ./build/…
fs.writeFileSync("build/styles.css", code.toString());
fs.writeFileSync("build/styles.css.map", map.toString());Note that it’s the code property that reads the source file contents. The filename value just above it is used in the stylemap.
I’ve also included a watch command in the example project so that you can simply do an npm run watch to re-build the file whenever a change is detected.
~
Parcel CSS →
Announcing Parcel CSS →
Parcel CSS Example Project →