
To remove some of the confusion, here’s a list of misconceptions about Specificity in CSS …
A rather geeky/technical weblog, est. 2001, by Bramus
(255,255,255) is the Highest Specificity@bramus/specificity v2
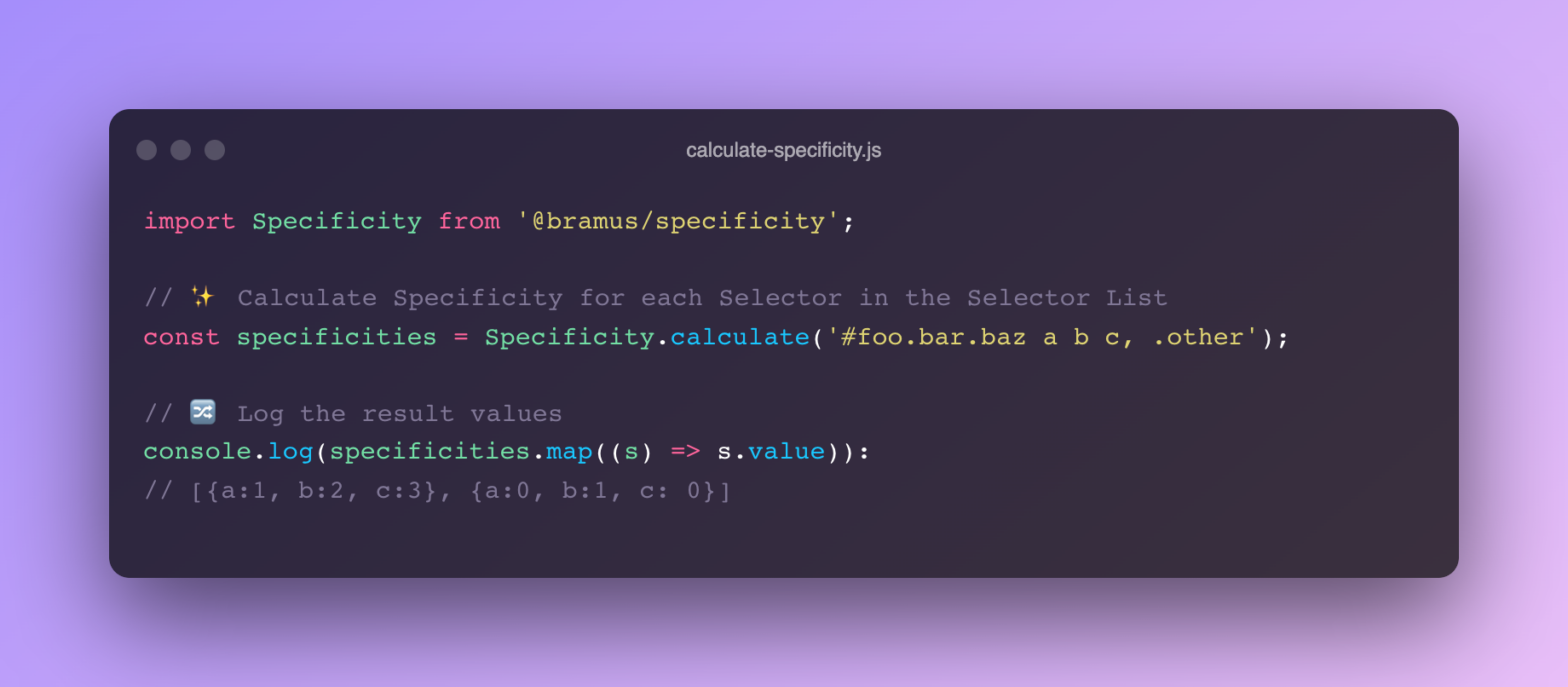
Back in February I created @bramus/specificity, an NPM package to calculate the Specificity of CSS Selectors. As that version was more of a thought experiment/POC, there was a lot of room for improvement. Yesterday, after 11 betas, version 2.0.0 of @bramus/specificity was released. Let’s take a look … Quick Example To give you an idea …
@bramus/specificity
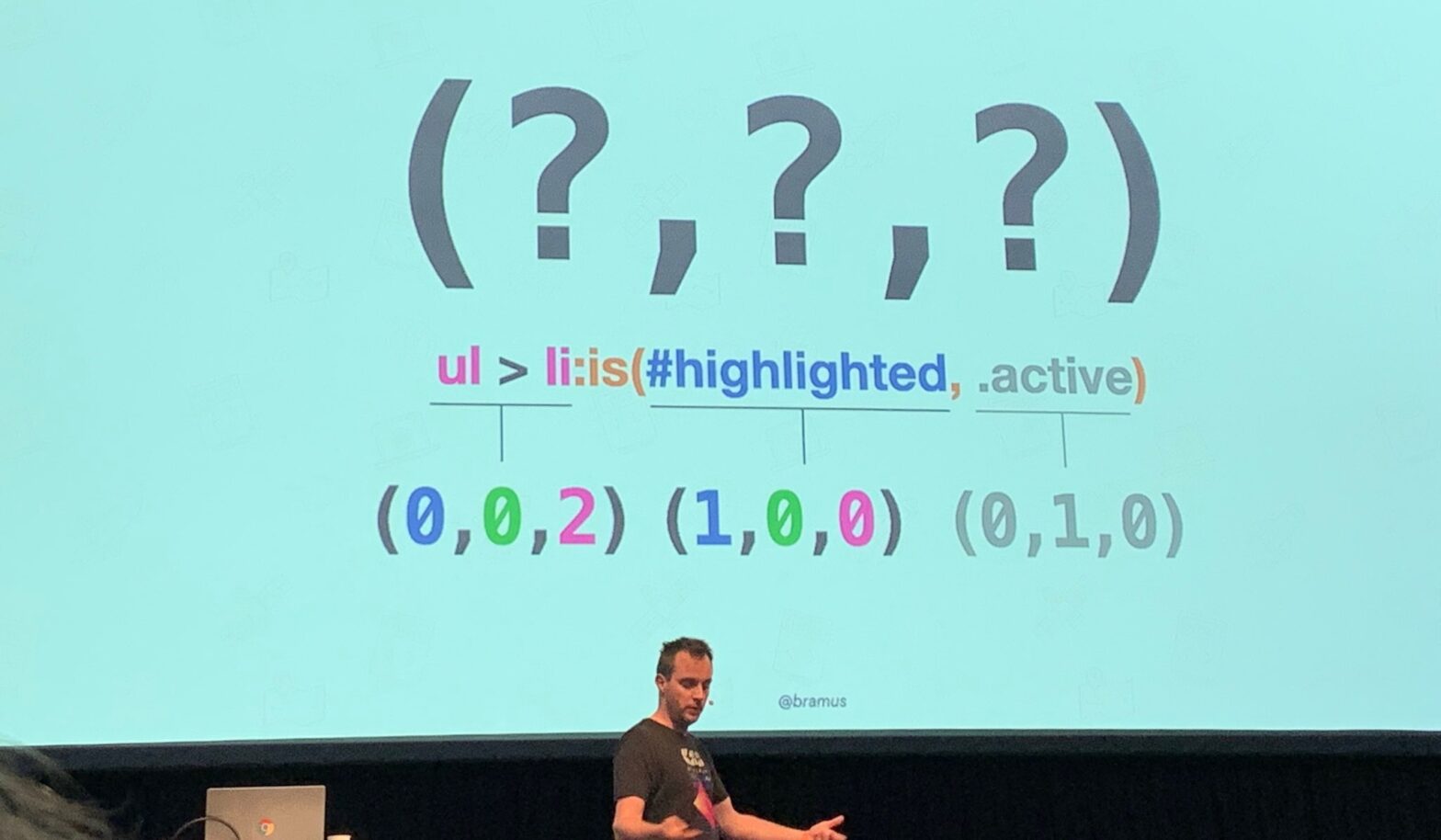
In CSS, Specificity is expressed as a triad/triple (A,B,C). An example value would be (1,1,2). To compare specificity — i.e. to see which value has a higher specificity — you need to compare each component of the triple until you find a difference: function compareSpecificity(x, y) { // x and y being arrays such as …
@layer):where() as a CSS Reset
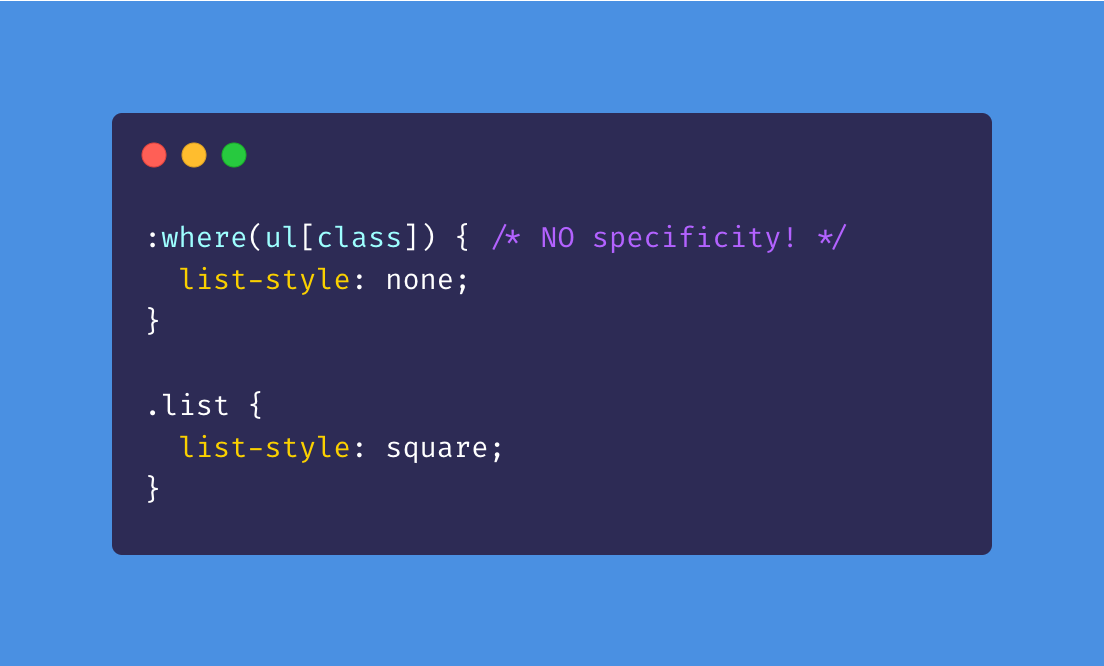
As mentioned in Three important things you should know about CSS :is(), the specificity of :where() will always be 0: :where() works the same way like :is() does, but will always have a specificity of 0. You can cleverly wrap this around other selectors to undo their specificity. Think of :where(:not(…)) for example. Over at …
Continue reading “Using the Specificity of :where() as a CSS Reset”
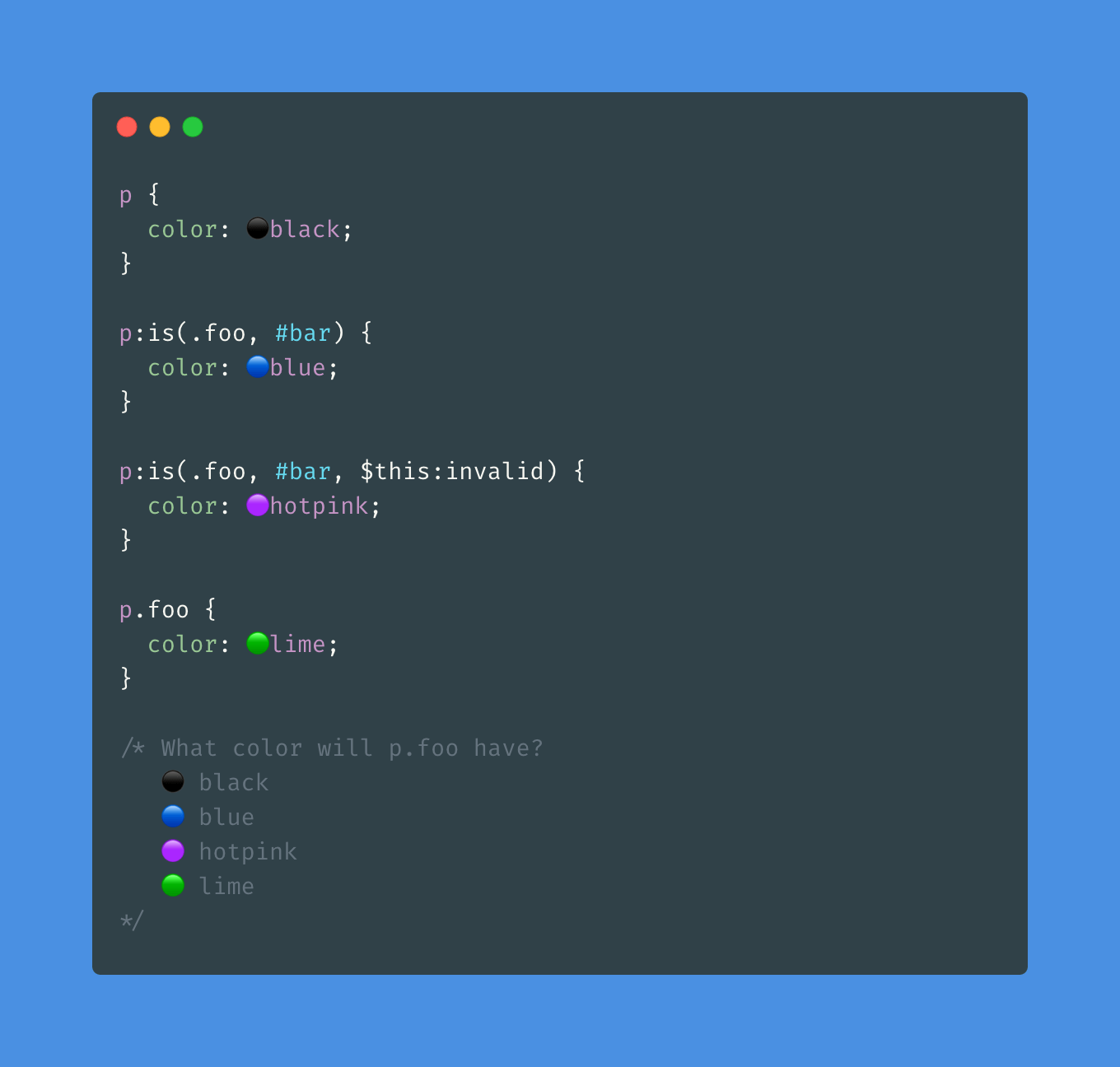
:is()
Continue reading “Three important things you should know about CSS :is()“

Hidde recently gave a talk at CSS Café on the origins of CSS: It’s been 25 years since the first people proposed a language to style the web. Since the late nineties, CSS lived through years of platform evolution. The cascade, specificity and the enormous choice in values and units set the language up for …
Continue reading ““On the origin of cascades“, a talk by @hdv on how CSS came to be”