
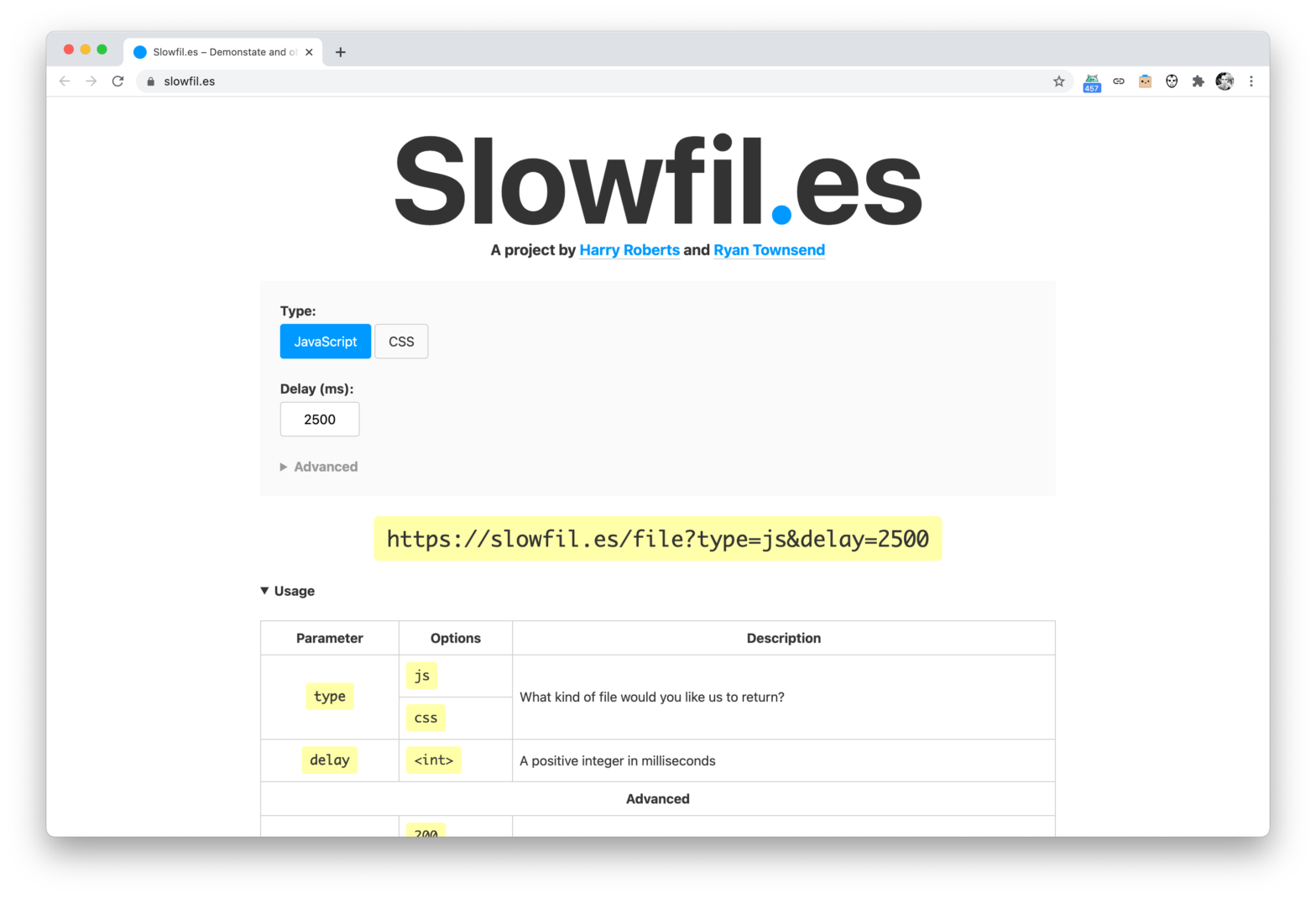
Handy website by Harry Roberts and Ryan Townsend to mimic slow loading CSS or JS files. Basic params to tweak are the type and delay ones. The resulting HTTP Status Code (status) and max-age can also be tweaked. Slowfil.es →
A rather geeky/technical weblog, est. 2001, by Bramus

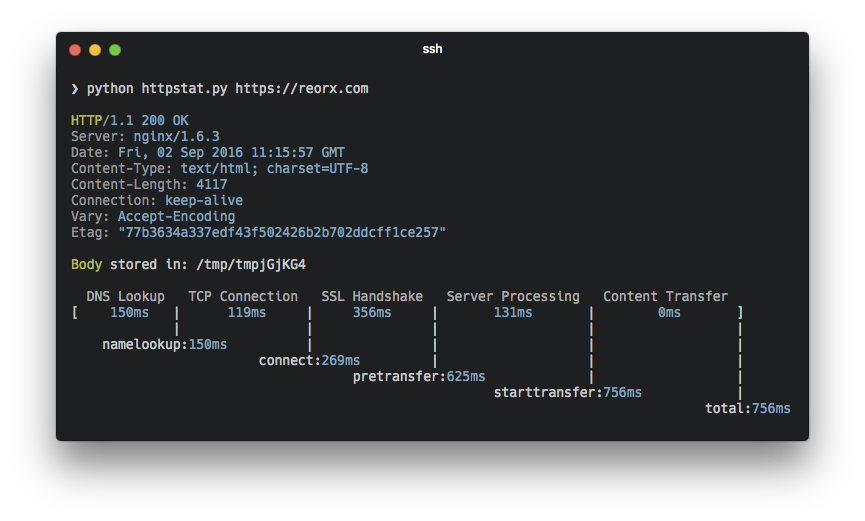
httpstat visualizes curl(1) statistics in a way of beauty and clarity. It is a single file🌟 Python script that has no dependency👏 and is compatible with Python 3🍻. Installation through PiP or HomeBrew: pip install httpstat brew install httpstat Once installed through one of those, you can directly call httpstat: httpstat https://www.bram.us/ httpstat – curl …
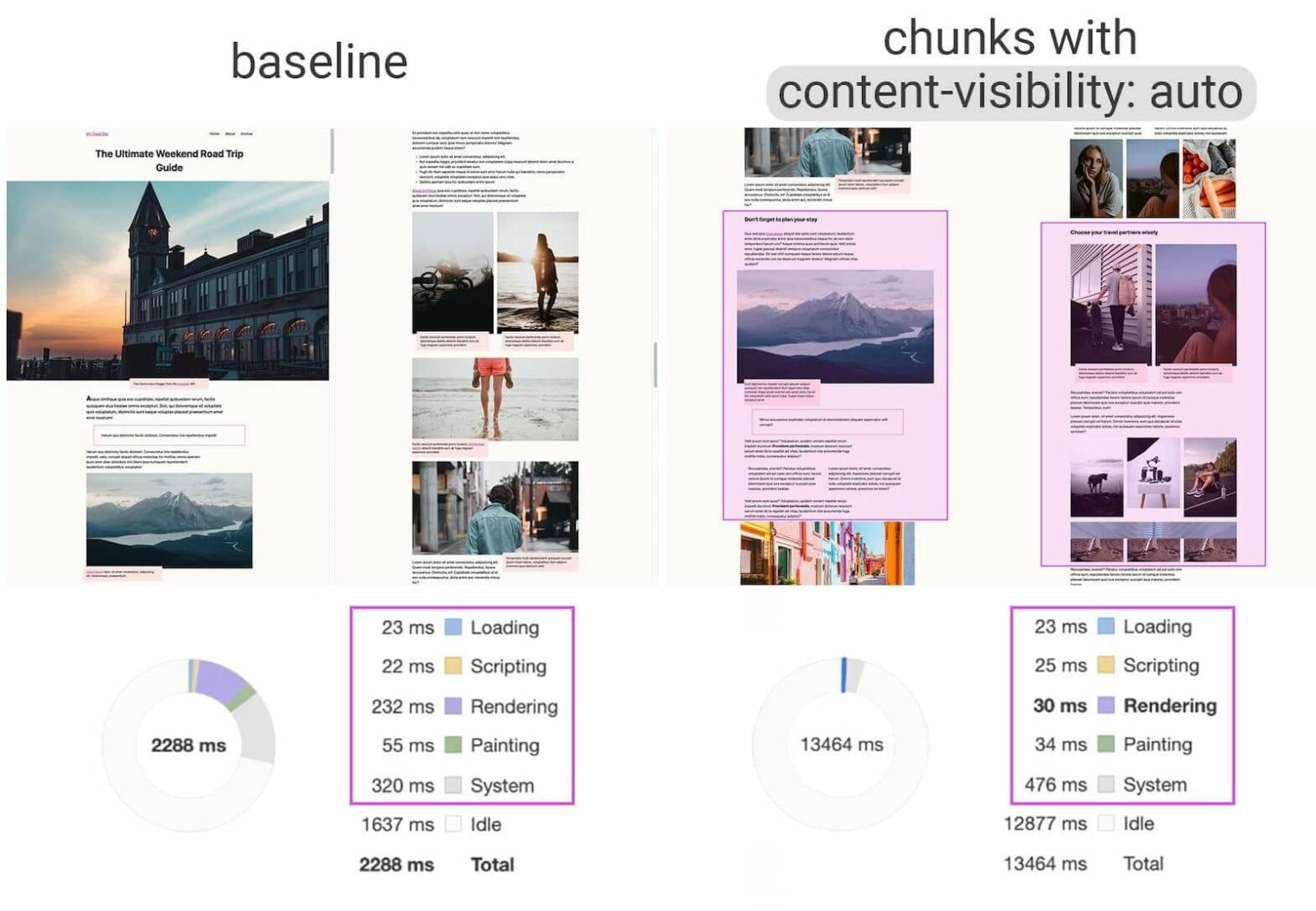
content-visibility: the new CSS property that boosts your rendering performance
Coming to Chromium 85 is content-visibility (part of Display Locking): content-visibility enables the user agent to skip an element’s rendering work, including layout and painting, until it is needed. Because rendering is skipped, if a large portion of your content is off-screen, leveraging the content-visibility property makes the initial user load much faster. It also …
Continue reading “content-visibility: the new CSS property that boosts your rendering performance”

The folks over at Callstack have published a series on React Native Optimization: In this and the following articles, we will show you how to optimize the performance and stability of your apps. Thanks to the practices described in the guide, you will improve the user experience and speed up the time-to-market of your apps. …
Continue reading “The Ultimate Guide to React Native Optimization”

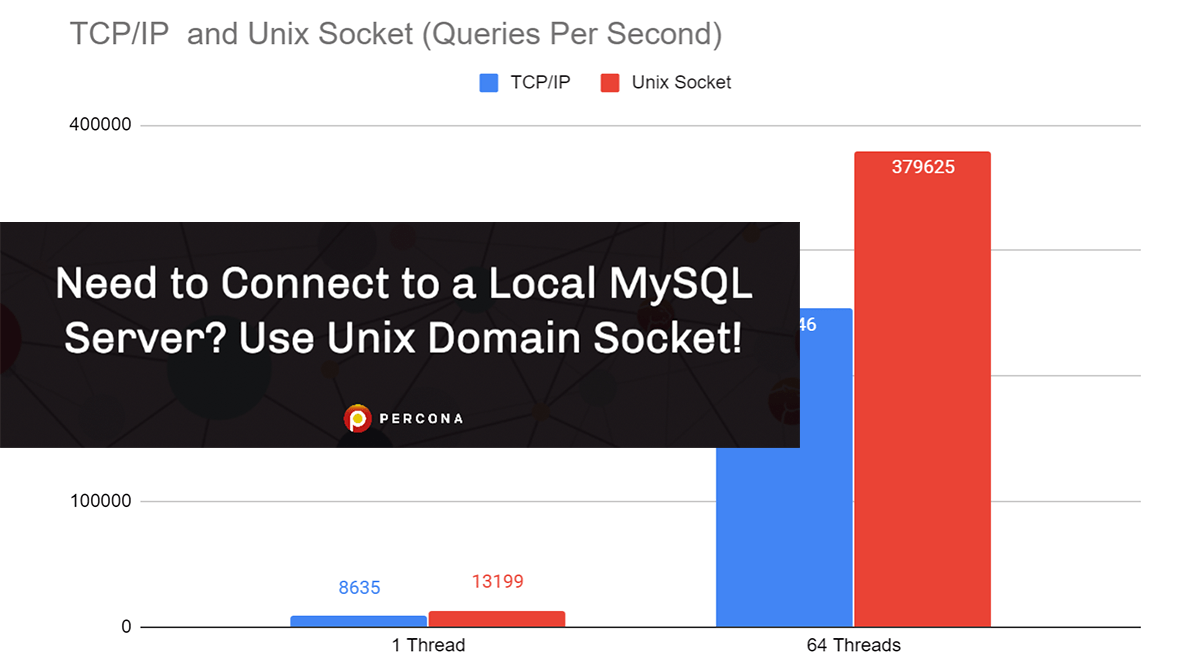
The folks at Percona have benchmarked TCP/IP vs. Unix Connections to a local MySQL server. When connecting to a local MySQL instance, you have two commonly used methods: use TCP/IP protocol to connect to local address – localhost or 127.0.0.1 – or use Unix Domain Socket. If you have a choice (if your application supports …
Continue reading “Need to Connect to a Local MySQL Server? Use Unix Domain Socket!”
React.memo()
I know I’ve posted a similar article before but this is a pitfall I commonly see and therefore it can’t be repeated enough. React internally already optimizes the performance quite a bit without having to explicitly optimize for performance. React.memo can help you to optimize the number of renders of your React components even further. …
Continue reading “React Performance Optimization with React.memo()“

Web Vitals is a new great set of articles on Web.dev (by Google) focussing on delivering a great user experience on the web. To help developers focus on what matters most, they’ve selected a set of metrics which they call “Core Web Vitals”. The metrics that make up Core Web Vitals will evolve over time. …
Continue reading “Web Vitals – Essential metrics for a healthy site”

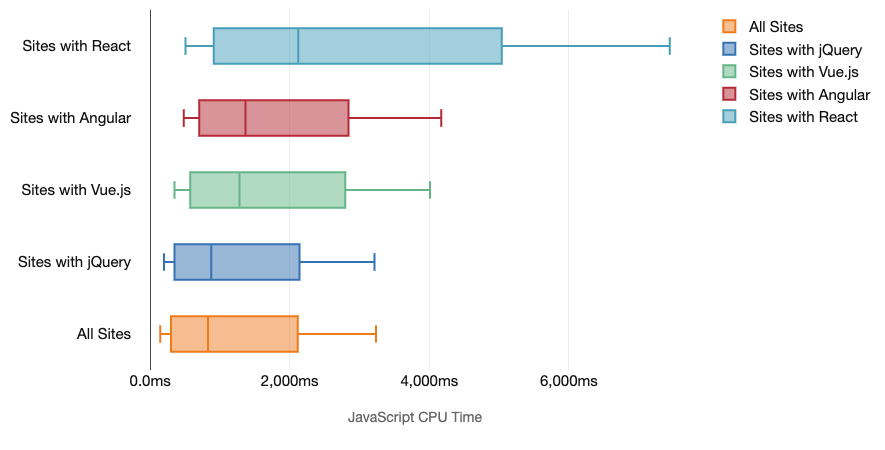
Tim Kaldec has measured the JavaScript bytes and the JavaScript CPU time for a bunch of sites. Right now, if you’re using a framework to build your site, you’re making a trade-off in terms of initial performance—even in the best of scenarios. Some trade-off may be acceptable in the right situations, but it’s important that …

TIL: When working with namespaced files in PHP it’s a huge performance win when using fully-qualified function calls. ~ If you’re calling is_null in your code, PHP will first check for the function’s existence in the current namespace. If not found there, it will look for the function in the global namespace. This extra check …