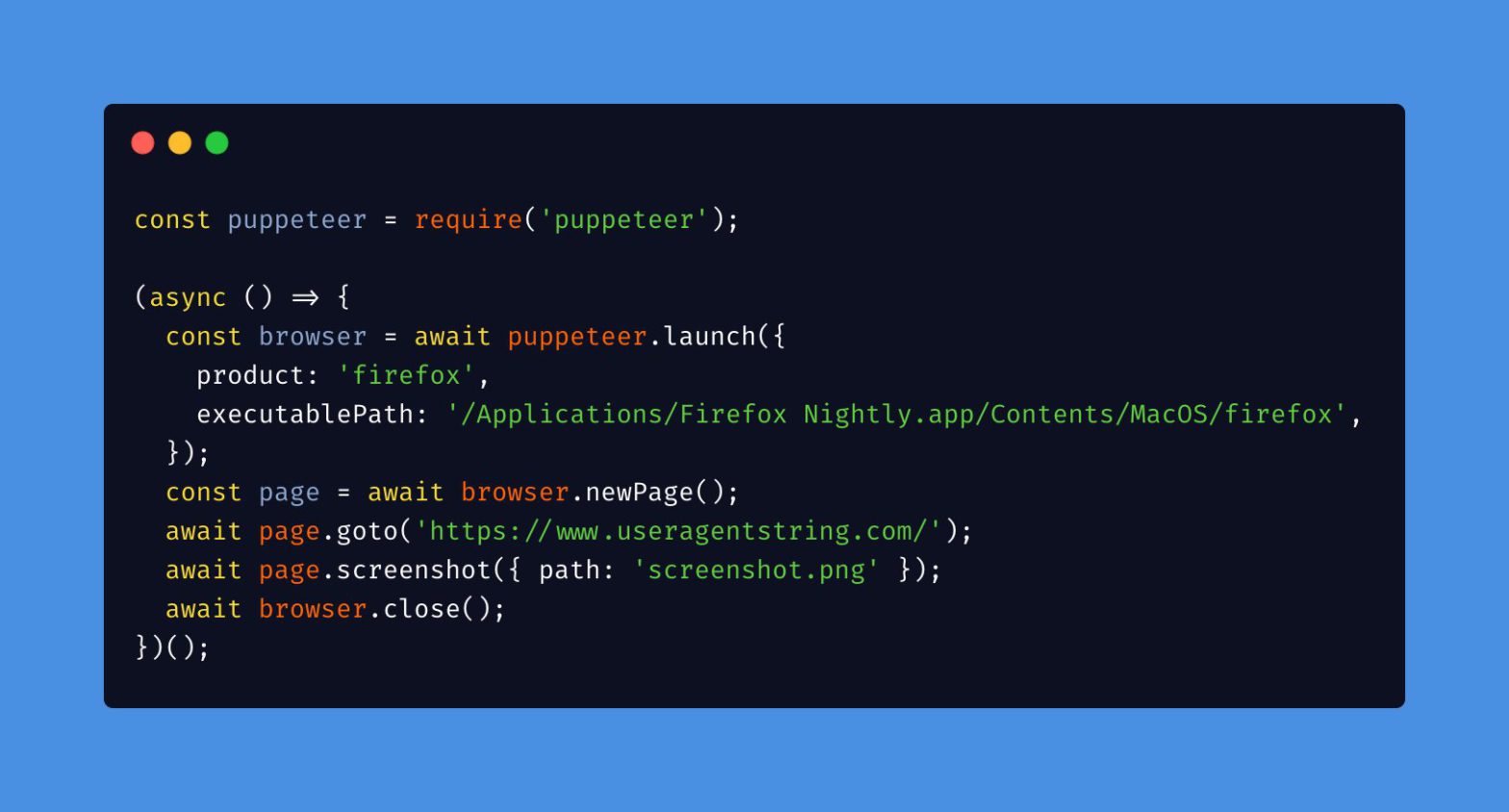
One of the new (experimental) additions to the Chrome 89 DevTools is the Puppeteer Recorder: DevTools can now generate Puppeteer scripts based on your interaction with the browser, making it easier for you to automate browser testing. Simply start a new recording and as you click around you’ll see Puppeteer code being generated. Stefan Judis …
Continue reading “How to Record Screen Actions as a Puppeteer Script”