
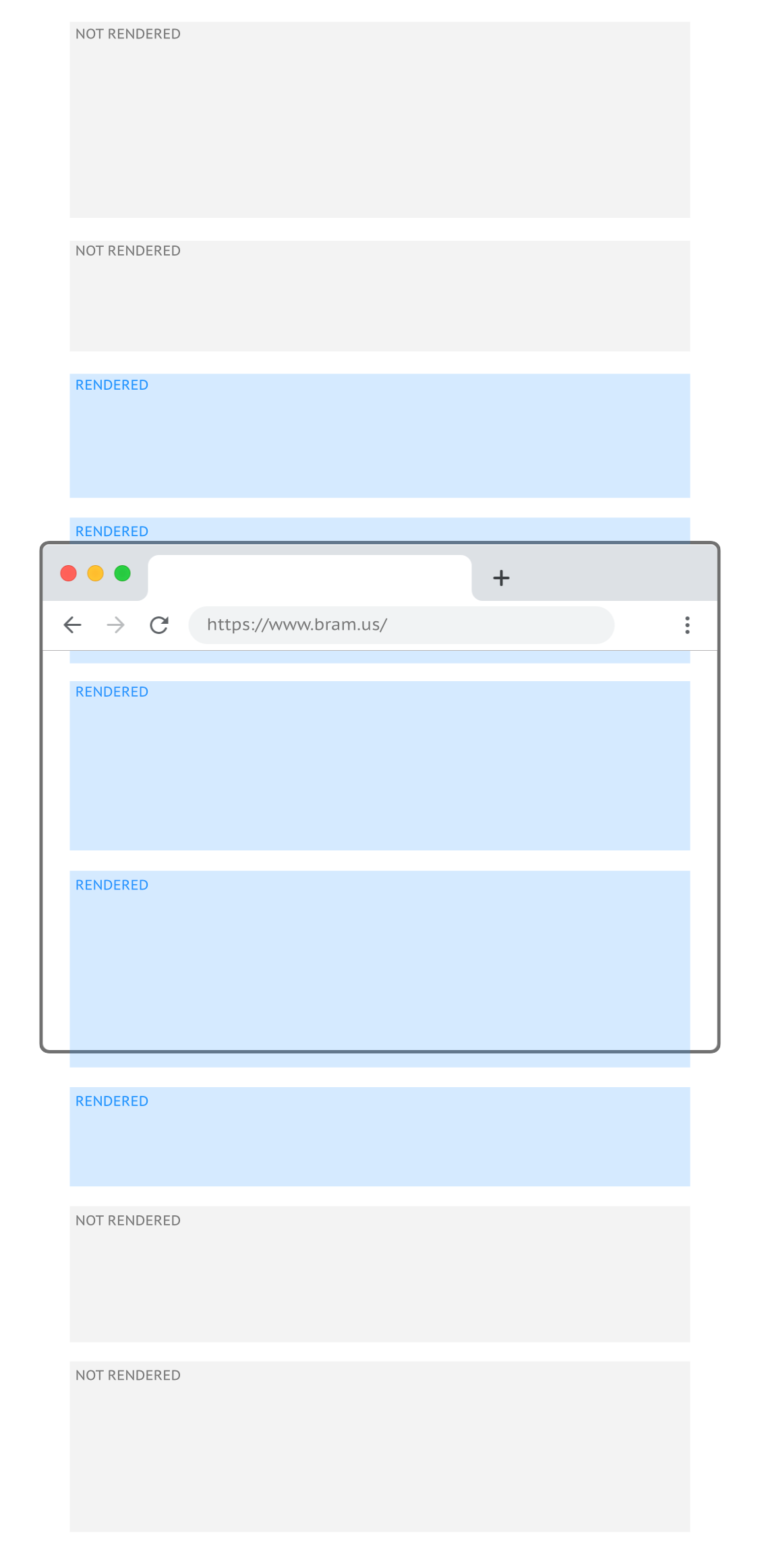
As warned in content-visibility: the new CSS property that boosts your rendering performance you need to be careful with applying content-visibility: auto; on each and every element as the scrollbar might get jumpy. This is because elements will be rendered as they scroll into the viewport and will be hidden as they scroll out of …
Continue reading “content-visiblity: auto; vs. jumpy scrollbars, a solution”
