
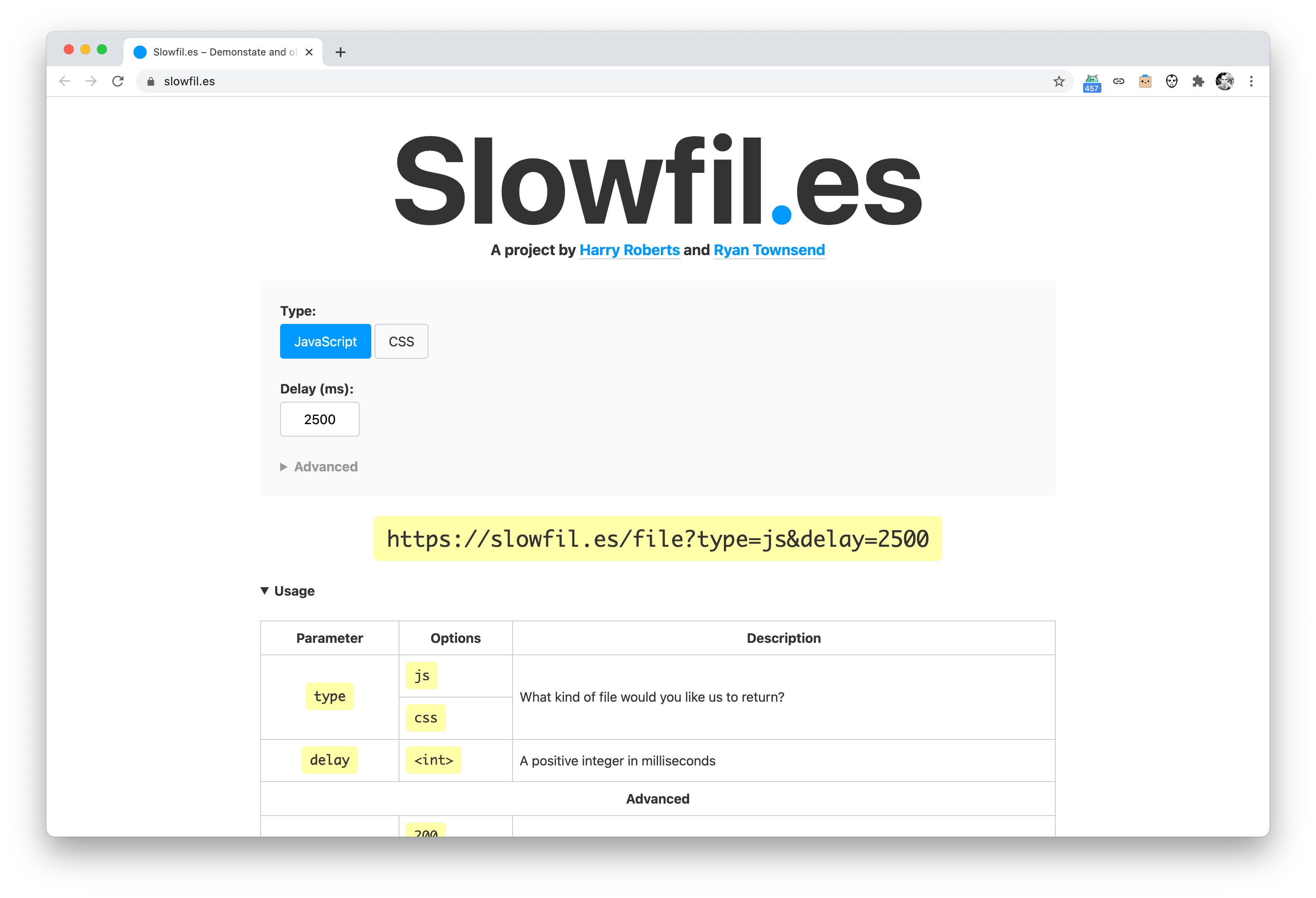
Handy website by Harry Roberts and Ryan Townsend to mimic slow loading CSS or JS files.
Basic params to tweak are the type and delay ones. The resulting HTTP Status Code (status) and max-age can also be tweaked.
A rather geeky/technical weblog, est. 2001, by Bramus

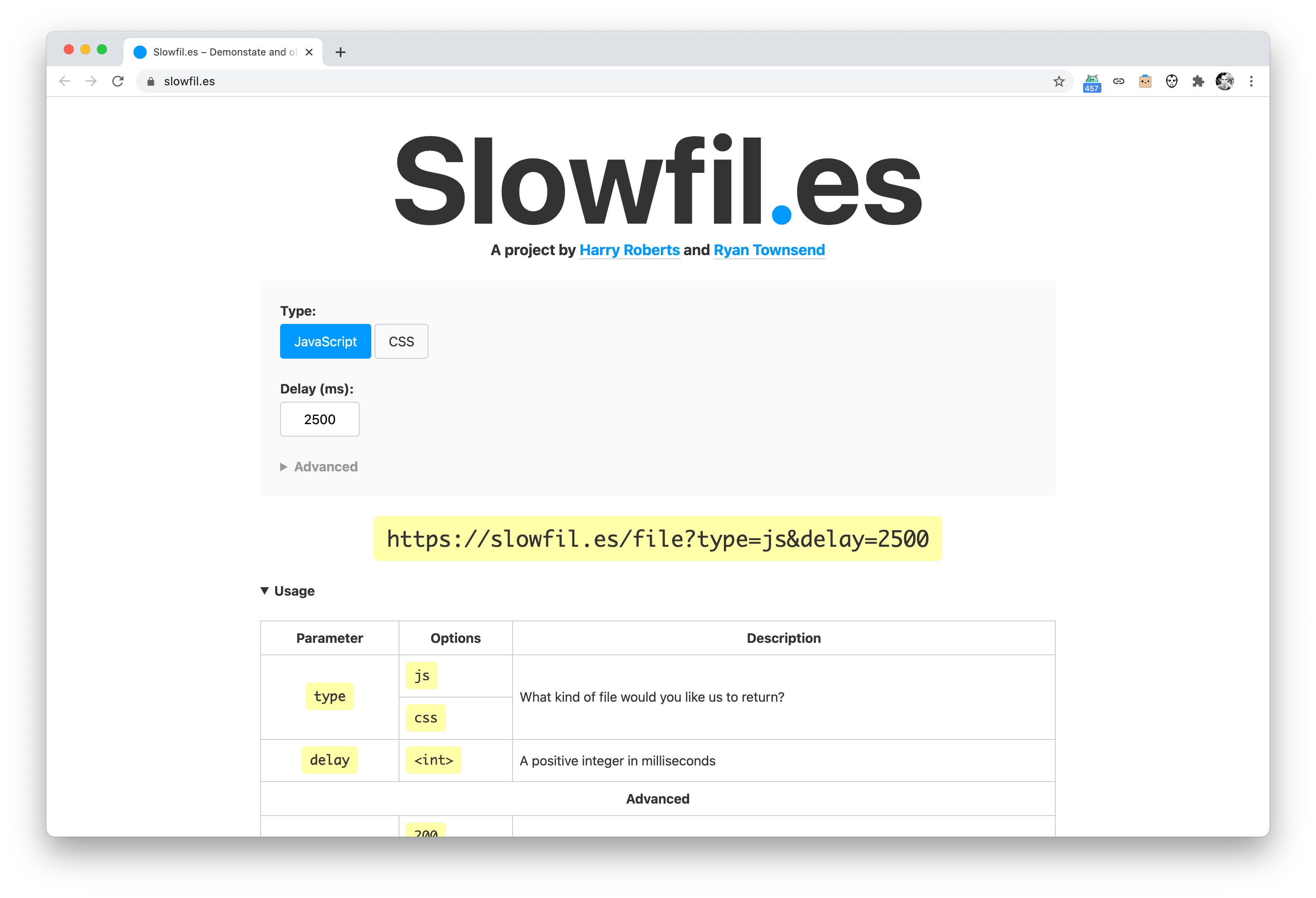
Handy website by Harry Roberts and Ryan Townsend to mimic slow loading CSS or JS files.
Basic params to tweak are the type and delay ones. The resulting HTTP Status Code (status) and max-age can also be tweaked.