
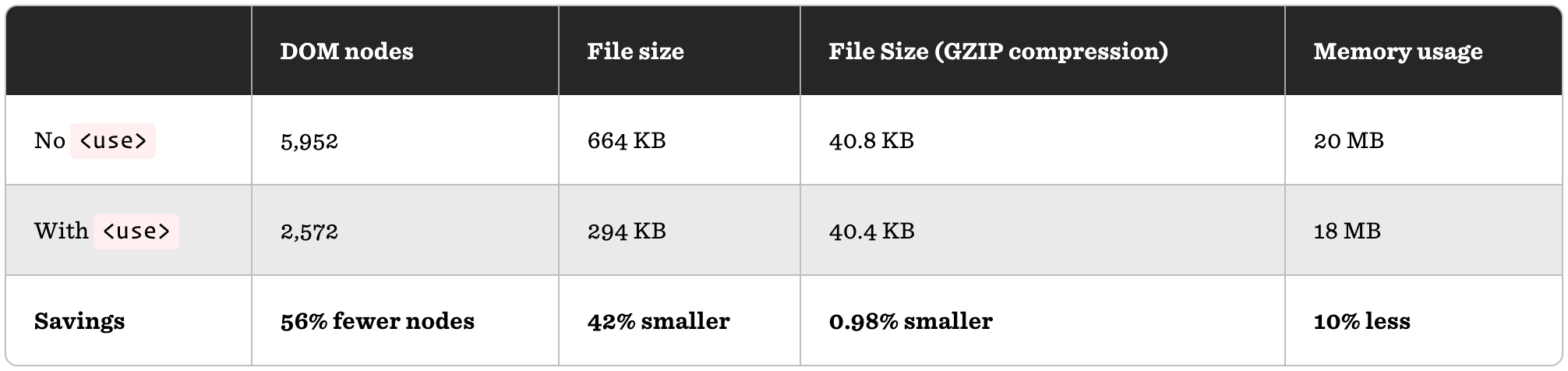
Good reminder by Georgi Nikoloff to have one (visually hidden) SVG that contains several layers, which you can then include further down in your code. SVG has a <defs> tag that lets us declare something like our graph footer just once and then simply reference it — using <use> — from anywhere on the page …
Continue reading “Too Many SVGs Clogging Up Your Markup? Try use“