
Coming to Chromium 85 is content-visibility (part of Display Locking):
content-visibilityenables the user agent to skip an element’s rendering work, including layout and painting, until it is needed. Because rendering is skipped, if a large portion of your content is off-screen, leveraging thecontent-visibilityproperty makes the initial user load much faster. It also allows for faster interactions with the on-screen content. Pretty neat.
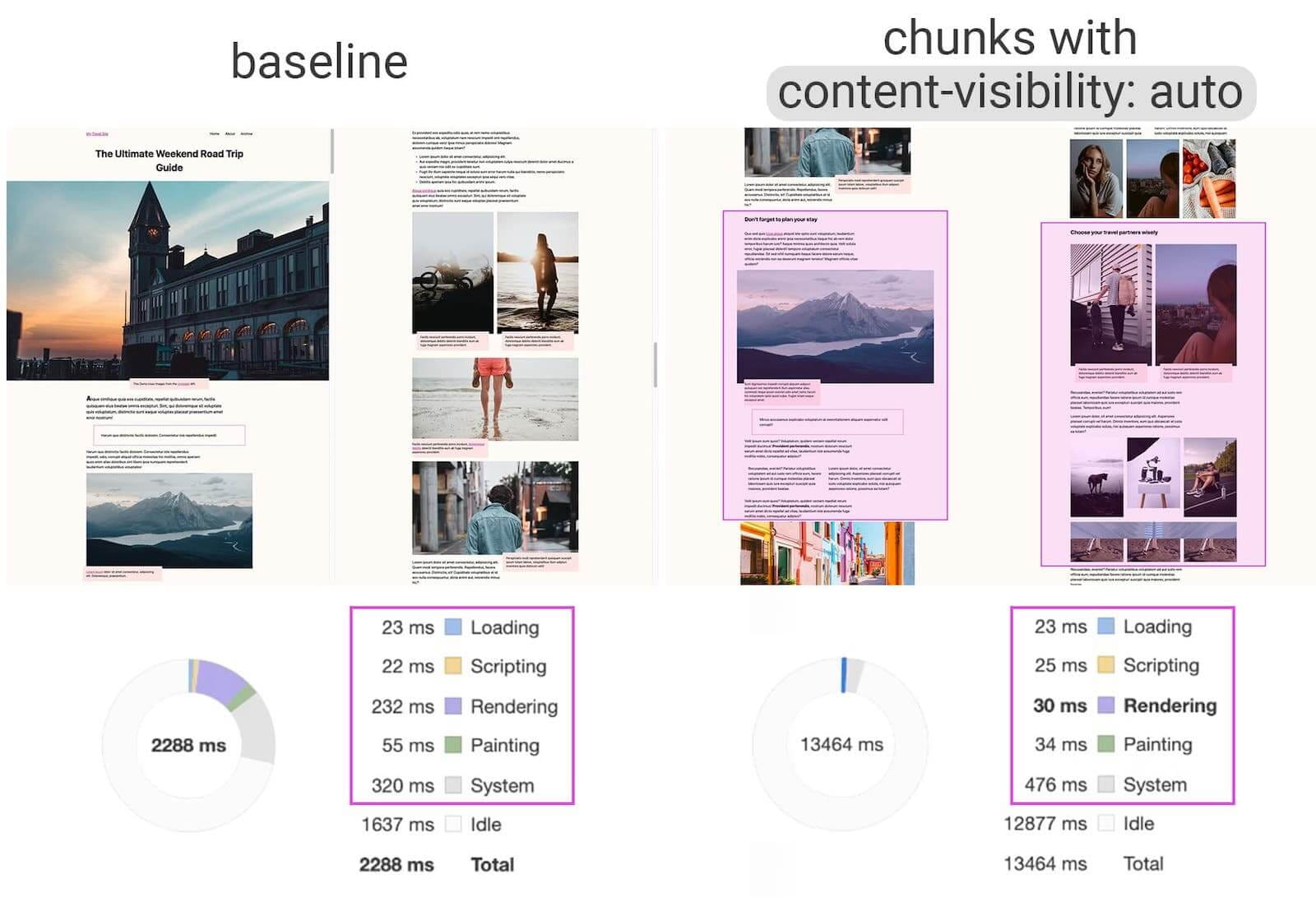
You see that correct in the image above: rendering went from 232ms down to 30ms … that’s a 7x improvement!
Now don’t go plastering this all over your site, but use it carefully. As Una noted:
😊 I wrote a blog post w/Vlad about this that just went live (see ⬆️ link)
Some notes:
– Don't apply this to everything! Chunk content that you are applying this to
– The scrollbar will shift when new content gets rendered, so use `contain-intrinsic-size` w/a placeholder size— Una Kravets 👩🏻💻 (@Una) August 5, 2020
Combined with contain-intrinsic-size it’d look like this:
.story {
content-visibility: auto;
contain-intrinsic-size: 1000px;
}content-visibility: the new CSS property that boosts your rendering performance →
Leave a comment