About 5 years ago I found this neat library called animate-css-grid that allows you to use transitions in your CSS Grid. As new items get added or change size, they animate:

Today I revisited its flagship demo, switching it over to use the View Transition API.
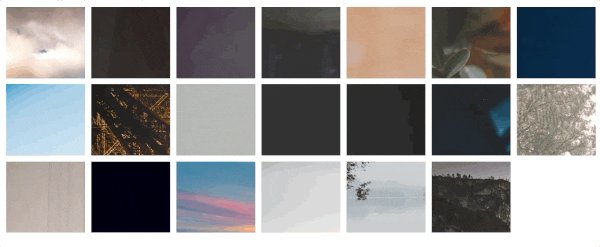
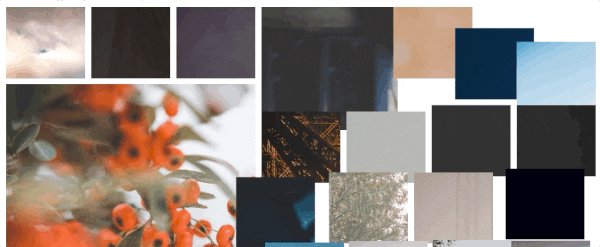
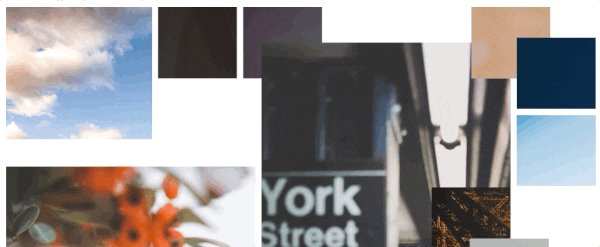
See the Pen Animate CSS Grid with View Transitions by Bramus (@bramus) on CodePen.
Switching to View Transitions was a breeze:
- Set a unique
view-transition-nameon each element in the grid. - Wrap the DOM updates in a call to
document.startTransition.
And with that, the grid will nicely reshuffle.
If you take a close look at the reworked version, you’ll find some of the finer details – such as a tiny delay per transitioned element, or the way the elements grow – are missing. Nonetheless, I find the result already to be pretty amazing. Just a few lines of JS and CSS, and you have an animated grid layout 🙂
Update 2022.05.12: I had Jake help me out to get the expanding animation right:
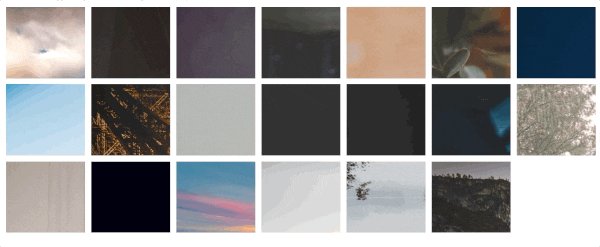
See the Pen Animate CSS Grid with View Transitions (now with expanding squares!) by Bramus (@bramus) on CodePen.
This does not work on Firefox.
Correct. That’s because currently on Chrome 111 supports SPA View Transitions.
Cool. It would be even better if it could animate when the screen width changes. Now, when changing the width of the window, the cards are teleported without animation. I tried to fix it, but it didn’t work out. Can you improve it?
You can use a
resizeevent listener for this, and hook the rest of the code onto it.