Ooh I like this demo, making clever use of position: sticky;: See the Pen Sticky Photostack by Bennett Feely (@bennettfeely) on CodePen. There’s also some clever sizing going on in there to create the whitespace around the images, avoiding the need for a wrapper div per photo. img { width: 100vmin; height: 100vmin; transform: scale(0.6) …
Tag Archives: gallery
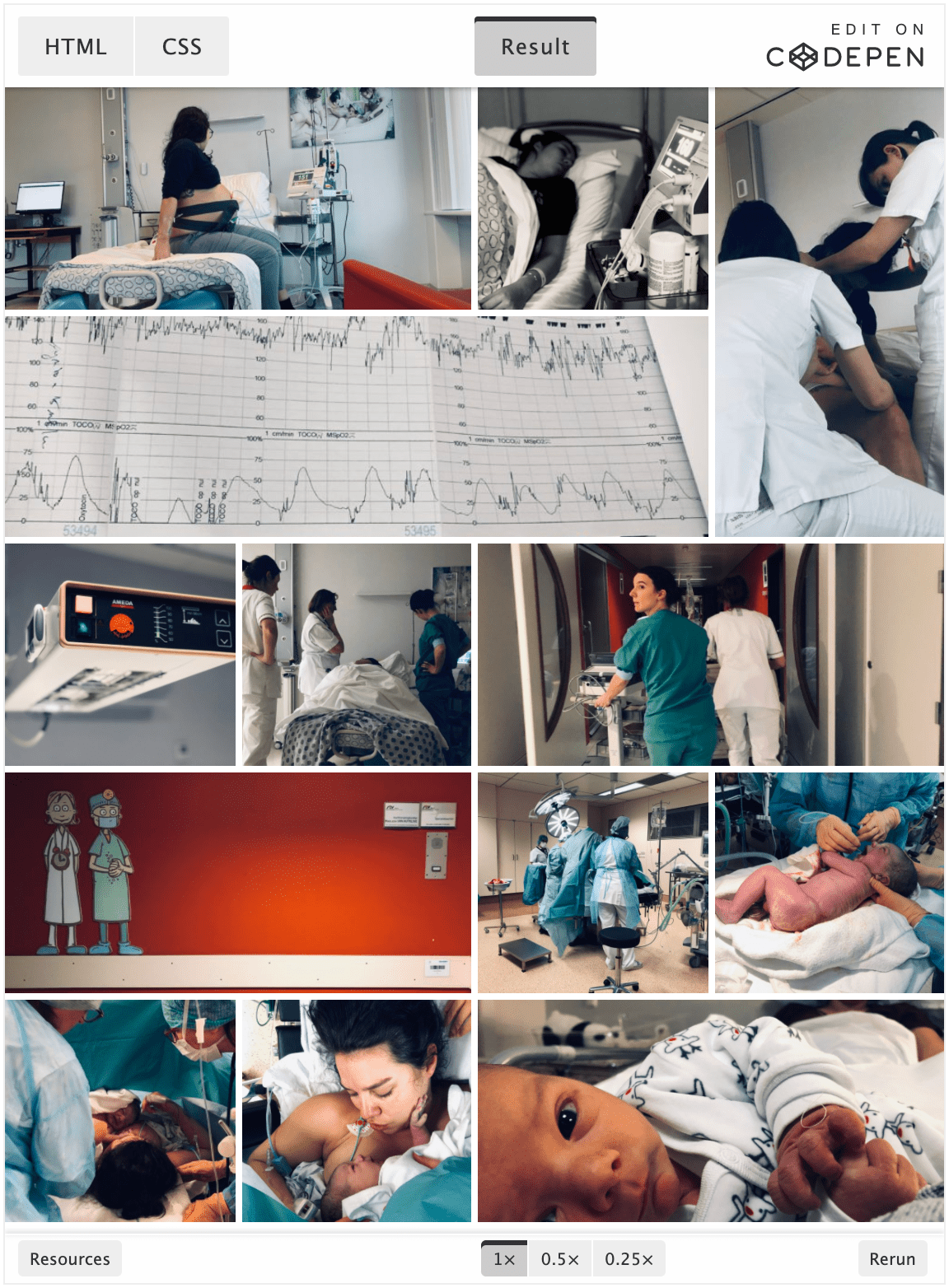
Simple Image Gallery with display: grid; and object-fit: cover;

On the Full Stack Belgium Slack channel, user @Brammm recently asked how to create a simple image gallery. Anyone have a favorite way of making an image grid with CSS? I’d like one of those “fancy” ones where no matter the aspect ratio of the image, they all have the same gap between them. While …
Continue reading “Simple Image Gallery with display: grid; and object-fit: cover;“
Gamma Gallery: A Responsive Image Gallery
Gamma Gallery is an experimental responsive image gallery that attempts to provide an adjustable responsive images approach taking its grid layout and the full slideshow view into account. Both the grid and lightbox are responsive. Gamma Gallery: A Responsive Image Gallery Experiment → Gamma Gallery Demo →