With Masonry being specced in Grid Layout Module Level 2 – and already being implemented in Firefox – Ana Tudor looked into whipping up a lightweight fallback for browsers that don’t support it.
🤔 Masonry Layout?
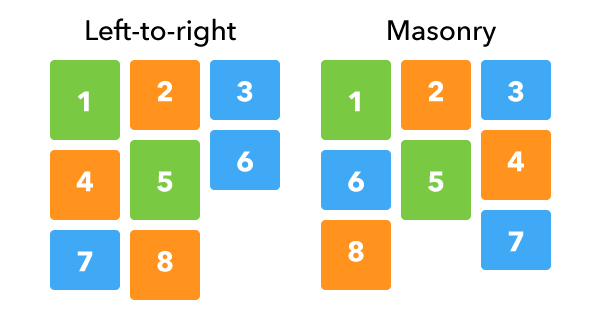
Masonry is a grid layout based on columns, as popularized by Pinterest. Unlike other grid layouts, it doesn’t have fixed height rows. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall.

It became easy to implement thanks to the Masonry JavaScript Library.
After first laying out all images in columns, she then calculates the vertical gaps between all items. Each gap is adjusted – using a negative top margin – so that the items shift upwards, after which them end up at their wanted positions.