
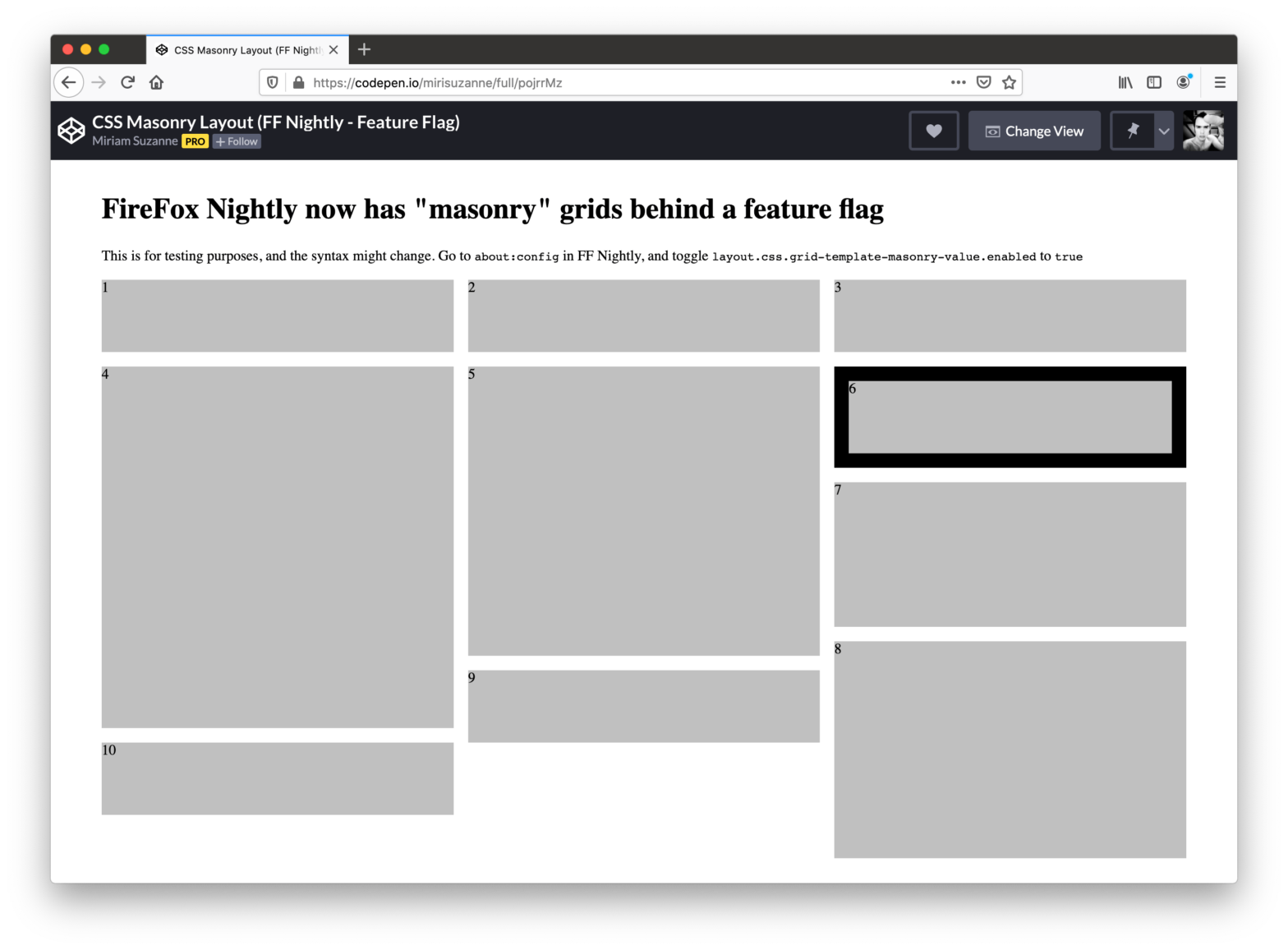
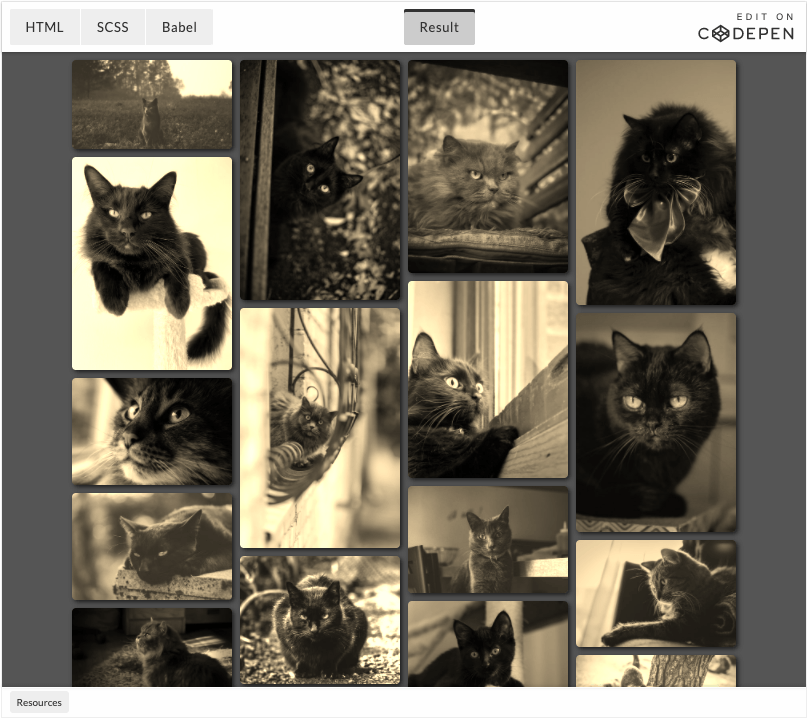
With Masonry being specced in Grid Layout Module Level 2 – and already being implemented in Firefox – Ana Tudor looked into whipping up a lightweight fallback for browsers that don’t support it. 🤔 Masonry Layout? Masonry is a grid layout based on columns, as popularized by Pinterest. Unlike other grid layouts, it doesn’t have …