
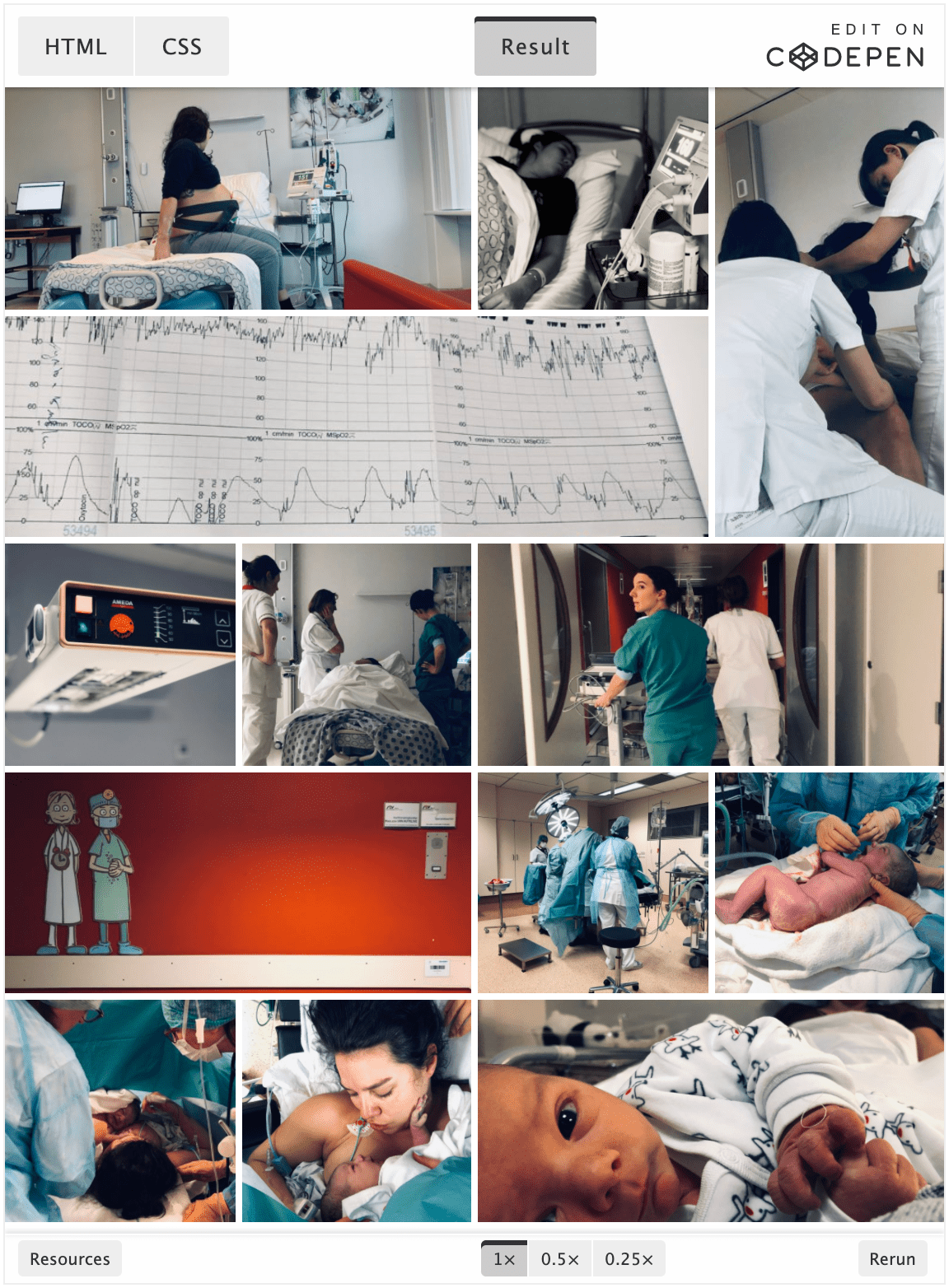
On the Full Stack Belgium Slack channel, user @Brammm recently asked how to create a simple image gallery. Anyone have a favorite way of making an image grid with CSS? I’d like one of those “fancy” ones where no matter the aspect ratio of the image, they all have the same gap between them. While …
Continue reading “Simple Image Gallery with display: grid; and object-fit: cover;“