Remember that HTML Tags Memory Test from before? Šime Vidas recently joked that a similar Memory Test but for CSS Properties should exist.
Of course I couldn’t resist, so here is the CSS Properties Memory Test 🤪

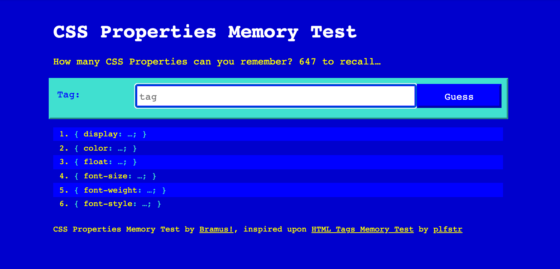
See the Pen CSS Properties Memory Test by Bramus (@bramus) on CodePen.
In total there are 653 properties for you to guess. Good luck! 😅
~
# Behind the scenes
The demo itself is a straight up fork from the aforementioned HTML Tags Memory Test with an adjusted list of items to guess and a small style change to tweak the appearance of the already guessed results.
The list of itself properties was generated from the “Properties and Descriptors” CSS Index. The index lists 705 properties, but I’ve filtered out -webkit-prefixed properties that also exist without such a prefix. The filtered array was eventually converted to a string and base64 encoded to discourage cheating.
// Get all listed properties
const allProps = $$('#properties + div > ul.index > li').map(($li) => $li.textContent.trim().split("\n")[0]); // ~> 705 props
// Filter out -webkit prefixed props that also exist without a prefix
const filteredProps = allProps.filter(prop => !(prop.startsWith('-webkit-') && allProps.includes(prop.replace('-webkit-', '')))); // ~> 650 props
// Base64 encode the whole lot string to discourage cheating ;)
const encodedProps = btoa(filteredProps.join(','));Note that when decoded again there are 653 properties to guess. That’s because one of the entries lists 4 properties separated by a comma.
~
🔥 Like what you see? Want to stay in the loop? Here's how:
Leave a comment