
Elegant styles for all natives HTML elements without .classes and dark mode automatically enabled. It’s no coincidence the site looks similar to the one from The Framework That Must Not Be Named 😅 Pico.css →
A rather geeky/technical weblog, est. 2001, by Bramus

For those thinking about switching from Bootstrap 4 to 5, the good news is that in terms of CSS and default components, not much has changed. The classes and logic are quite similar from 4 to 5. The Bootstrap team seems to have settled on a “stable API” i.e. to not change class names too …

Update 2020.06.09: here’s a full tutorial to get you started with RedwoodJS. Now here’s an interesting project: Redwood is an opinionated, full-stack, serverless web application framework that will allow you to build and deploy JAMstack applications with ease. Imagine a React frontend, statically delivered by CDN, that talks via GraphQL to your backend running on …
Continue reading “RedwoodJS – Bringing full-stack to the JAMstack”

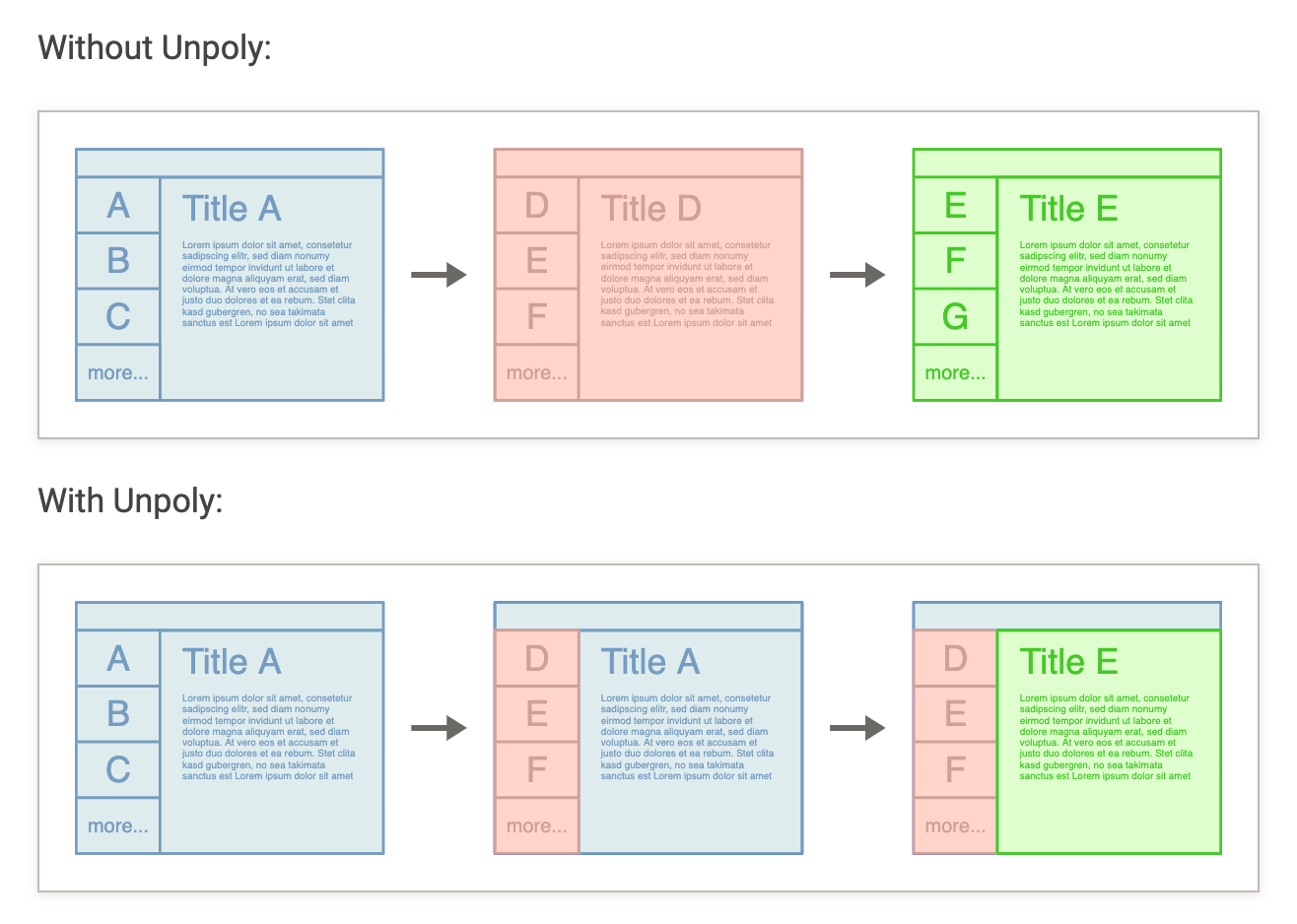
Unpoly is an unobtrusive Javascript framework for applications that render on the server. It allows your views to do things that are not normally possible in HTML, such as having links update only fragments of a page, or opening links in modal dialogs. Unpoly can give your server-side application fast and flexible frontends that feel …
Continue reading “Unpoly – The unobtrusive JavaScript framework for server-side web applications”
Recently Google announced Flutter, their mobile UI framework that “helps developers craft high-quality native interfaces for both iOS and Android”. Flutter targets the sweet spot of mobile development: performance and platform integrations of native mobile, with high-velocity development and multi-platform reach of portable UI toolkits. Here’s a simple Hello World app: import ‘package:flutter/material.dart’; void main() …
Continue reading “Introducing Flutter, Google’s new Mobile UI Framework”
From time to time I’ve seen good things about Expo fly by on the Twitters, which piqued my interest: Expo is a set of tools, libraries and services which let you build native iOS and Android apps by writing JavaScript. Expo apps are React Native apps which contain the Expo SDK. The SDK is a …
Continue reading “Expo – Easily build apps with React Native”
Blueprint is a collection of React UI components, covering the majority of the common interface elements, patterns and interactions on the web. Using Blueprint ensures that you’ll end up with an elegant, easy-to-use UI, freeing you to focus on building your product—not the atomic pieces that comprise it. The UI components really are well written …
Sails.js makes it easy to build custom, enterprise-grade Node.js apps. It is designed to resemble the MVC architecture from frameworks like Ruby on Rails, but with support for the more modern, data-oriented style of web app development. It’s especially good for building realtime features like chat. Built on top of express. Installation via npm sudo …
Continue reading “Sails.js — Realtime MVC Framework for Node.js”
Looking for the right mobile framework? Compare all major mobile frameworks and choose the one that fits best. Very complete chart listing target platforms, target apps (native/hybrid/web), languages it can be developed in, hardware support, etc. Also: Who was I to think that there were only a few players (PhoneGap, Appcelerator Titanium, jQuery Mobile, Sencha …