
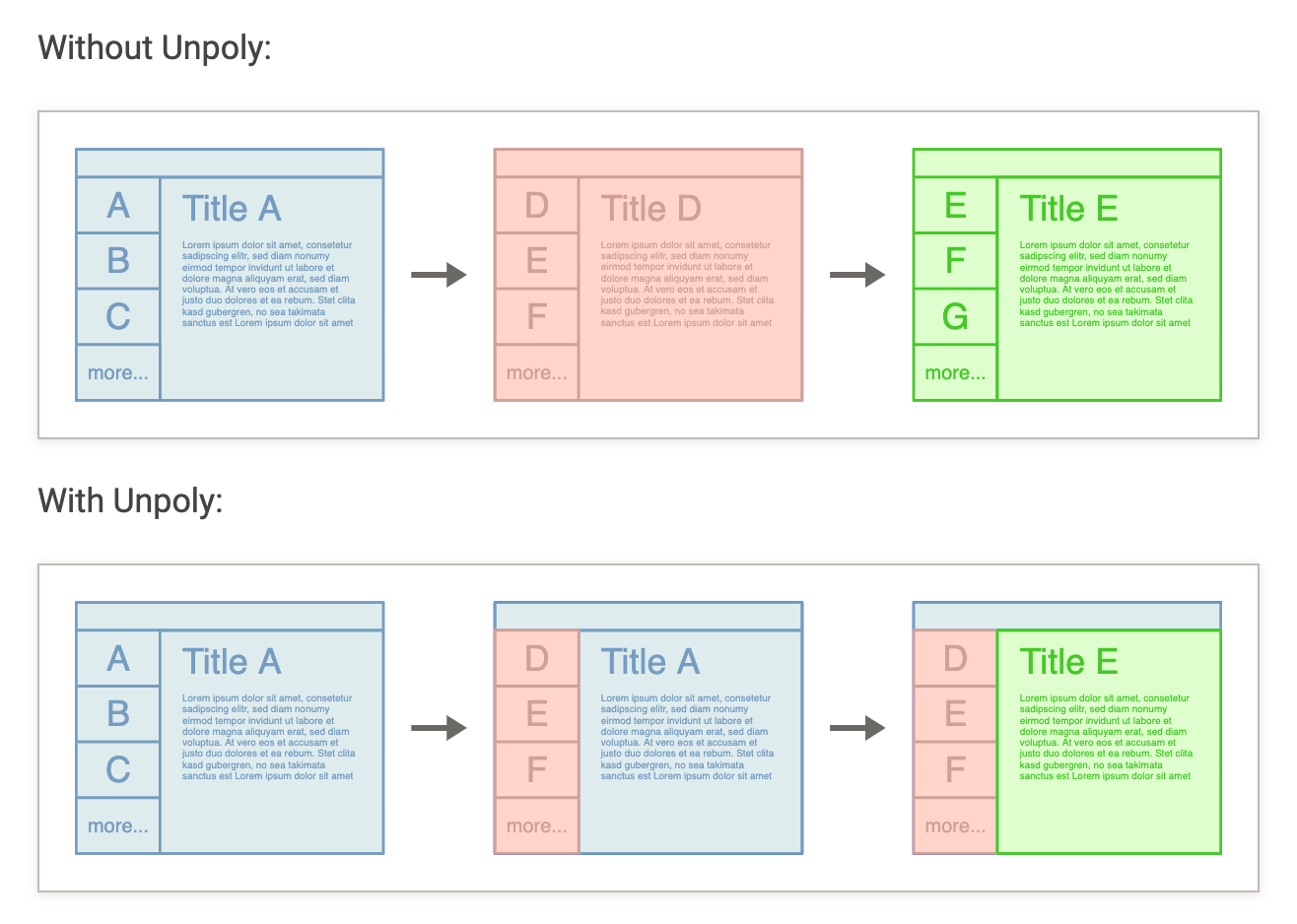
Unpoly is an unobtrusive Javascript framework for applications that render on the server. It allows your views to do things that are not normally possible in HTML, such as having links update only fragments of a page, or opening links in modal dialogs.
Unpoly can give your server-side application fast and flexible frontends that feel like a single-page application (SPA). It also preserves the resilience and simplicity of the server-side programming model
Ooh, I like this a lot. Using some HTML attributes you augment your typical HTML+CSS website and have (parts of) new pages load up in modals, have them slide in, do partial updates, etc.
Here’s a modal for example:
<!-- preview.html -->
<a href="full.html" up-modal=".story">Read full story</a>
<!-- full.html -->
<!doctype html>
<html>
<head>
…
</head>
<body>
…
<div class="story">
<h2>Full story</h2>
<p>Lorem ipsum dolor sit amet.</p>
</div>
…
</body>
</html>Unpoly will load the entire page full.html using Ajax, and then only show the contents of its .story inside the modal. The rest will be discarded.
That way your website will still work on browsers with JS disabled – including the very first webbrowser – and provide a richer experience to those who support have the latest and greatest browsers running.
Nice!
Leave a comment