
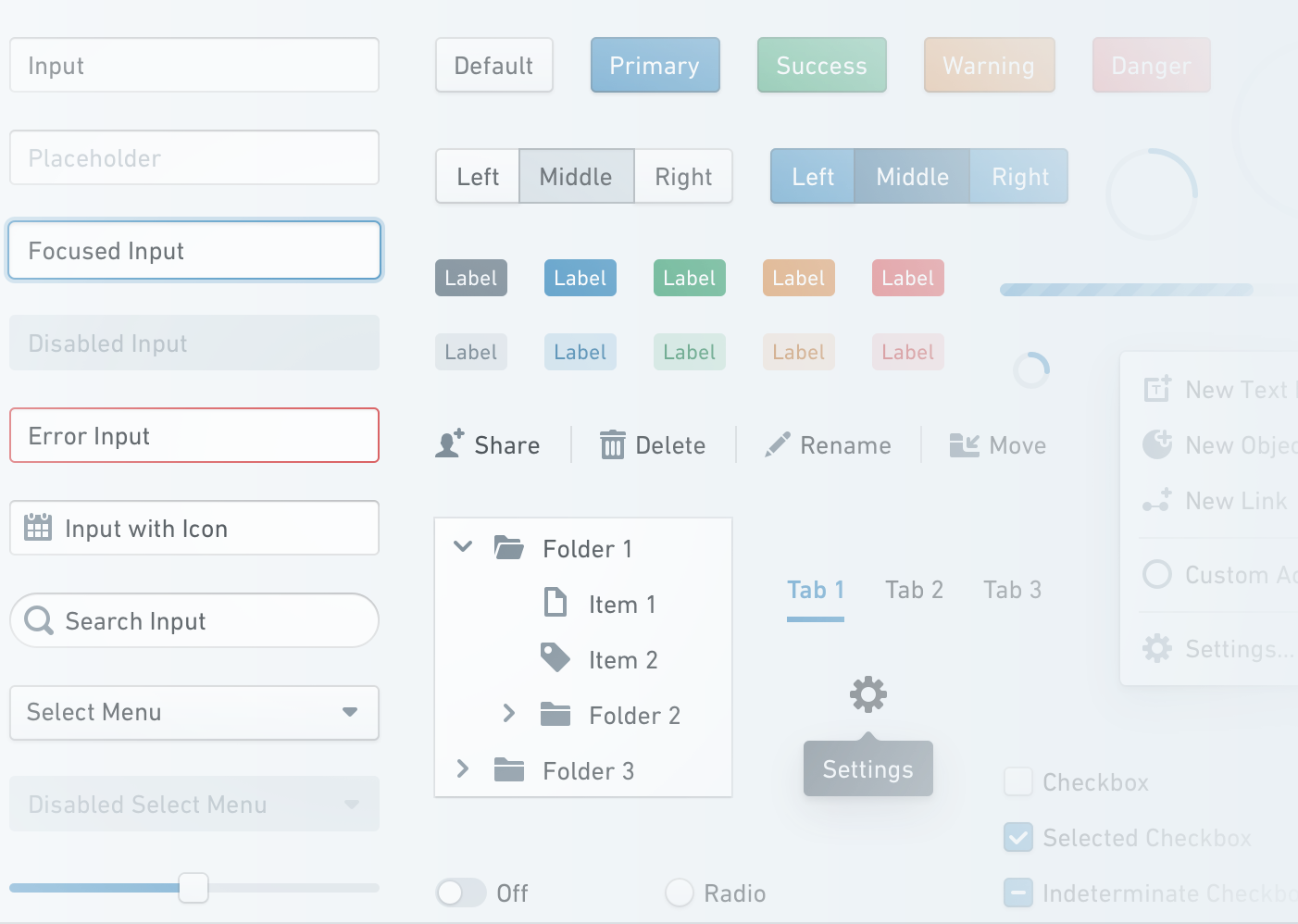
Blueprint is a collection of React UI components, covering the majority of the common interface elements, patterns and interactions on the web. Using Blueprint ensures that you’ll end up with an elegant, easy-to-use UI, freeing you to focus on building your product—not the atomic pieces that comprise it.
The UI components really are well written (and play together very nicely). Great to use, and to act as an inspiration if you are writing your own ones.
npm install --save @blueprintjs/coreimport {
Button,
Menu,
MenuItem,
MenuDivider,
Popover,
Position
} from "@blueprintjs/core";
const menu = (
<Menu>
<MenuItem text="New" />
<MenuItem text="Open" />
<MenuItem text="Save" />
<MenuDivider />
<MenuItem text="Settings..." />
</Menu>
);
<Popover content={menu} position={Position.BOTTOM_RIGHT}>
<Button text="Actions" />
</Popover>