
What a wonderful package by Steve Ruiz:
Draw perfect pressure-sensitive freehand lines
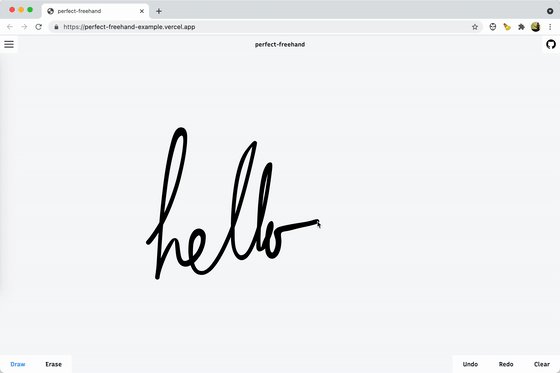
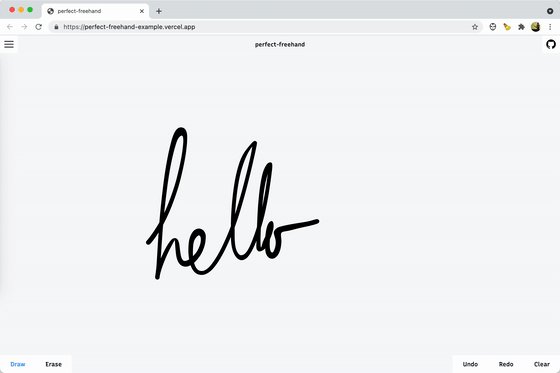
The results are stunning imo. In the recording above you can see me write hello using the trackpad on my Mac. Yep, that’s without a stylus!
Embedded below you can find a Vanilla JS demo, inspired upon the code from the React code that’s included in the project’s README.
See the Pen
Vanilla JS `perfect-freehand` Demo by Bramus (@bramus)
on CodePen.
Seems like a perfect library to use when asking for an autograph in forms.
Installation per NPM:
npm install perfect-freehand