
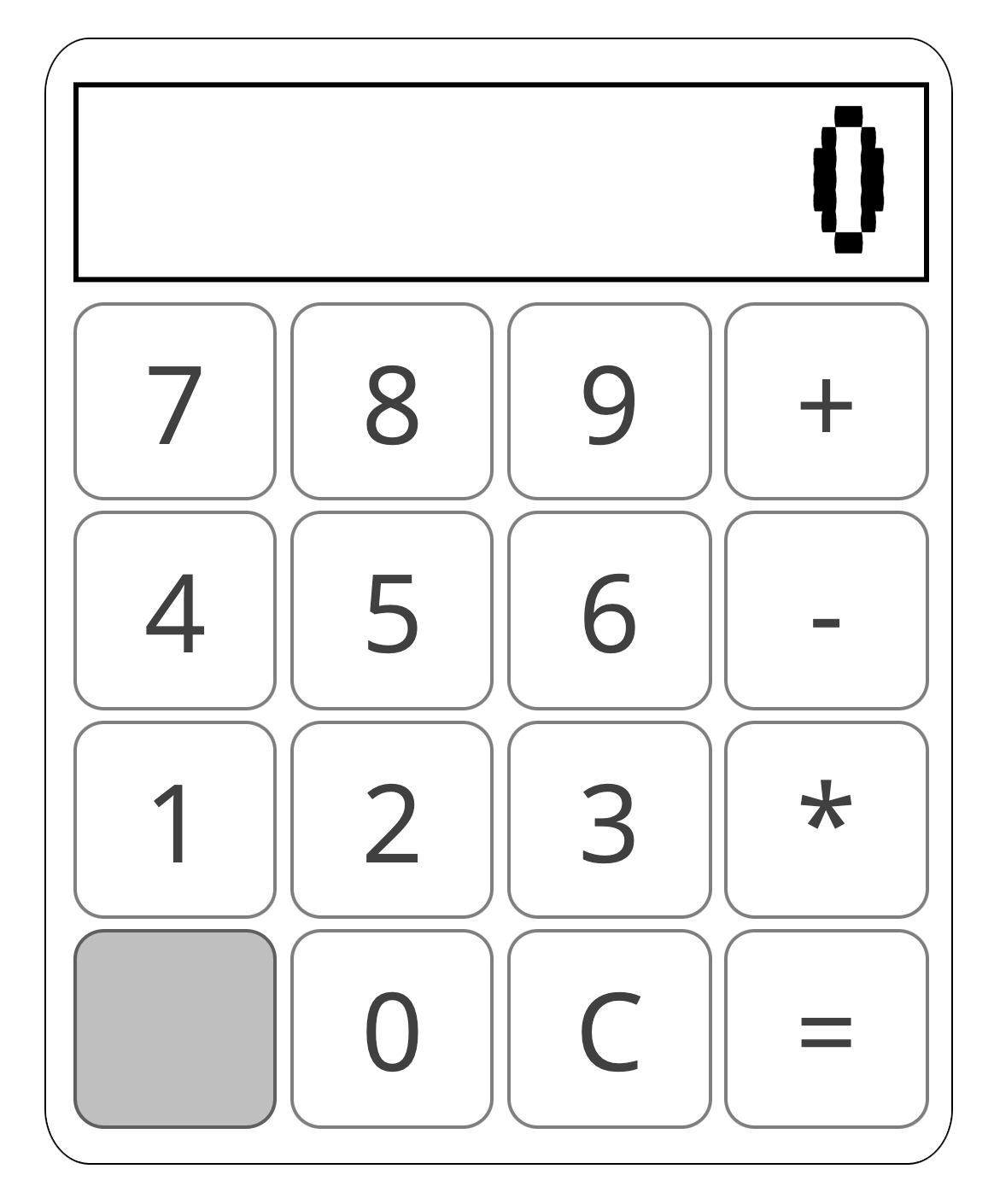
Let this blow your mind: a functioning calculator done using only HTML and CSS by Lillian Kodi. Leverages the Checkbox Hack and the Space Toggle Trick. Crazy. As you may notice the option to divide is missing. I guess it was omitted because / is a character that might throw the parser off due to …