
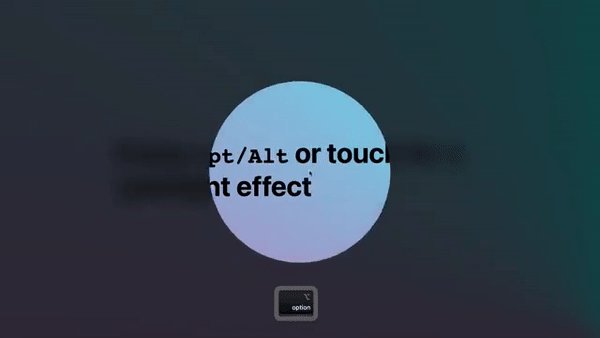
Very rad demo by Adam Argyle, which gives you a Spotlight / Focus effect upon pressing the Option/Alt key. Also works on Mobile. (Focus the CodePen embed first)
See the Pen
Radial focus effect with mask-image by Adam Argyle (@argyleink)
on CodePen.
It basically is a fixed grey overlay with a mask-image on top that gets dynamically adjusted using CSS Custom Properties:
mask-image: radial-gradient(
circle at var(--mouse-x) var(--mouse-y),
transparent 0%,
transparent var(--focal-size),
black 0%
);Via JavaScript the Mouse Position is passed to the CSS on mousemove. The --focal-size changes while pressing the Option/Alt key.
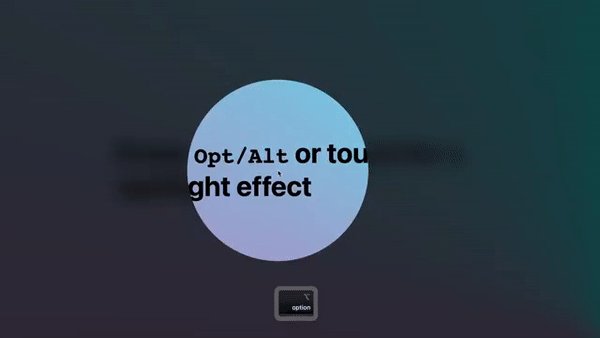
Sprinkle in some Houdini @property and the circle nicely animates upon getting shown/hidden:
See the Pen
Radial (animated) focus effect with mask-image by Adam Argyle (@argyleink)
on CodePen.
More info can be found in this Twitter thread.
💡 Looks like a great addition to include in HTML-based slidedecks (*ping Hakim*).