In Table of Contents with IntersectionObserver on CSS-Tricks, Chris Coyier talks about sticky table of contents on long pages whose active state updates as you scroll. When talking about those, you can not not mention the wonderful Progress Nav by Hakim El Hattab.
Final version of the progress nav! Switched to SVG and made it animate around corners.
Live demo: https://t.co/hs4EjhNEZU pic.twitter.com/GJwEXX02cS
— Hakim El Hattab (@hakimel) January 12, 2017
~
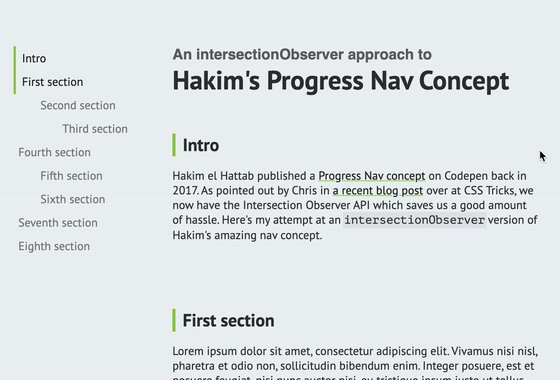
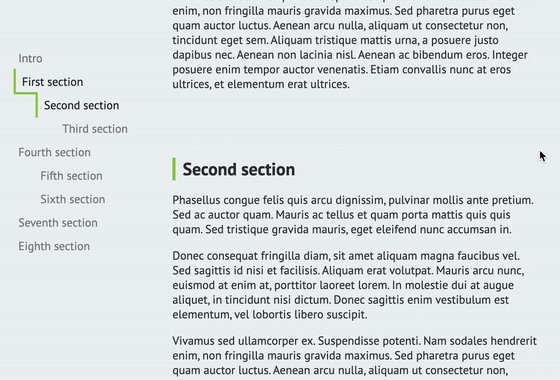
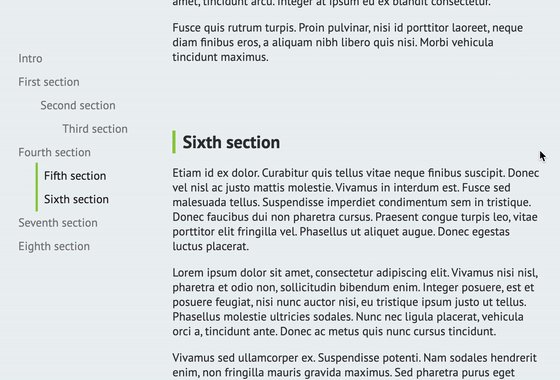
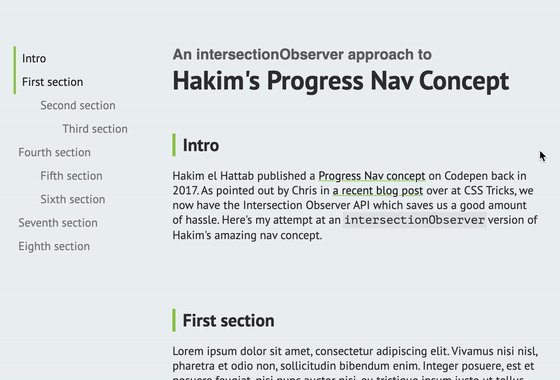
As Hakim’s demo from 2017 (!!) does not use IntersectionObserver — which was in it’s very early stages back then — Chris hinted that someone should make a version that uses it. Anders Grimsrud took up the challenge, and built it:

See the Pen
Hakim’s Progress Nav Concept using the Intersection Observer API by Anders Grimsrud (@agrimsrud)
on CodePen.
Cool! 🙂
💡 Be sure to check Hakim’s “Building Better Interfaces” talk, which is full of inspiration to make your interfaces more delightful. Recommended stuff!
😊 I was very happy to see Chris including my 2020 Smooth Scrolling Sticky ScrollSpy Navigation in his post too.
Leave a comment