
In this post I’ll cover how to add Dark Mode to a JavaScript App. All major frameworks (React, Angular, Vue, etc.) are covered!
A rather geeky/technical weblog, est. 2001, by Bramus

A commit that landed in Chromium (and which will be available in Chrome 80) is support for SVG favicons. 🎉 🦊 Firefox already has support for SVG favicons, ever since version 41 Since most (all?) browsers always make a request to favicon.ico you can also serve an SVG at that location with the image/svg+xml MIME …

Jeremy recently implemented “Dark Mode” on his site. Tanks to CSS Custom Properties the implementation is pretty straightforward (also see my writeup here). But of course, Jeremy added some extra details that make the difference: In Dark Mode images are toned down to make ‘m blend in better, as detailed by Melanie Richards: @media (prefers-color-scheme: …

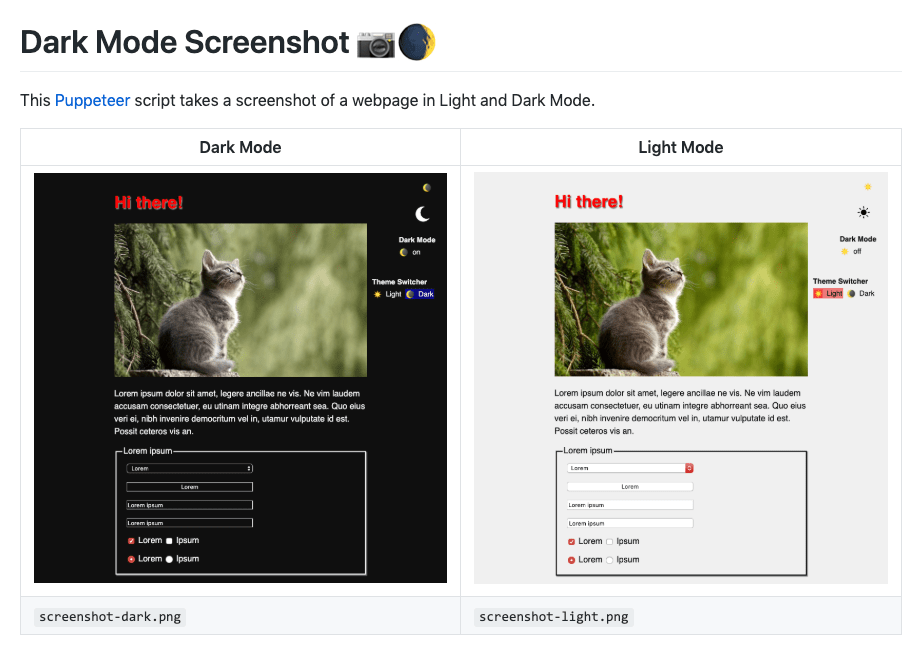
dark-mode-screenshot is a Puppeteer script to take screenshots of both the light and dark mode versions of a website. $ npx dark-mode-screenshot –url https://googlechromelabs.github.io/dark-mode-toggle/demo/index.html –output screenshot –fullPage Works in somewhat odd way first requiring the OS to have dark mode enabled (?), and then launch Chromium: Once with prefers-color-scheme disabled (using –disable-blink-features=MediaQueryPrefersColorScheme) Once with Dark …
Continue reading “Take both Light and Dark Mode screenshots with Puppeteer”

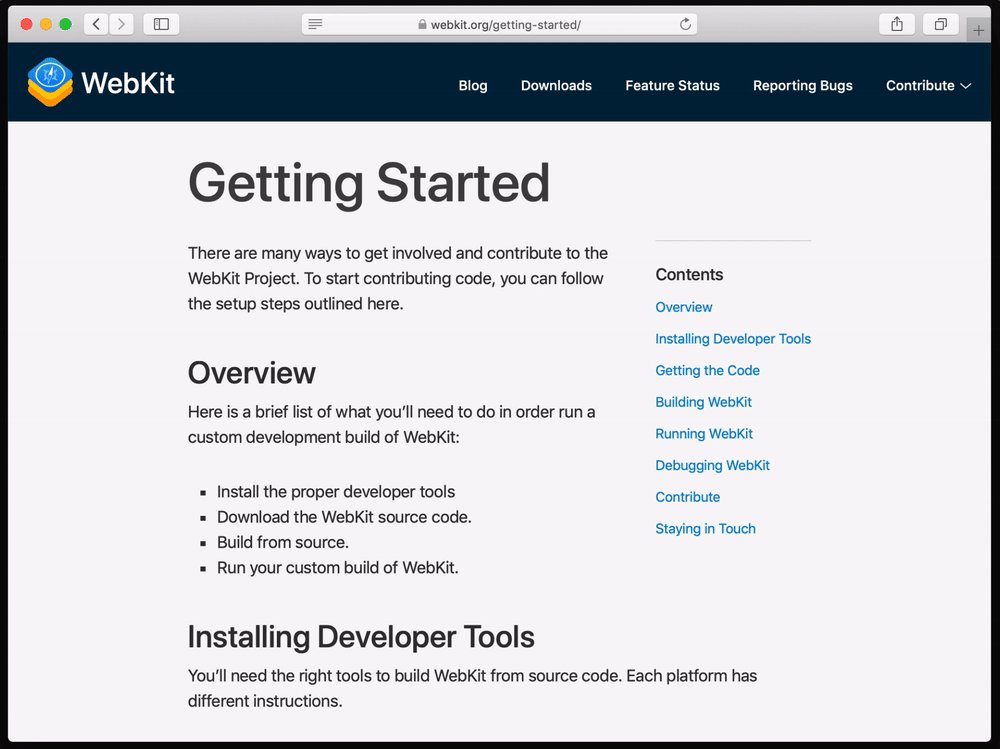
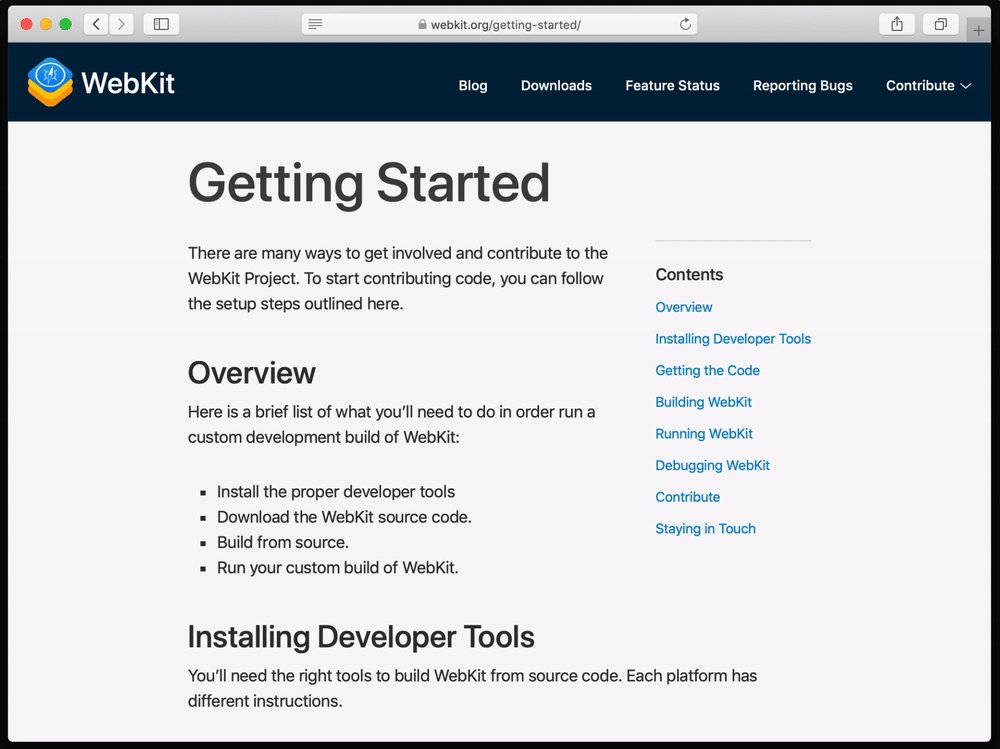
Next to Safari 12.1 earlier this month, Firefox 67 now also supports “CSS Color Scheme Queries”. The prefers-color-scheme media feature allows sites to adapt their styles to match a user’s preference for dark or light color schemes, a choice that’s begun to appear in operating systems like Windows, macOS and Android. Chrome will support + …
Continue reading “CSS Color Scheme Queries (“Dark Mode CSS”)”